- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

ReactJS: Code-Splitting là gì ?
Người viết: Thau Nguyen Code-Splitting là gì Code-Splitting là một trong những kỹ thuật giúp tăng tốc thời gian load Javascript của React App. Một trang web thường có một số thành phần cơ bản sau: HTML, CSS, Javascript và một số media như images, fonts … Và có thể ...

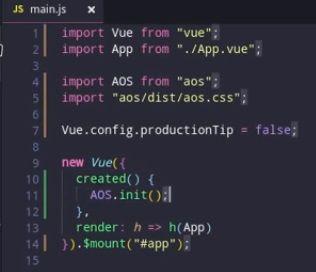
Animate on Scroll với Vue.js
Trong bài viết này mình xin giới thiệu đến mọi người 1 thư viện khá hữu ích đó là AOS (Animation on Scroll) AOS là thư viện javascript giúp chúng ta tạo các animation cho các element khi scroll lên/xuống đến vị trí của element đó. Bạn có thể xem DEMO tại: https://michalsnik.github.io/aos/ 1. ...

Flutter Animation: Animated Opacity
Bài viết hôm trước mình có giới thiệu về Flutter Animation: Animated Containers. Hôm nay mình sẽ tiếp tục giới thiệu thêm về Flutter Animation : Animated Opacity Chắc hẳn đối với những bạn làm việc nhiều với các ứng dụng giao diện, hay các bạn làm designer đã quen thuộc với khai niệm ...

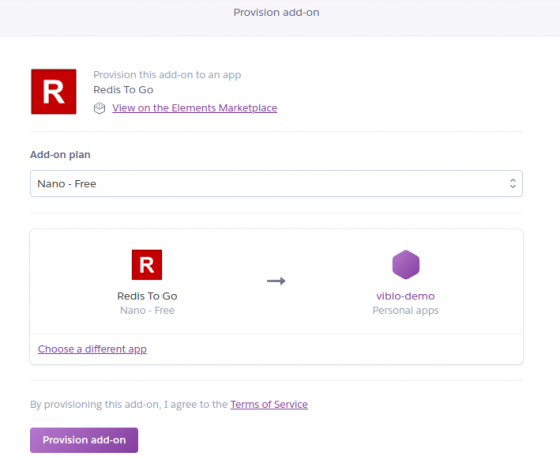
Cài Redis cho ứng dụng Rails sử dụng Action Cable (Redis heroku)
Thông thường, một ứng dụng sau khi được phát triển xong. Các developer thường muốn deploy lên môi trường production để xem thành quả và có 1 cái địa chỉ để share cho mọi người hoặc truy cấ từ máy khác trước khi mua 1 con VPS và domain xịn. Đa phần sẽ lựa chọn heroku bởi nó miễn phí ở 1 mức độ phù ...

Angular cập nhật DOM thú vị ra sao ?
Đặt vấn đề Chẳng khó gì với các developers JS để biết rằng việc cập nhật DOM của đại đa số các front-end frameworks/library hiện nay sẽ được thực hiện mỗi khi có một model nào đó thay đổi của. Và dĩ nhiên, Angular cũng không phải trường hợp ngoại lệ

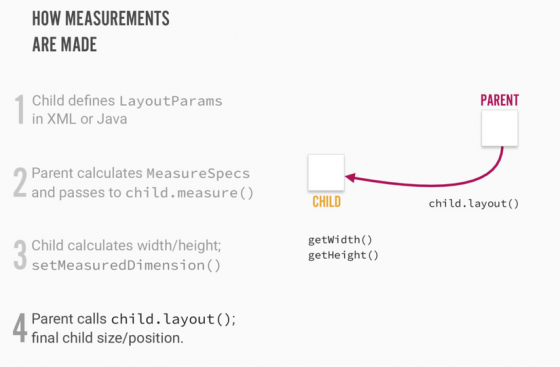
Deep dive về Custom View trong Android
CustomView là tạo 1 class extend từ View, override onDraw() và sử dụng Pain và Canvas để vẽ trên View. Sâu i zì :V TextView, Edittex, Checkbox,... Tất cả những thứ đó dù cha ông nó là gì đi nữa, thì cuối cùng vẫn là "đệ" của View. Ví dụ như EditText extends TextView rồi thì TextView ...

Hãy làm cho các Errors & Exceptions của bạn thân thiện hơn với người dùng
Như title, thường thì khi bắt tay vào làm một project mới, các dev sẽ quan tâm làm thế nào để nó chạy đầu tiên, sau đó là đến clean code rồi Unit Test các thứ, nhưng dường như có một vấn đề đã bị khá là nhiều dev bỏ quên, đó là xử lý các lỗi và Exception phát sinh khi sản phẩm đã lên Production. ...

Tạo một video background đơn giản cho website
Bữa trước mình có làm một giao diện landing page, trong đó có sử dụng video background. Việc đầu tiên mình làm là lên google search "video background js" để tìm một plugin có thể giúp mình giải quyết vấn đề này. Đây là thời đại mà mọi thứ được support tận răng, nhà nhà sài plugin, người ...

6 thay đổi trong ruby 2.7 có thể bạn đã bỏ qua
Người viết: Nguyễn Thuỳ Dương Có thể bạn đã biết hoặc chưa biết, ngày 30-5-2019 vừa rồi ruby dev trên toàn thế giới đón nhận phiên bản mới nhất của ruby vào thời điểm hiện tại (Ruby 2.7.0). Ngoài những thay đổi rất thú vị như pattern matching hay là pipeline operator thì còn có 6 ...

Tìm hiểu về Cookie và Session
Chào các bạn. Đối với các bạn theo lập trình web thì có lẽ ai cũng đã từng sử dụng Session và Cookies, tuy nhiên không phải bạn nào cũng nắm được rõ và phân biệt được 2 cái này. Vì vậy, trong bài này mình sẽ giúp các bạn tìm hiểu về hai khái niệm này và sự khác nhau giữa chúng. Cookie là gì? ...





