- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Mixins in JavaScript
Trong JavaScript chúng ta chỉ có thể kế thừ từ 1 Object. Chỉ có thể có 1 Prototype cho 1 object và 1 class chỉ có thể kế thừ từ 1 class khác. Nhưng mà nhiều khi chúng ta tạo một class, vừa muốn vừa kế thừa từ class này lại vừa kế thừa từ 1 class khác vì class đó có 1 method bạn cần dùng đến, phải ...

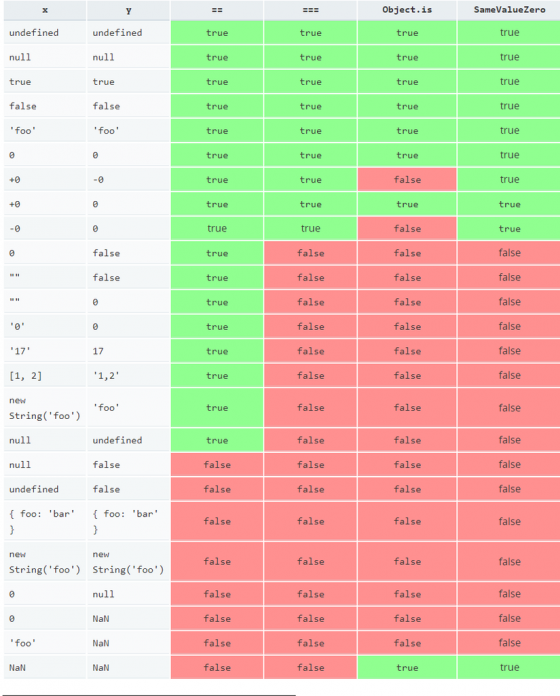
Equality comparisons in Javascript
Bạn đã bao giờ băn khoăn giữa việc sử dụng == và === khi muốn thực hiện một phép so sánh bằng hay chưa? Có ý kiến cho rằng: ***" == chỉ so sánh về mặt giá trị, còn === thì so sánh về cả giá trị và kiểu dữ liệu"***. Nghe có vẻ hợp lý và dễ nhớ nhưng lại chưa chính xác. Phát biểu đúng phải là: ...

Kotlin Design Pattern - P1 - Creational
1. Design pattern là gì? Design pattern là tập hợp các mẫu thiết kế lập trình dùng để giải quyết các vấn đề thường gặp trong lập trình để nhằm tăng năng suất, giúp code chất lượn hơn, giảm tiêu tốn tài nguyên trong quá trình maintain nói chung là có nhiều cái lợi. Cần phân biệt khái niệm này với ...

Arel, the SQL manager for Ruby (path 1)
Trong 1 bài viết trước, mình đã trình bày qua về việc sử dụng Arel để viết câu truy vấn SQL trong rails (https://viblo.asia/p/viet-scope-bang-arel-7prv31LkMKod), ở bài viết này mình xin dịch lại bài viết cách mà Arel manager SQL như thế nào Nguồn bài viết: https://jpospisil.com/2014/06/16/the-def ...

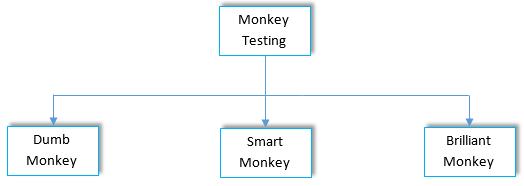
Monkey Testing
Monkey testing được định nghĩa rất ngắn gọn: là một phương pháp kiểm thử với đầu vào ngẫu nhiên, không theo testcase hay một chiến lược test nào. Chắc hẳn bạn đang tò mò với cái tên Monkey, sau đây là một số lý do giải thích cho cái tên này: Trong Monkey testing các tester (đôi khi cả ...

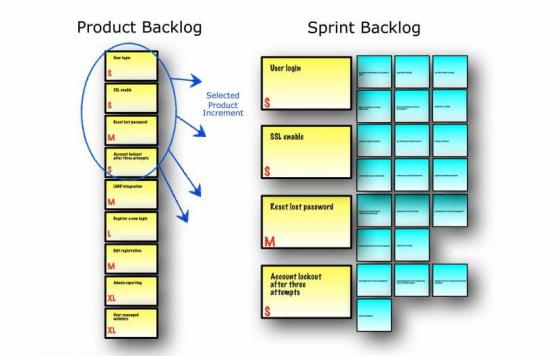
Scrum hoạt động như thế nào?
1. Lý do sử dụng scrum Theo mô hình phát triển truyền thống, việc xây dựng sản phẩm phải đi qua nhiều công đoạn -> do phải đi qua toàn bộ các quy trình này nên sản phẩm cần nhiều tháng hoặc nhiều năm mới có thể đi vào hoạt động -> không đáp ứng được nhu cầu của người dùng và giảm tính ...

Tìm Hiểu Custom Properties trong CSS3
Một ưu điểm của việc sử dụng Sass hoặt Less thay vì sử lý trực tiếp với CSS là khả năng sử dụng biến trong khi làm việc với việc tạo giao diện bằng CSS. Bởi vì việc sửa đổi một thuộc tính trong cả ngàn dòng css rất khó chiu hay gây nhầm lẫn , kể cả với việc Find và Replace toàn bộ vẫn tiềm ẩn một ...

How to step into the journey of Security Testing
I just wanted to give you an overview how one can be a Penetration Tester. I’m not gonna talk about career opportunities here since I do believe that a security enthusiast will always be passionate about information security, having a sense of how networks works and systems works. So, this ...

Giới thiệu về Jest (Delightful JavaScript Testing)
Giới thiệu chung về jest. Jest là một thư viện testing được tạo bởi facebook. Nó được tạo ra với mục tiêu ban đầu là cho reactjs, nhưng nó đã vượt xa những nhu cầu ban đầu, để trở thành một thư viện testing cho javascript một cách hoàn chỉnh. Một trong nhưng ưu điểm lớn của jest là nó ...

Những điều nên biết khi Code Kotlin cho Android (P1)
Kotlin ra đời từ tháng 8 năm 2011.Ngôn ngữ này được phát triển bởi JetBrains. Đến ngày 17/5/2017, Google đã chính thức công bố Kotlin trở thành ngôn ngữ chính thức để lập trình Android vì sự tuyệt vời của nó, từ Android Studio 3.0 thì Kotlin sẽ được build sẵn. Mình cũng đang học kotlin để ...





