- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

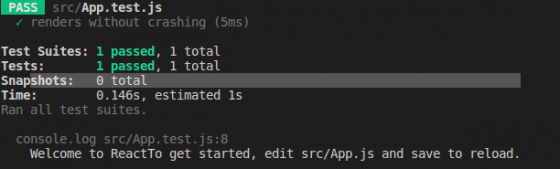
ReactJs with Testing - part 1
Kiểm thử là công việc nhằm cải thiện chất lượng sản phẩm cũng như giúp các lập trình viên có thể kiểm tra các lỗi trong quá trình lập trình. Bài viết này mình sẽ giới thiệu với các bạn cách viết test cho 1 ứng dụng web react. Đầu tiên khởi tạo react project với: npx create-react-app ...

Triển khai server Pusher bằng Poxa để làm realtime miễn phí
Chào các bạn, hôm nay chúng ta lại quay về với một vấn đề quen thuộc đối với các ứng dụng web (và có lẽ là cả mobile, desktop ... ) hiện đại: xử lý thời gian thực (realtime). Realtime đang ngày càng trở thành một yếu tố không thể thiếu đối với mỗi người dùng khi sử dụng ứng dụng, nâng cao trải ...

Liên kết Redmine và Google Sheets qua JSON
Câu chuyện Gần đây tôi đang chuẩn bị tham gia quản lý một dự án phần mềm. Công cụ quản lý dự án hiện tại chủ yếu là Redmine. Tuy nhiên do Redmine ko đáp ứng được nhu cầu vẽ biểu đồ nhằm phục vụ công việc, và server lại thuộc quyền quản lý của khách hàng ko dễ gì chỉnh sửa, nên tôi nghĩ đến việc ...

Làm sao để convert String sang Number trong JavaScript?
JavaScript cung cấp nhiều cách khác nhau để convert String sang Number. Và trong bài viết này, mình sẽ tổng hợp lại một số cách mà mình đã biết. Sử dụng Number() function Đúng vậy, đó là Number() function chứ không phải Number() constructor. Vì Number() constructor (là khi bạn sử dụng với từ ...

JQuery API: :text Selector
Text Selector sẽ lựa chọn tất cả các phần tử có type="text". Text Selector sẽ chọn tất cả các thẻ <input type="text">, cũng giống như các selector giả định khác(các selector bắt đầu bởi dấu ":") chúng nên được đặt trước bởi một tên thẻ hoặc một ...

JQuery API: Has Attribute Selector [name]
Has Attribute Selector sẽ lựa chọn tất cả các phần tử có thuộc tính được chỉ định mà không quan tâm tới giá trị của thuộc tính đó. Cú pháp Cú pháp jQuery( "[attribute]" ) Trong đó : attribute là ...

Cảnh báo: Lỗ hổng trong bộ sạc điện xe hơi làm ảnh hưởng đến mạng gia đình
Mới đây các chuyên gia an ninh mạng đã phát hiện ra bộ sạc xe điện (EV) từ ChargePoint chứa lỗ hổng có thể bị khai thác và mạng lưới điện gia đình sẽ bị thiệt hại nếu như cuộc tấn công được thực hiện thành công. Thống kê: Hơn 9.300 Cuộc tấn công vào mạng Việt Nam năm 2018 ...

JQuery API: :focus Selector
Focus Selector sẽ chọn phần tử đang được focus. Cũng giống như những selector giả định khác(những selector bắt đầu bằng ":") bạn nên đặt trước nó một tên thẻ hoặc một selector khác, nếu không nó sẽ được hiểu là bộ chọn toàn bộ("*"), nói các khác $( ...

JQuery API: :odd Selector
Odd Selector sẽ lựa chọn phần tử html có chỉ số lẻ. Cụ thể mà nói thì thực chất, Odd Selector sẽ lựa chọn phần tử thứ hai, phần tử thứ 4, phần tử thứ 6 .vv.. Tuy nhiên do chỉ số của các phần tử bắt đầu từ 0 nên chúng sẽ mang các chỉ số lẻ. Chú ý : ...

Điểm mặt những câu chuyện công nghệ nổi bật trong năm 2018
Kết thúc năm 2018 thế giới công nghệ đã có những cột mốc to lớn và không ít bê bối đem đến nhiều thách thức cho các hãng công nghệ và người dùng. Hãy cùng Securitybox điểm mặt những câu chuyện công nghệ nổi bật trong năm 2018. 1.YouTuber 7 tuổi kiếm chục triệu USD ...





