- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

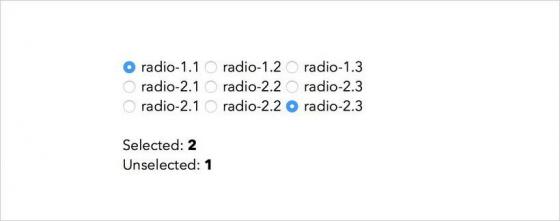
Đếm trạng thái HTML Thay đổi Thời gian thực với CSS
Đếm là một công việc phổ biến trong các ứng dụng web. Bạn có bao nhiêu email chưa đọc? Có bao nhiêu nhiệm vụ không được chọn trong danh sách việc cần làm của bạn? Bao nhiêu miếng bánh được đóng gói trong giỏ hàng? Tất cả là những câu hỏi quan trọng mà người sử dụng xứng đáng nhận được. Vì vậy, ...

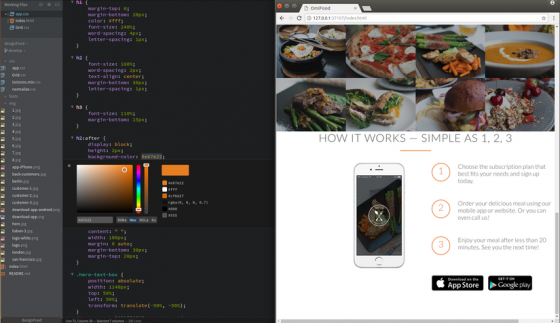
Một vài tips sử dụng Brackets
I. Giới thiệu Brackets là một trình soạn thảo cho website mã nguồn mở được viết với các ngôn ngữ HTML, CSS và JavaScript chủ yếu tập trung vào việc phát triển web. Đối với những nhà phát triển web, việc tìm ra một công cụ lập trình, chỉnh sửa code cho website và gắn bó với nó không phải ...

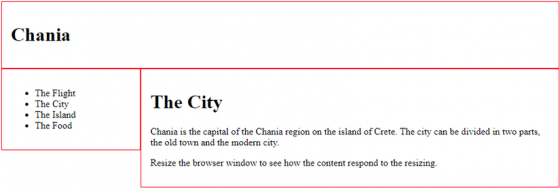
Từ căn bản đến nâng cao về Responsive Web Design (RWD) - Phần 2
Xin chào các bạn, như đã nói hôm nay mình xin giới thiệu phần 2 của series bài viết từ căn bản đến nâng cao về Responsive Web Design (RWD). Trong series này mình sẽ đi từ căn bản nhất đến chi tiết nhất về RWD cho những bạn chưa từng biết gì về RWD có thể dễ dàng tiếp cận, tìm hiểu cũng như áp dụng ...

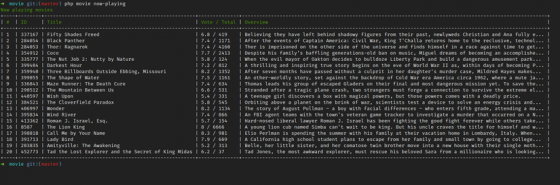
Laravel Zero - Build your own console application
Giới thiệu Laravel Zero được tạo ra và được duy trì bởi Nuno Maduro, và là micro framework cho các ứng dụng console/command line. Đây là một phiên bản không chính thức và tùy chỉnh của Laravel được tối ưu hóa để xây dựng các ứng dụng dòng lệnh (command-line application). Các đặc điểm của ...

Những điểm mới của HTML 5.1 (Phần 1)
HTML 5.1 được xuất bản vào ngày 21 tháng 6 năm 2016, với sự cải tiến so với người anh em tiền nhiệm trước đó là HTML 5, HTML 5.1 trong tương lai sẽ trở thành một công cụ hữu ích cho các nhà phát triển web, tuy nhiên tại thời điểm hiện tại, các tính năng mới của HTML 5.1 chưa được hỗ trợ đầy đủ trên ...

4 cách để style React components
CSS Stylesheet Đơn giản là bạn chỉ cần import file CSS vào component bạn muốn style. Ví dụ ta có file DottedBox.css như sau .DottedBox { margin: 40px; border: 5px dotted pink; } .DottedBox_content { font-size: 15px; text-align: center; } Để dùng CSS này style cho component ...

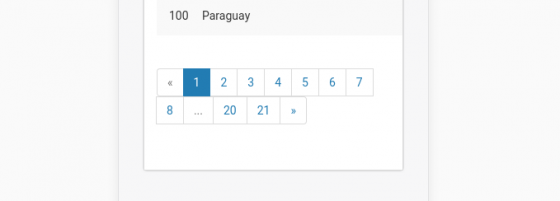
Tùy chỉnh giao diện phân trang trong Laravel 5
Phân trang là một kỹ thuật, một thành phần không thể thiếu trong một website. Dù thực hiện đơn giản nhưng bạn phải mất khá nhiều thời gian cho việc này. Nếu đã và đang sử dụng Laravel, chắc việc phân trang không còn là vấn đề với bạn nữa. Mọi thứ đã được đơn giản hóa với vài thao tác bằng các ...

Công nghệ blockchain thay đổi ngành bất động sản
Blockchain (Chuỗi khối) được hiểu là một hệ thống thông tin cơ sở dữ liệu được mã hóa an toàn đằng sau đồng tiền ảo Bitcoin. Công nghệ Blockchain hiện tại được ghi nhận với sức mạnh có thể đổi mới lĩnh vực bất động sản. Nối tiếp Internet và công nghệ điện toán đám mây, blockchain được cho là ...

Data Migration Testing Tutorial: A Complete Guide (Part 3)
Di chuyển dữ liệu của hệ thống đòi hỏi người kiểm tra phải xác minh 'Backward Compatibility' (tính tương thích ngược), trong đó hệ thống mới phải tương thích với hệ thống cũ (ít nhất là 2 phiên bản trước đó) và đảm bảo rằng nó hoạt động hoàn hảo với các phiên bản cũ hơn. Kiểm tra tương thích ...

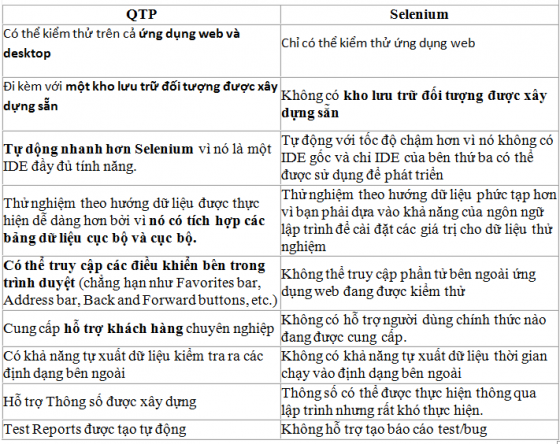
Bài 1: Giới thiệu về Selenium
Selenium là gì? Selenium là bộ kiểm thử tự động miễn phí (mã nguồn mở) dành cho các ứng dụng web trên các trình duyệt và nền tảng khác nhau. Nó khá là giống với HP Quick Test Pro (QTP bây giờ là UFT) chỉ khác là Selenium thì tập trung vào việc tự động hoá các ứng dụng dựa trên nền tảng web. Kiểm ...





