Cài đặt Expo - Môi trường xây dựng ứng dụng React Native - React Native căn bản
Trong bài viết mình sẽ hướng dẫn cài đặt Expo, đây công cụ xây dựng môi trường phát triển ứng dụng React Native. Có 2 cách để thiết lập môi trường React Native đó là sử dụng Expo CLI và React Native CLI, nhưng đối với những người mới làm quen với việc trình ứng dụng thì việc sử dụng React Native ...
Trong bài viết mình sẽ hướng dẫn cài đặt Expo, đây công cụ xây dựng môi trường phát triển ứng dụng React Native.
Có 2 cách để thiết lập môi trường React Native đó là sử dụng Expo CLI và React Native CLI, nhưng đối với những người mới làm quen với việc trình ứng dụng thì việc sử dụng React Native CLI là khá phức tạp vì có nhiều bước cài đặt. Nên cách đơn giản nhất đó là sử dụng Expo.
1. Expo là gì?

Expo - Nền tảng xây dựng App mobile
Expo là một tools được xây dựng dựa trên React Native với rất nhiều tính năng nổi bật, cho phép xây dựng nhanh chóng chỉ trong vài phút. Khi sử dụng Expo thì chỉ cần cài phiên bản mới nhất của Node.js và một chiếc máy thật hoặc máy ảo. Sau đây là các bước thiết lập môi trường React Native với Expo.
Expo CLI là một công cụ để phát triển ứng dụng với Expo. Ngoài giao diện dòng lệnh (CLI), nó cũng có giao diện người dùng đồ họa dựa trên web (GUI) tự động bật lên trong trình duyệt web khi khởi chạy dự án. Để cài đặt Expo CLI chúng ta cần phải cài đặt 2 công cụ cần thiết đó là Node.js và Git. Sau đây là các bước cài đặt trên các nền tảng.
2. Cài đặt Expo CLI trên Window & MacOS
Các bước cài đặt rất đơn giản, chúng ta chỉ cần download file cài đặt trên trang chủ và cài đặt như các ứng dụng thông thường.
- Download Node.js
- Download Git
Sau khi cài đặt hết các công cụ cần thiết, tiến hành restart lại máy và kiểm tra xem đã cài đặt thành công hay chưa bằng cách mở cửa sổ Command Line (Window) hoặc Terminal( MacOS) và gõ dòng lệnh bên dưới để kiểm tra.
node -v npm -v git --version
Nếu không xảy ra lỗi thì nó sẽ hiển thị phiên bản của Node, NPM và GIT đã được cài đặt.
$ node -v v10.20.1 $ npm -v 6.14.4 $ git --version git version 2.20.1
Sau khi đã cài đặt thành công Node.js và Git thì chúng ta sẽ cài đặt Expo CLI bằng NPM
npm install -g expo-cli
Đợi quá trình cài đặt hoàn tất thì chúng ta có thể kiểm tra xem đã cài đặt thành công hay chưa bằng cách sử dụng câu lệnh expo whoami, khi thấy thông báo đăng nhập của Expo tức là chúng ta đã cài đặt thành công.
3. Cài đặt Expo CLI trên Ubuntu
Vẫn như ở Window chúng ta sẽ cần cài đặt 2 công cụ chính đó là Node.js và Git, sau đó sẽ tiến hành cài Expo CLI bằng NPM (có sẵn khi cài đặt Node.js thành công). Trên Ubuntu các bước cài đặt khá đơn giản.
Trước tiên, tiến hành cài đặt Node.js và Git bằng cách mở terminal và sử dụng câu lệnh.
sudo apt install nodejs sudo apt install git
Kiểm tra đã cài đặt thành công các công cụ cần thiết chưa bằng cách sử dụng câu lệnh.
node -v npm -v git ---version
Khi mọi thứ đã hoàn thất chúng ta sẽ cài đặt Expo CLI.
sudo npm install -g expo-cli
Vậy là đã xong các bước thiết lập, trong quá trình cài đặt xảy ra lỗi bạn có thể comment bên dưới để chúng ta sẽ cùng giải quyết.
4. Cài đặt Expo Client
Expo cho phép chúng ta chạy thử ứng dụng trên cả máy ảo và máy thật. Với những máy tính cấu hình yếu không thể sử dụng máy ảo thì chúng ta sẽ lập trình React Native trên máy tính và chạy ứng dụng trên điện thoại bằng cách sử dụng app Expo.
- Download Expo clients trên Android bằng CH Play (tự làm)
- Download Expo clienst trên IOS bằng App Store (tự làm)
Khi cài đặt xong Expo, tiến hành ứng dụng. Nếu bạn đã tạo một tài khoản với expo-cli thì bạn có thể đăng nhập tại đây trên tab Profile. Điều này giúp lưu trữ các dự án mà bạn đã làm. Ứng dụng React Native khi được khởi chạy bằng Expo CLI thì nó sẽ trả về một mã QR, khi quét mã này trên điện thoại bằng Expo thì chúng ta có thể xem trước ứng dụng của mình trực tiếp trên điện thoại mà không cần dùng máy ảo.
Trong trường hợp muốn chạy ứng dụng trực tiếp trên máy tính thì chúng ta sẽ cần cài đặt máy ảo bằng cách dùng Android Studio(Android) và Xcode(IOS).
5. Chạy ứng dụng React Native đầu tiên
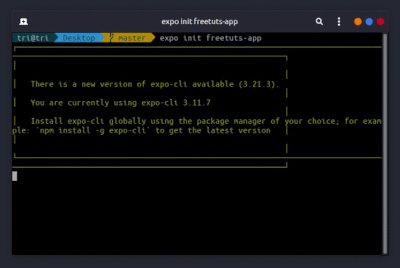
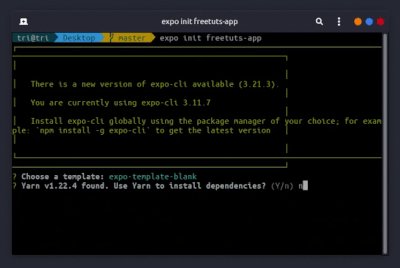
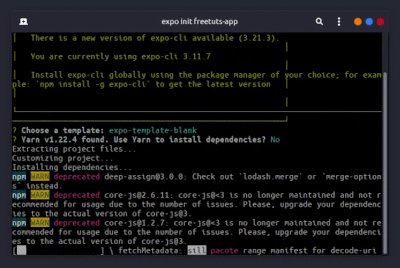
Khi các công cụ đã được cài đặt xong thì chúng ta sẽ đi khởi tạo ứng dụng đầu tiên. Để khởi tạo ứng dụng React Native, sử dụng câu lệnh:
expo init [ten-app]

Khi này chúng ta sẽ có thư mục có tên là tên app khởi tạo trươc đó, trong thư mục này sẽ chứa mã nguồn của dự án. Trong file App.js sửa một vài dòng để xem sự thay đổi.
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text>Hello React Native !!!!</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
Bây giờ, thử khởi chạy dự án bằng câu lệnh.
npm start
Một cửa sổ trình duyệt sẽ được bật lên, ở đây chúng ta có thể chạy trên điện thoại hoặc máy ảo. Ở đây, chúng ta sẽ chạy bằng điện thoại bằng cách quét mã QR được hiển thị. Và đây là kết quả.

Khi có sự thay đổi thì Expo sẽ tự động tải lại, để cho phép bạn xem sự thay đổi trong ứng dụng. Ngoài ra, nó còn cho phép debug cũng như các tinh chỉnh khác bằng cách lắc điện thoại để mở menu tùy chọn.
Trên đây là những kiến thức cơ bản về cài đặt môi trường lập trình React Native với Expo. Mong bài viết này có thể giúp ích cho bạn cho việc lập trình với React Native. Cảm ơn bạn đã quan tâm bài viết này.
