[C#] Hướng dẫn push notification sử dụng API One Signal
Xin chào các bạn, bài viết hôm nay mình sẽ hướng dẫn các bạn cách push notification cho website sử dụng API One Signal C# . One Signal giúp chúng ta dễ dàng gởi thông báo đến tất cả các webclient đã đăng ký nhận thông báo từ ứng dụng web của chúng ta. Sử ...
Xin chào các bạn, bài viết hôm nay mình sẽ hướng dẫn các bạn cách push notification cho website sử dụng API One Signal C#.
One Signal giúp chúng ta dễ dàng gởi thông báo đến tất cả các webclient đã đăng ký nhận thông báo từ ứng dụng web của chúng ta.
Sử dụng One Sign sẽ giúp tăng SEO cho website của chúng ta, mỗi khi có bài viết mới thì người dùng dễ dàng nhận được thông báo một cách nhanh chóng.

Dưới đây là giao diện demo ứng dụng:

Trong ứng dụng trên, mình chỉ push các thông tin cơ bản, bao gồm:
Tiêu đề, nội dung, link khi mở vào, và hình ảnh bài viết (chỉ tích hợp chạy trên chrome).
Khi các bạn nhấn nút Push vào thì ứng dụng sẽ gởi thông báo đến tất cả các client đã đăng ký như hình bên dưới.

Đầu tiên, các bạn cần import thư viện vào từ Nuget:
PM> Install-Package OneSignal.CSharp.SDK
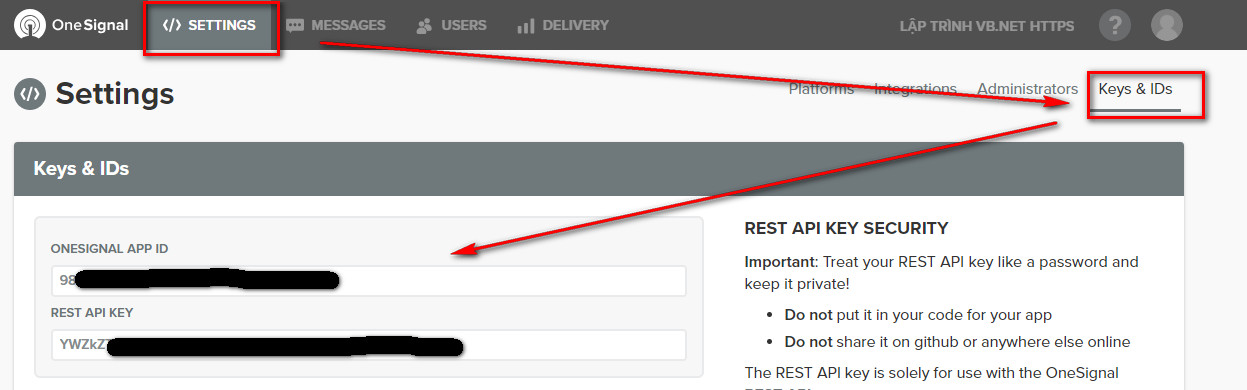
Các bạn cần lấy ID app, API Sercet key từ setting của onesignal để thêm vào ứng dụng nhé.

Và dưới đây là source code khi click vào button Push Notification:
using OneSignal.CSharp.SDK;
using OneSignal.CSharp.SDK.Resources;
using OneSignal.CSharp.SDK.Resources.Notifications;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace Push_Notification_OneSignal
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void btn_push_Click(object sender, EventArgs e)
{
var client = new OneSignalClient("Nhập Serect key của bạn"); // Nhập API Serect Key
var options = new NotificationCreateOptions_new();
options.AppId = new Guid("Nhập ID SignOne"); // Nhập My AppID của bạn
options.IncludedSegments = new List<string> { "All" };
options.Headings.Add(LanguageCodes.English, txt_title.Text);
options.Contents.Add(LanguageCodes.English, txt_content.Text);
options.Url = txt_link.Text;
options.ChromeWebImage = txt_url_image.Text;
var result = client.Notifications.Create(options);
MessageBox.Show(result.ToString());
}
}
}
HAVE FUN :)
DOWNLOAD SOURCE
