Các thành phần trong React Native cơ bản nhất - React Native căn bản
Trong bài viết này sẽ làm quen với các thành phần trong React Native. React Native được phát triển dựa trên React - một thư viện mã nguồn mở để xây dựng giao diện người dùng với JavaScript. Để làm quen với React Native thì chúng ta sẽ phải hiểu một vài khái niệm của React như components, JSX, ...
Trong bài viết này sẽ làm quen với các thành phần trong React Native. React Native được phát triển dựa trên React - một thư viện mã nguồn mở để xây dựng giao diện người dùng với JavaScript.
Để làm quen với React Native thì chúng ta sẽ phải hiểu một vài khái niệm của React như components, JSX, props, state. Vì được xây dựng dựa trên React nên các cú pháp cũng như chức năng của ReactJS và React Native đều gần giống nhau, hãy tham khảo thêm bài viết về ReactJS căn bản để tìm hiểu sâu hơn các phần mà bài viết đề cập bên dưới.
1. React Components
React Components là một thành phần quan trọng nhất trong React, nó giúp phân chia các thành phần giao diện (UI) ra các thành phần nhỏ hơn.Trong một trang bao gồm nhiều các components khác nhau. Một React Component là thành phần nhận vào một props và trả về JSX dùng để hiện thị giao diện người dùng.
Trong React có 2 loại components đó là functional component và class component, mỗi loại đều được sử dụng tùy vào mục đích của nó. Ở đây chúng ta có 1 component có tên Name, được viết theo 2 loại.
Loại 1: Functional components
import React from 'react';
import { Text } from 'react-native'
;
export default function Name() {
return (
<Text>Hello, My name is Tri</Text>
);
}
Loại 2: Class Components
import React, { Component } from 'react';
import { Text } from 'react-native';
export default class Cat extends Component {
render() {
return (
<Text>Hello, My name is Tri</Text>
);
}
}Trước khi khai báo một components chúng ta cần phải import React
import React from 'react';
Khi muốn viết một class components thì bắt buộc phải kế thừa React.Component thay vì một function:
class Name extends React.Component {}
Một class components bắt buộc phải có hàm render(). Bất cứ thứ gì được trả lại bên trong nó đều được hiển thị dưới dạng JSX.
class Name extends Component {
render() {
return <Text>Hello, My name is Tri</Text>;
}
}và cuối cùng chúng ta cần phải export components.
export default Name;
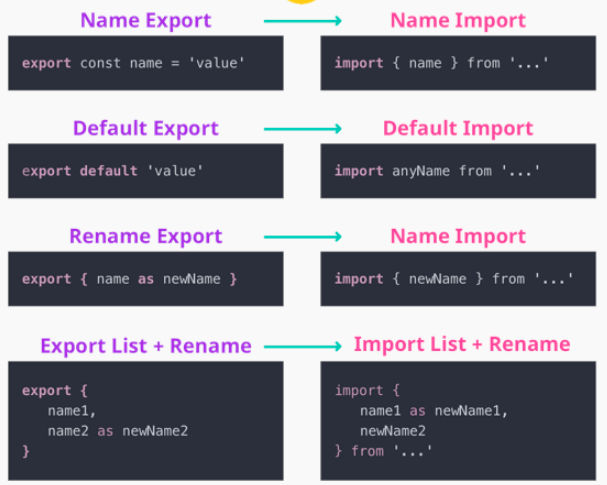
có rất nhiều cách để import và export một component, ở đây chúng ta sẽ ôn lại một vài kiến thức về Javascript Module.

2. JSX
React và React Native đều sử dụng JSX, một cú pháp cho phép viết các phần tử bên trong các đoạn mã Javascript, ví dụ như <Text>Xin chào Việt Nam</Text>. Bởi vì JSX là Javascript nên có thể sử dụng các biến ngay bên trong nó.
Giả sử ở đây có một biến name có giá trị là Chó và khi muốn sử dụng biến đó trong JSX chỉ cần bọc nó bằng dấu ngoặc {} như này:
import React from 'react';
import { Text } from 'react-native';
export default function Name() {
const name = "Chó";
return (
<Text>Hello, I am {name}!</Text>
);
}
//Kết quả: Hello, I am ChóKhông chỉ các biến mà bất cứ kiểu thức nào trong Javascript cũng có thể được sử dụng trong JSX, giả sử ở đây chúng ta sẽ gọi một hàm bên trong JSX.
import React from 'react';
import { Text } from 'react-native';
export default function Name() {
function getFullName(firstName, lastName) {
return firstName + " " + lastName;
}
return (
<Text>
Hello, I am {getFullName("Nguyen", "Tri")}!
</Text>
);
}
Bởi vì JSX được xây dựng bên trong thư viện React nên đừng quên import React from 'react' ở đầu file khi sử dụng nó.
3. Props
Props là một object được truyền vào trong một components, mỗi components sẽ nhận vào props và trả về react element. Props cho phép chúng ta giao tiếp giữa các components với nhau bằng cách truyền tham số qua lại giữa các components. Cách truyền một props cũng giống như cách mà bạn thêm một attributes cho một element HTML.
const App = () => <Cat name="Maru"></Cat>
Ở đây chúng ta có một ví dụ, truyền vào mỗi <Cat> một name khác nhau bằng props.
import React from 'react';
import { Text, View } from 'react-native';
function Cat(props) {
return (
<View>
<Text>Hello, I am {props.name}!</Text>
</View>
);
}
export default function Cafe() {
return (
<View>
<Cat name="Maru" />
<Cat name="Jellylorum" />
<Cat name="Spot" />
</View>
);
}
Kết quả sẽ như sau:
Hello, I am Maru! Hello, I am Jellylorum! Hello, I am Spot!
Hầu hết các React Native's Core Components (các components được xây dựng sẵn React Native) cũng có thể tùy chỉnh các props. Ví dụ, khi sử dụng Image thì phải truyền cho nó 1 props có tên source để xác định ảnh nào sẽ được hiển thị.
import React from 'react';
import { Text, View, Image } from 'react-native';
export default function Web() {
return (
<View>
<Image
source={{uri: "https://Zaidap.com.net/public/logo/logo.png"}}
style={{width: 200, height: 200}}
/>
<Text>Hello, this is Zaidap.com's logo</Text>
</View>
);
}Ngoài props source thì Image có nhiều các props khác nhau, bao gồm cả style - cho phép định dạng lại các các components. Chúng ta có thể xây dựng nhiều thứ với các core componets như Text, Image, View nhưng để xây dựng một components hoàn chỉnh và tương tác thì cần phải dùng tới state.
4. State
State là một object có thể được sử dụng để chứa dữ liệu hoặc thông tin về components, có thể được thay đổi bất cứ khi nào mong muốn.
Khác với props bạn có thể truyền props sang các components khác nhau thì state chỉ tồn tại trong phạm vi của components chứa nó, mỗi khi state thay đổi thì components đó sẽ được render lại. Nó được dùng để xử lý dữ liệu thay đổi theo thời gian hoặc trả lời tương tác từ người dùng.
Giả sử, nhà chúng ta có nuôi một con mèo và trạng thái của nó là đang rất đói, khi chúng ta cho con mèo ăn xong thì nó sẽ cập nhật lại trạng thái thành no. Lúc này trạng thái của con mèo sẽ là state, viết bằng React Native sẽ như thế này :
import React, { useState } from "react";
import { Button, Text, View } from "react-native";
function Cat(props) {
const [isHungry, setIsHungry] = useState(true);
return (
<View>
<Text>
Mèo con đang rất {isHungry ? "đói" : "no"}!
</Text>
<Button
onPress={() => {
setIsHungry(false);
}}
disabled={!isHungry}
title={isHungry ? "Cho ăn cá " : "Cảm ơn !"}
/>
</View>
);
}Để hiểu rõ hơn về cú pháp cũng như các kiến thức được sử dụng trong đoạn mã trên chúng ta cần phải tham khảo các bài viết về React trước tiên, nếu đã có kiến thức về React.js thì khi qua React Native khá dễ hiểu.
Trên đây là những thành phần cơ bản trong React Native, đây là những phần rất quan trọng trong quá trình học tập với React Native sau này. Mong rằng bài viết sẽ hữu ích cho bạn trong quá trình học React Native.
