Cách vượt qua Slider CAPTCHA với JS và Puppeteer - Bài tập Javascript
Mã Captcha giúp bảo vệ trang web tránh khỏi vấn đề SPAM trên website, vì vậy những form đăng nhập hay bình luận thường sẽ có mã captcha bắt buộc người dùng phải nhập đúng thì mới cho submit. Việc tạo mã captcha mặc dù tốt cho website nhưng lại không tốt cho trải nghiệm người dùng. Vì vậy có nhiều ...
Mã Captcha giúp bảo vệ trang web tránh khỏi vấn đề SPAM trên website, vì vậy những form đăng nhập hay bình luận thường sẽ có mã captcha bắt buộc người dùng phải nhập đúng thì mới cho submit.
Việc tạo mã captcha mặc dù tốt cho website nhưng lại không tốt cho trải nghiệm người dùng. Vì vậy có nhiều thư viện ra đời nhằm giúp lập trình viên loại bỏ mã captcha trên một số trang web. Và trong bài này mình sẽ hướng dẫn sử dụng thư viện Puppeteer để loại bỏ Slider Captcha.
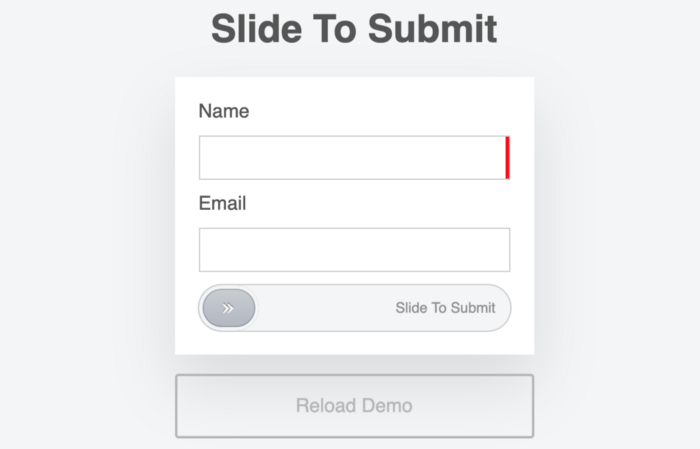
1. Submit form bằng cách kéo slider
Thực tế đây là cách rút gọn, nghĩa là không có nút submit nữa mà khi bạn kéo xong slider thì form sẽ tự submit.

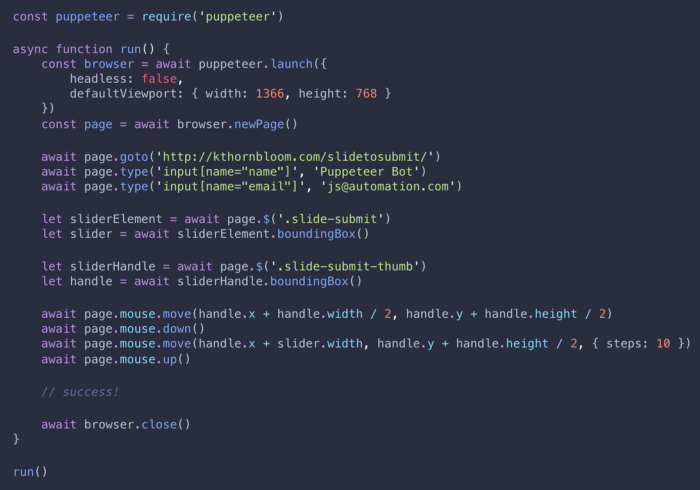
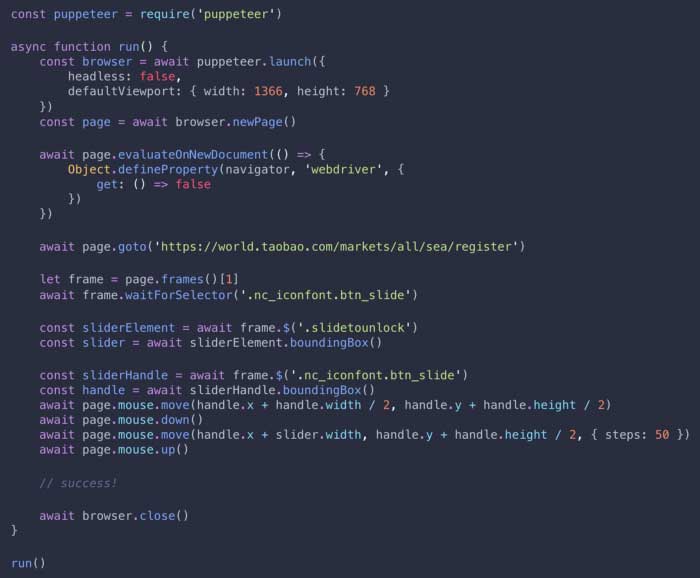
Đầu tiên ta cần nhập thông tin dữ liệu vào form. Để di chuyển thanh trượt này, chúng ta phải:
- Di chuột đến nút slide
- Bấm chuột
- Di chuyển chuột
- Thả chuột

Chạy hàm run này bạn sẽ submit form. Thế là xong.
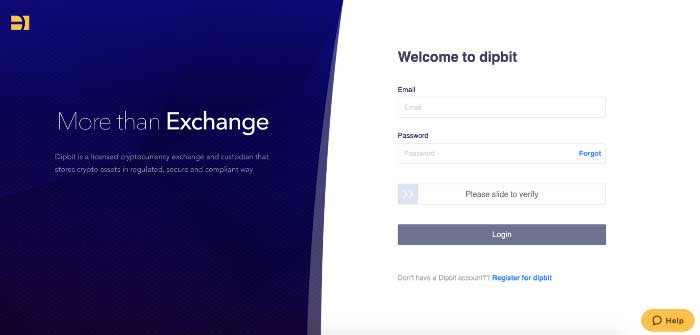
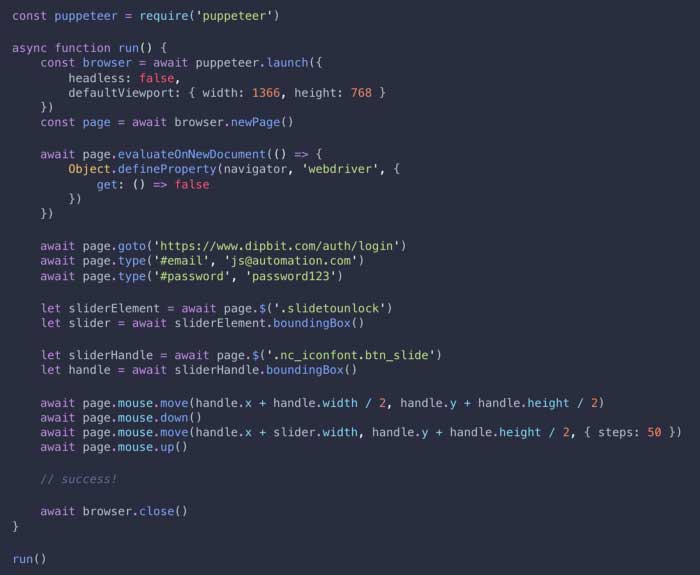
2. Kéo slide để xác minh không phải là bot
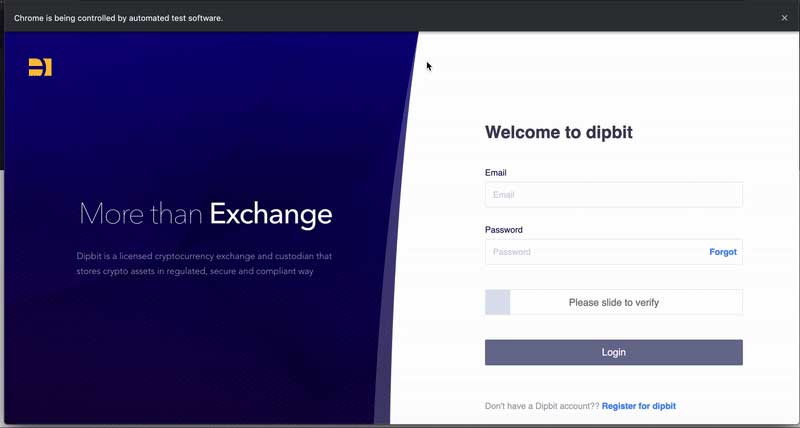
Dipbit là một trang web trao đổi tiền tệ kỹ thuật số. Cả trang đăng nhập và đăng ký đều có Slider Captcha.

Dipbit đang cố tỏ ra thông minh một chút, vì vậy chúng ta cần thêm mã để ẩn việc thực thi Puppeteer.


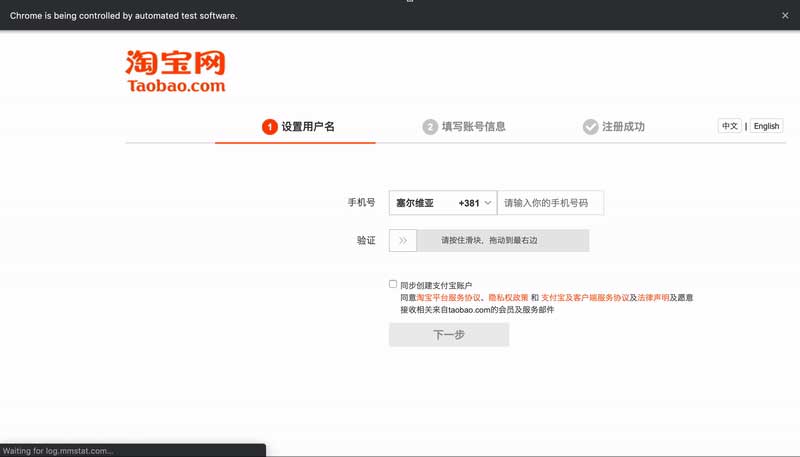
Taobao
Taobao là một trang web mua sắm trực tuyến của Trung Quốc thuộc sở hữu của Alibaba. Họ có thanh trượt đăng ký tương tự như Dipbit. Sự khác biệt duy nhất là biểu mẫu đăng ký của họ nằm bên trong iframe. Nhưng đối với Puppeteer, đó không phải là vấn đề.


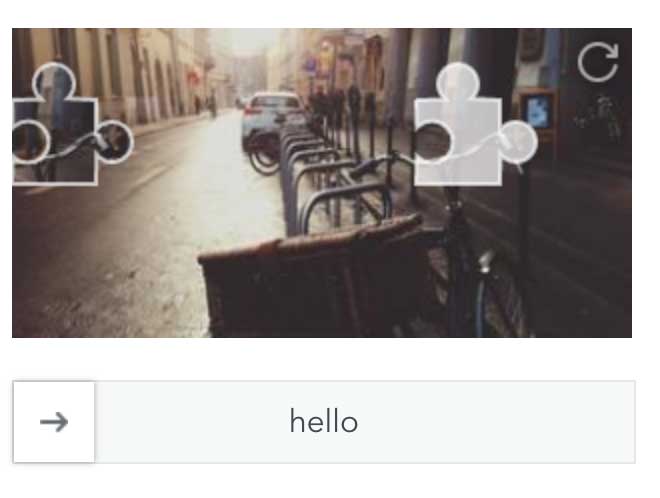
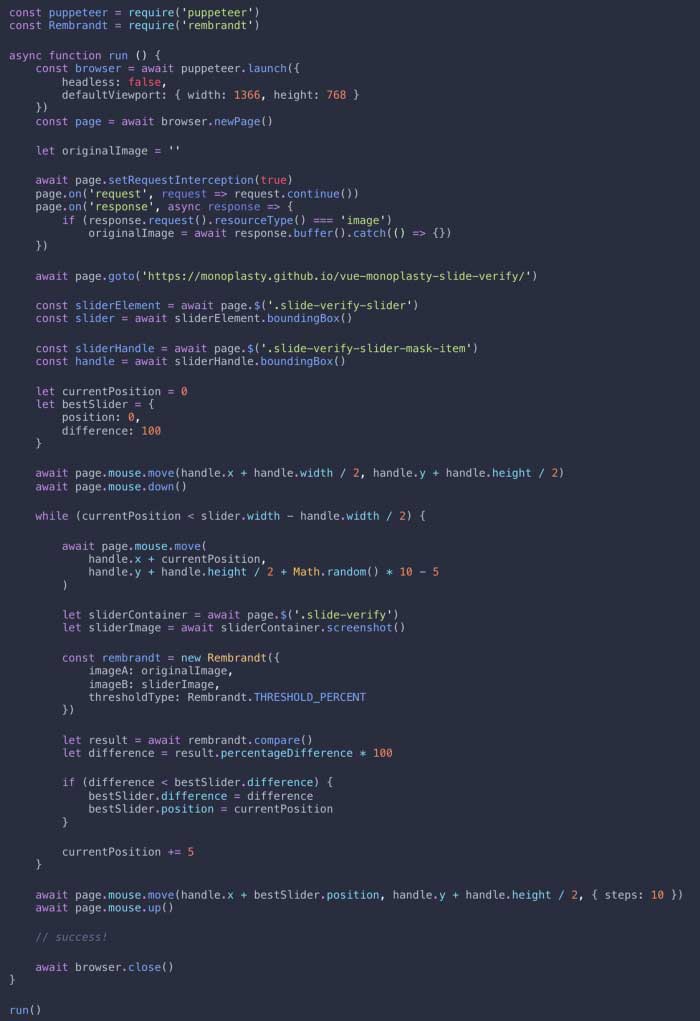
4. Slider CAPTCHA với puzzle
Tôi đã xem qua thành phần Vue "Slider Cpatcha" nên dễ dàng cho con người và nó sẽ khó cho bot.
Phương pháp xác minh này tìm nạp hình ảnh, tạo ra 2 bức tranh sơn dầu và một thanh trượt. Nó hiển thị hình ảnh ban đầu với các mảnh ghép. Người dùng sẽ di chuyển thanh trượt và các mảnh ghép sẽ khớp. Khi hai mảnh khớp với nhau, người dùng nên thả thanh trượt và quá trình xác minh kết thúc.
CAPTCHA này ngẫu nhiên hóa vị trí câu đố để gây nhầm lẫn cho các bot.

Tôi không muốn làm bất cứ điều gì lạ mắt ở đây, như ML hoặc OCR, vì vậy tôi sẽ chỉ di chuyển thanh trượt đó từng chút một và so sánh hình ảnh kết quả với hình ảnh ban đầu.
Tôi sử dụng thư viện rembrandt.js để so sánh hình ảnh. Khi tôi tìm thấy một bức ảnh có độ chênh lệch thấp nhất, tôi di chuyển thanh trượt ở vị trí tốt nhất và thả chuột.

Ngẫu nhiên hóa chuyển động của thanh trượt trên trục Y để mô phỏng chuyển động chuột của người dùng thực.

Tất cả các ví dụ mã đều có trên github repo, vì vậy hãy thoải mái sao chép bất cứ thứ gì bạn thích.
5. Lời kết
Dùng capcha hay không là một vấn đề nan giải. Nếu các trang web không captcha thì sẽ giúp người dùng có trải nghiệm tốt, nhưng lúc đó lại dính lỗi spam.
Chiến tranh giữa các trang web và bot không bao giờ kết thúc. Dù các trang web sử dụng phương pháp xác minh nào, thì việc ai đó tìm ra cách bỏ qua nó chỉ là vấn đề thời gian.
Tuy nhiên, điều này chỉ dành cho mục đích nghiên cứu và học tập, hãy sử dụng Puppeteer một cách có trách nhiệm.
Nguồn: https://medium.com/@filipvitas/how-to-bypass-slider-captcha-with-js-and-puppeteer-cd5e28105e3c
