Cách dùng thẻ DETAILS và SUMMARY trong HTML5
Giữa nhiều thẻ mới có sẵn của HTML5 như <figure> , <figcaption> , và <aside> , thì thẻ <detail> và <summary> theo ý cá nhân của mình thì là hữu ích nhất. Với những thẻ mới này bạn có thể ẩn những bài viết có nội dung dài và hiển thị nó dưới dạng mô tả ngắn gọn. ...
Giữa nhiều thẻ mới có sẵn của HTML5 như <figure>, <figcaption>, và <aside>, thì thẻ <detail> và <summary> theo ý cá nhân của mình thì là hữu ích nhất. Với những thẻ mới này bạn có thể ẩn những bài viết có nội dung dài và hiển thị nó dưới dạng mô tả ngắn gọn.
Chúng ta thấy hiệu ứng như vậy rất nhiều, và thường là được xây dựng dựa trên Javascript và người anh em của nó JQuery. Tuy nhiên cách xây dựng như thế rất khó hiểu với một số người. Bây giờ với sự ra đời của HTML5 cùng với 2 thẻ <detail> và <summary> làm mọi việc trở nên đơn giản và dễ hiểu hơn.

Chúng ta cùng nhau xem 2 thẻ này hoạt động như thế nào sau ví dụ sau đây :
Trong ví dụ này mình sẽ làm ngắn gọn đoạn mô tả một sản phẩm của MacBook như đoạn html sau, cùng với sự hỗ trợ của thẻ <detail> và <summary>
<div id="wrapper"> <article> <h1>Apple MacBook Pro (13.3-Inch)</h1> <p> Introducing the 13-inch MacBook Pro. The state-of-the-art dual-core Intel i5 processor delivers up to 2x faster performance (over the previous generation of MacBook Pro). New Thunderbolt technology lets you connect high-performance peripherals and high-resolution displays to a single port, and transfer files at lightning speeds. And with the built-in FaceTime HD camera, you can make astonishingly crisp HD video calls. </p> <details> <summary>MacBook Pro Specification</summary> <ul> <li><strong>13.3-inch LED-backlit glossy widescreen display</strong> with edge-to-edge, uninterrupted glass (1280 x 800-pixel resolution).</li> <li><strong>2.4 GHz Intel Core i5 dual-core processor</strong> with 3 MB shared L3 cache for excellent multitasking.</li> <li><strong>Intel HD Graphics 3000</strong> with 384 MB of DDR3 SDRAM shared with main memory.</li> <li><strong>500 GB Serial ATA hard drive</strong> (5400 RPM)</li> <li><strong>4 GB installed RAM</strong> (1333 MHz DDR3; supports up to 8 GB)</li> </ul> </details> </article> </div>
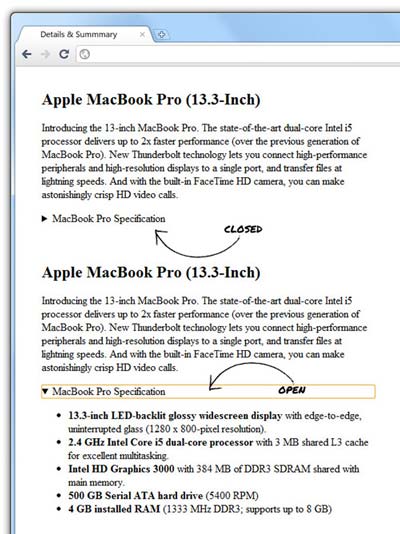
Các bạn chú ý cách mình dùng 2 thẻ detal và summary ở trên, và sau đây là kết quả hiển thị màn hình :
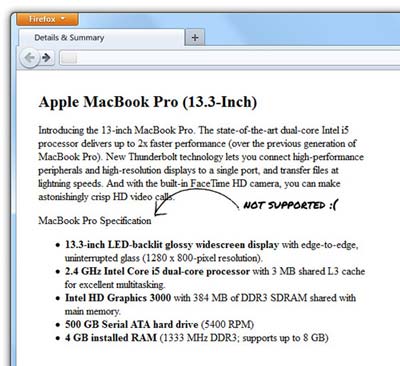
Các bạn thấy sao , rất đơn giản và dễ thực hiện phải không? Tuy nhiên có một nhựơc điểm là 2 thẻ này chỉ hoạt động tốt ở trình duyệt Chrome 12 trở đi, ngay cả Firefox hay những trình duyệt khác đều không hỗ trợ.

không hỗ trợ ở trình duyệt FireFox
Để 2 thẻ này hoạt động tốt trên các trình duyệt chúng ta cần phải thêm những đoạn jquery sau :
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.0/jquery.min.js"></script>
<script src="jquery.details.js"></script>
<script>
$(function() {
// Add conditional classname based on support
$('html').addClass($.fn.details.support ? 'details' : 'no-details');
// Emulate <details> where necessary and enable open/close event handlers
$('details').details();
});
</script>
Và để đẹp mắt hơn thì chèn thêm đoạn css sau vào :
#wrapper {
awidth: 500px;
margin: 150px auto 0;
}
summary { cursor: pointer; }
/* Mặc định thì nội dụng nằm bên trong thẻ <detail> sẽ được ẩn */
/* Đoạn code này chỉ hỗ trợ cho các trình duyệt không hỗ trợ thẻ <detail> và <summary> */
.no-details details > * { display: none; }
/* Không hoạt động tốt trên Firefox 3.6.x */
/* .no-details details[open] > * { display: block; } */
/* Không hoạt động trên IE8 */
.no-details details > summary:before { float: left; awidth: 20px; content: '► '; }
.no-details details.open > summary:before { content: '▼ '; }
/* For IE6 and IE7, who don't support generated content, you could use padding-left + a background image instead */
/* I really couldn't be bothered though. */
/*
.no-details details > summary { padding-left: 20px; background: url(img/arrow-sprite.png) no-repeat 0 0; }
.no-details details.open > summary { background-position: 0 -20px; }
*/
/* Make sure summary remains visible */
.no-details details summary { display: block; }
Để hỗ trợ chạy trên IE8 trở về trước thì chúng ta cần phải thêm đoạn code sau ngay sau thẻ <head>
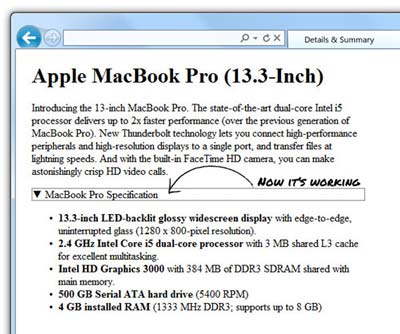
Và đây là kết quả chạy trên trình duyệt IE

Hy vọng với bài viết này các bạn có thể hiểu rõ hơn và biết cách sử dụng 2 thẻ <detail> và <summary> cho tất cả các trình duyệt.Các bạn có thể xem demo và download mã nguồn của ví dụ này về máy tham khảo.
Xem Demo | Download Mã Nguồn
Chúc các bạn thành công !
Chuyên Mục: HTML5
Bài viết được đăng bởi webmaster
