Vue.js: Những điểm tốt, điểm xấu và điểm “tạm chấp nhận được”
Chọn framework và thư viện mới rất thú vị nhưng cũng rất căng thẳng. Ngay cả khi đã phân tích kĩ lưỡng thì bạn cũng không biết được mình sẽ tìm thấy cái gì. Sau khoảng 2 năm sử dụng Vue, hầu như ngày nào cũng xài, tôi cuối cùng có một vài quan điểm để viết về nó. Điểm tốt Khả ...

Chọn framework và thư viện mới rất thú vị nhưng cũng rất căng thẳng. Ngay cả khi đã phân tích kĩ lưỡng thì bạn cũng không biết được mình sẽ tìm thấy cái gì.
Sau khoảng 2 năm sử dụng Vue, hầu như ngày nào cũng xài, tôi cuối cùng có một vài quan điểm để viết về nó.
Điểm tốt
Khả năng phản ứng
Ràng buộc về dữ liệu là một vấn đề lớn trong thế giới giao diện người dùng. Thay vì quản lý DOM như chúng ta đã làm với jQuery, bây giờ chúng ta tập trung vào dữ liệu. Vue xử lý rất gọn gàng bằng hệ thống ràng buộc dữ liệu phản ứng hai chiều.
Để đạt được nó Vue thêm một số getters và setters cho mọi biến trong state của bạn để nó có thể theo dõi các thay đổi và cập nhật DOM tự động (cough this.setState() cough). Cách tiếp cận này không hoàn hảo, chúng ta sẽ hiểu rõ hơn về nó sau.
Bao gồm cả pin
Với Vue, bạn không cần phải sử dụng các gói không official như MobX hoặc React Router cho những phần quan trọng trong app của mình. Vue cung cấp Vue Router và Vuex , một trình quản lý trạng thái trung tâm phản ứng lấy cảm hứng từ Redux. Đây là những thư viện tuyệt vời, nhưng thực tế là chúng được thiết kế riêng cho Vue khiến chúng trở nên tốt hơn.
Tốc độ
Vue thực sự rất nhanh. Có lẽ không phải là nhanh nhất, nhưng hiệu quả của nó là quá mức cần thiết cho phần lớn các dự án web. Lần cuối bạn cần render và cập nhật hàng ngàn phần tử DOM mỗi giây là khi nào?
Mẫu HTML
Đây là một chủ đề gây chia rẽ sâu sắc giữa các JavaScript developer. Bất kể sở thích của bạn, các mẫu HTML đã được thử nghiệm trong nhiều thập kỷ bằng nhiều ngôn ngữ và là lựa chọn chính để viết đánh dấu động trong Vue.
Nhưng Vue cũng hỗ trợ JSX.
Các sản phẩm khác
- Các thành phần tệp đơn với HTML, CSS và JavaScript.
- Nhẹ. Khoảng 20KB (minified + gzip).
- Rất mở rộng (mixins, plugins, …).
- Tài liệu tuyệt vời (với một số ngoại lệ được ghi chú bên dưới).
- Có thể được áp dụng dần dần, thậm chí được sử dụng như một sự thay thế jQuery.
- Dễ dàng để bắt đầu.
Điểm chấp nhận được
Thành phần soạn thảo
Chuyển từ React sang Vue có vẻ rất nhẹ nhàng. Không còn bind(this hoặc setState() khắp nơi nữa. Nhưng sau một thời gian, bạn bắt đầu đặt câu hỏi về tính hợp lệ của cú pháp thành phần của Vue.
Các thành phần Vue được tạo ra với các đối tượng và đây là một ví dụ về việc định nghĩa một hàm thành phần:
|
1 2 3 4 5 6 7 8 9 |
export default { methods: { increment () { this.count++; } } } |
Bạn sẽ thêm bản mẫu tương tự cho các thuộc tính được tính toán, trạng thái thành phần, trình theo dõi, v.v. Khá nhiều thứ trong Vue có cú pháp đặc biệt của riêng nó với nhiều bản mẫu.
Ngược lại, đây là điều tương tự đối với Marko, đó là cách dọn dẹp:
|
1 2 3 4 5 6 7 |
class { increment() { this.state.count++; } } |
Quan điểm của tôi ở đây không phải là về việc sử dụng các lớp hay không, nhưng Vue đó đang sử dụng các cấu trúc đối tượng tùy ý thay vì các tính năng ngôn ngữ.
Tôi sẽ không đổ lỗi cho bạn nếu bạn khó chịu khi phải tạo các object gây phiền nhiễu này. Vue cũng cung cấp một cú pháp dựa trên lớp, nhưng nó thực sự là một plan B thôi.
Cộng đồng chat
Cộng đồng Vue giao lưu trên Discord, một cuộc hội thoại được thiết kế cho cộng đồng game thủ. Nếu bạn gặp cản trở, đoạn chat này có lẽ là option tốt nhất của bạn vì các diễn đàn chính thức đều riêng biệt và đừng có liều mạng đi hỏi trên Github.
Chat này hơi lộn xộn, nhưng vấn đề chính là nội dung trò chuyện không thể thông kê được bằng công cụ tìm kiếm. Các câu hỏi tương tự (và các cuộc thảo luận liên quan) sẽ bị xử lý lặp đi lặp lại nhiều lần.
Xu hướng của việc sử dụng các đoạn chat để giải đáp thắc mắc đang làm lu mờ các dự án mã nguồn mở và tôi nghĩ rằng nó cần phải kết thúc. Chả còn ai học tập thể nữa.
Không tuyệt vời quá như người ta nói
Sau một thời gian sử dụng Vue thì bạn sẽ phải nhiều lần thốt lên “nhưng” và nếu” lắm…
Ví dụ:
- Hệ thống phản ứng sẽ chỉ theo dõi thay đổi trong những điều kiện nhất định. Đừng kì vọng vào những gì bạn muốn làm. Bạn có thể cần phải thường xuyên san bằng dữ liệu càng nhiều càng tốt để tránh đau đầu. Tất nhiên, tất cả đều được giải thích trong bản tài liệu này.
- Hệ thống chuyển đổi <vue-transition> không hoạt động đối với các dạng danh sách. Bạn phải dùng đến <transition-group> hoạt động hơi khác và giới thiệu các element mới vào DOM của mình. Ngoài ra, người ta sẽ kỳ vọng là một điều được giải quyết, nhưng bạn phải tự mình thực hiện nó.
- Nếu bạn cần trạng thái không phản ứng trong một cá thể thành phần, bạn có thể sẽ thích uncharted territory.
Đừng hiểu sai, tui không phải đang tài trợ quảng cáo gì đâu, nhưng có vẻ như mỗi khi bạn bắt đầu dùng nó thì lại pop up một cái gì khác khó chịu.
Điểm xấu
Mẫu kiến trúc không rõ ràng
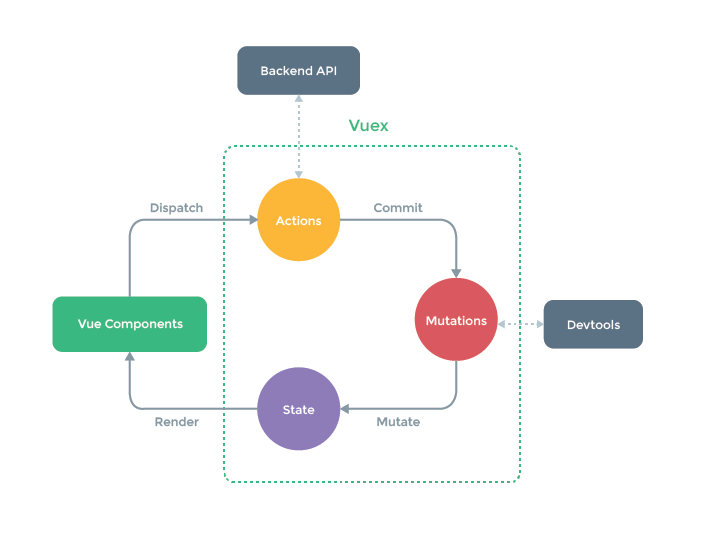
Đây là một ví dụ: tốt hơn là xử lý các yêu cầu API trong các thành phần của bạn hay trong Vuex?
Tài liệu này cung cấp các ví dụ về cách xử lý logic API trong Vuex. Thậm chí còn có một sơ đồ đẹp và đầy màu sắc như đây:

Vậy liệu điều này có đồng nghĩa là logic xác thực cũng có trong Vuex không? Liệu một nhà quản lý có bắt đầu dàn xếp tất cả các logic ứng dụng ngay bây giờ không?
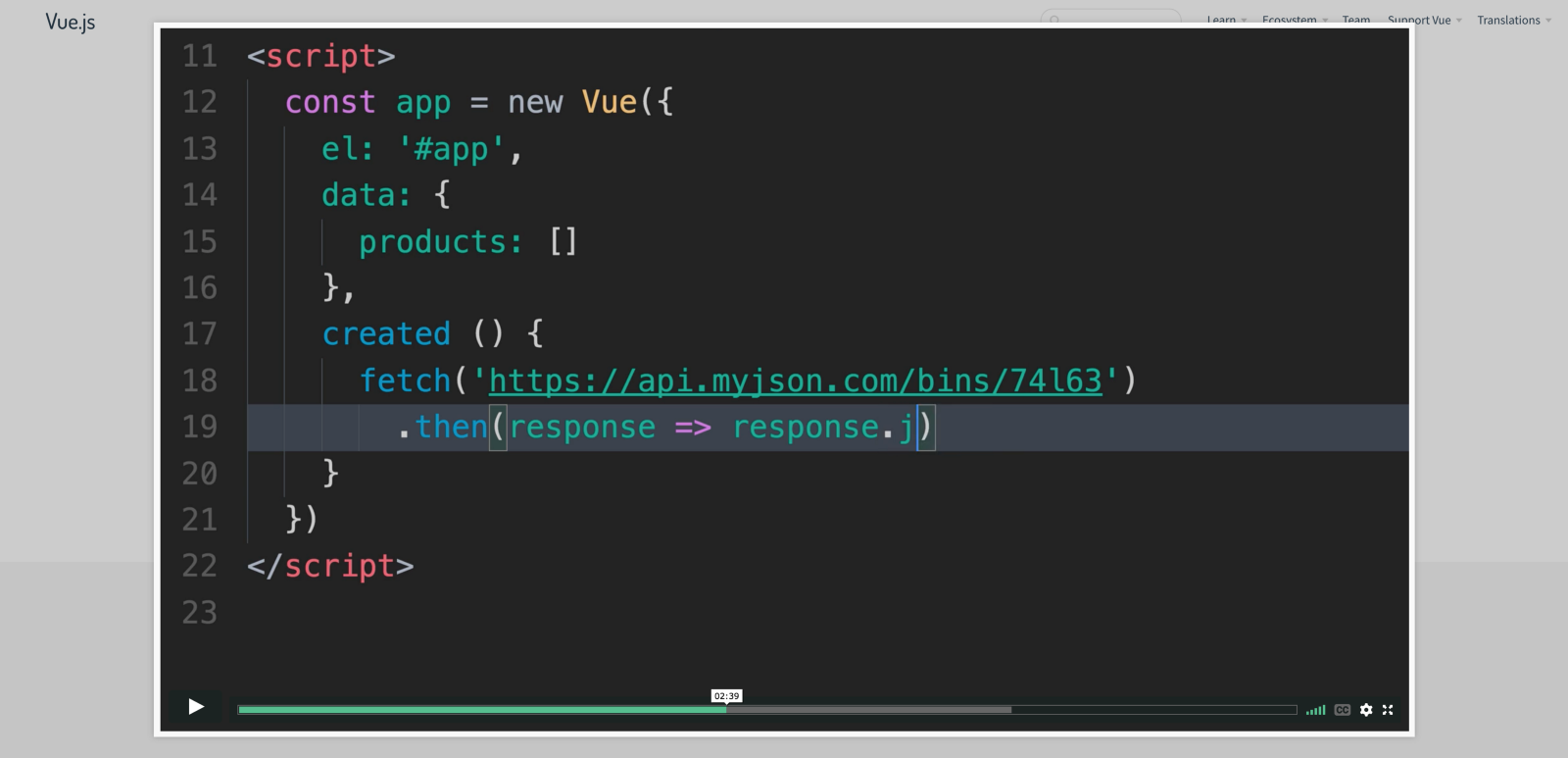
Đây không phải là vấn đề rõ ràng. Hầu hết mọi người sẽ bắt đầu gắn non-state logic vào hoạt động Vuex hoặc tệ hơn, trực tiếp trong các thành phần bởi vì có một video trên trang chủ của Vue cho biết:

Để trả lời cho câu hỏi ban đầu của tôi: logic API không nên được viết trong Vuex cũng như trong các thành phần. Thậm chí còn có một ví dụ tốt về cách làm điều đó trong một số ví dụ code chính thức.
Phần kết luận
Vue đã không ngừng phát triển và tôi nghi ngờ xu hướng này sẽ sớm ngừng lại. Nó vẫn còn xa React (ít nhất là bên ngoài Trung Quốc) và liên tục cạnh tranh cho một vị trí thứ hai xa với Angular.
Trong quá khứ tôi đã lập luận rằng Vue là một thư viện thực dụng, không giống như React, nó có vẻ lý tưởng hơn. Tôi vẫn nghĩ đó là một phép ẩn dụ tốt.Mặt khác, bây giờ tôi cảm thấy chủ nghĩa thực dụng của Vue cần nhiều hơn nữa việc đánh bóng, tập trung, sang trọng và đơn giản ở cấp độ người dùng.
Sau 2 năm kinh nghiệm của tôi với Vue đã tích cực. Tôi vẫn tin rằng đó là một quyết định tốt để chuyển đội của tôi từ React sang Vue. Không phải vì Vue tốt hơn, mà bởi vì nó phù hợp hơn với chúng ta.Vue chắc chắn thực hiện công việc mà nó dự định làm, và thành công trong những lĩnh vực mà những người khác thất bại, nhưng hôm nay tôi không nghĩ rằng Vue là khách quan tốt hơn hoặc tệ hơn các tùy chọn khác có khả năng trong radar của bạn.
Phụ lục: Vue CLI
Tôi đã không bao gồm Vue CLI trong bài viết này về mục đích và tôi muốn giải thích tại sao.
Vue CLI là một công cụ rất tiện lợi làm giá đỡ cho các dự án Vue .Trong phiên bản 3 mới sắp ra của nó sẽ còn tốt hơn, vì nó là một giải pháp quản lý dự án hoàn chỉnh.
Nhưng, tiện lợi luôn có chi phí và theo tôi, chi phí đó không được hợp lý ở đây.Webpack không phải là khó khăn như rất nhiều người cho rằng đó là việc tạo bộ khởi động của riêng bạn sẽ giảm bớt hầu hết thời gian cấu hình.
Làm cho điều tùy chỉnh của riêng bạn làm cho ý nghĩa hơn rất nhiều khi chi phí làm như vậy là rất thấp.
TopDev via Medium
