Viết chức năng tạo ảnh đại diện theo tên như Google với Javascript và PHP - Bài tập Javascript
Chào các bạn, chào mừng các bạn đã quay trở lại với Zaidap.com. Hôm nay, mình sẽ hướng dẫn các bạn viết chức năng tạo ảnh đại diện theo tên như Google bằng Javascript và PHP. Chức năng này đang phổ biến với các trang mạng xã hội, forum hiện nay. Nếu bạn chán ghét với những ảnh đại diện mặc định, ...
Chào các bạn, chào mừng các bạn đã quay trở lại với Zaidap.com. Hôm nay, mình sẽ hướng dẫn các bạn viết chức năng tạo ảnh đại diện theo tên như Google bằng Javascript và PHP. Chức năng này đang phổ biến với các trang mạng xã hội, forum hiện nay. Nếu bạn chán ghét với những ảnh đại diện mặc định, quá giống nhau. Đã có giải pháp, với chức năng này nó có thể tạo ngay một ảnh đại diện theo tên mà người dùng đăng ký tài khoản. OK, không nó dài dòng nữa chúng ta bắt tay vào việc thôi!
1. Nguyên lý hoạt động
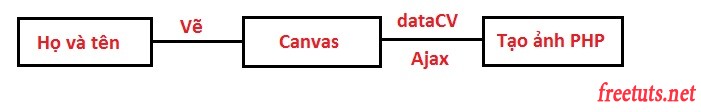
Đây là sơ đồ hoạt động của ứng dụng này :

Đầu tiên mình sẽ lấy giá trị họ và tên mà người dùng nhập để vẽ lên canvas, sau đó mình lấy dữ liệu canvas bằng hàm .toDataURL()(Cái này các bạn có thể tham khảo trên Google) rồi dùng Ajax để gửi tới file PHP để nhận dữ liệu, xử lý và tạo ảnh.
Giờ chúng ta tiến hành xây dựng chức năng nhé!
2. Xây dựng chức năng
Viết HTML
Đầu tiên các tạo file index.php và copy đoạn code này vào :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Tạo avatar theo tên với Javascript và PHP • Zaidap.com.net</title> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <style> </style> </head> <body> <div class="box-create-avt"> <h2>Tạo ảnh theo tên</h2> <form method="POST" id="formCreateAvt" onsubmit="return false;"> <input type="text" placeholder="Họ" id="first_name"> <input type="text" placeholder="Tên" id="last_name"> <button id="submit_form_signup">Tạo ảnh</button> <div class="clearfix"></div> </form> <canvas id="canvas" width="80" height="80"></canvas> </div> <script src="http://code.jquery.com/jquery.js"></script> <script> </script> </body> </html>
.box-create-avtlà div chứa toàn bộ chức năng này.#formCreateAvtlà form gửi dữ liệu họ và tên để vẽ canvas.#first_namelà field họ.#last_namelà field tên.#submit_form_signuplà nút submit.
#canvaslà canvas mình sẽ vẽ ảnh đại diện lên đó, các bạn có thể chọn kích thước tuỳ ý nhé miễn nó vuông thì ảnh đại diện mà, ở đây mình dùng kích thước là 80x80.- Cặp thẻ
stylelà nơi mình sẽ code CSS ở bên trong(Xem ở phần Viết CSS bước 2). - Cặp thẻ
scriptcuối cùng là nơi mình sẽ viết JS(Xem ở phần viết Javascript bước 2).
Viết CSS
Đây là code giao diện đơn giản cho chức năng này, các bạn copy đoạn code sau và paste vào bên trong cặp thẻ style:
* {padding: 0; margin: 0; color: #333; font-size: 14px;}
.clearfix {clear: both;}
.box-create-avt {width: 300px; max-width: 100%; margin: 20px auto; text-align: center;}
.box-create-avt h2 {color: #333; font-weight: normal; font-size: 30px;}
.box-create-avt input[type=text] {float: left; margin-top: 10px; width: calc(50% - 16px); outline: 0; border: 1px solid #ccc; padding: 5px 7px; color: #333;}
.box-create-avt #last_name {border-left: 0;}
.box-create-avt button {background-color: #428bca; color: #fff; padding: 5px 7px; font-size: 14px; border: 1px solid #428bca; margin-top: 10px; cursor: pointer; outline: 0;}
#canvas {margin-top: 100px;}Viết Javascript
Về phần này thì yêu cầu các bạn phải có một chút kiến thức về HTML5 canvas, nếu bạn nào chưa biết thì có thể tham khảo series HTML5 canvas ngay trên blog luôn.
Các bạn copy nội dung dưới đây và dán vào bên trong cặp thẻ script cuối cùng rồi mình sẽ giải thích:
// Bắt sự kiện khi click vào nút Tạo tài khoản
$('#submit_form_signup').on('click', function() {
// Lấy giá trị gán vào các biến và xử lý
$first_name = $('#first_name').val().substr(0, 1).toUpperCase();
$last_name = $('#last_name').val().substr(0, 1).toUpperCase();
// Nếu field họ hoặc tên để trống
if ($first_name == '' || $last_name == '')
{
alert('Vui lòng nhập họ tên !');
}
// Ngược lại
else
{
// Khai báo các biến canvas
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
// Lấy x, y căn giữa canvas
var x = canvas.width / 2;
var y = canvas.height / 2;
// Phủ màu cho canvas
context.rect(0, 0, 80, 80);
context.fillStyle = "#428bca";
context.fill();
// Viết tắt họ và tên lên canvas
context.font = "30px Arial";
context.textAlign = "center";
context.fillStyle = "white";
context.fillText($first_name + $last_name, x, y + 10);
dataAvt = canvas.toDataURL(); // Lấy dữ liệu canas
// Gửi dữ liệu canvas
$.ajax({
type: "POST", // Phương thức
url: "create_avt.php", // Đường dẫn
// Dữ liệu
data: {
dataAvt: dataAvt
}
// Nếu gửi dữ liệu thành công
}).done(function() {
alert('Tạo ảnh thành công !');
});
}
});Đầu tiên mình bắt sự kiện khi người dùng click vào nút "Tạo tài khoản".
- Lấy giá trị họ và tên gán vào các biến và xử lý bằng các hàm :
substr(0, 1)đế lấy chữ cái đầu tiên của chuỗi.toUpperCase()để in hoa chuỗi.
- Kiểm tra xem 2 field họ và tên có để trống không.
- Nếu có : thông báo lỗi.
- Nếu không thì sẽ vẽ canvas và gửi đi.
- Ở dòng
context.fillText($first_name + $last_name, x, y + 10);số 10 này có thể thay đổi theo height của canvas, nếu các bạn không cho height 80 thì chỉnh sửa số 10 này thành số khác để nó căn giữa chữ theo height nhé! - Còn về màu sắc chữ; màu nền; font, size chữ thì các bạn có thể thay đổi tuỳ ý miễn font size phù hợp với kích thước canvas.
- Ở dòng
Bây giờ các bạn có thể chạy thử rồi đấy, nếu không có lỗi xảy ra thì nó sẽ có kết quả như thế này :

Tiếp theo là chúng ta sẽ viết PHP để nhận dữ liệu canvas, xử lý và lưu ảnh.
Viết PHP
Các bạn tạo file create_avt.php cùng cấp với file index.php và copy đoạn code này vào :
<?php
// Nhận dữ liệu canvas
$avt = $_POST['dataAvt'];
// Tìm kiếm và thay thế đường dẫn ảnh
$avt = str_replace('data:image/png;base64,', '', $avt);
$avt = str_replace(' ', '+', $avt);
$fileData = base64_decode($avt); // Mã hoá file dạng Base64
// Tạo tên ảnh ngẫu nhiên để không bị trùng lặp
$charName = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$randName = substr(str_shuffle($charName), 0, 15);
// Đường dẫn thư mục ảnh
$fileName = 'avts/' . $randName . '.png';
// Đặt dữ liệu canvas vào file ảnh
file_put_contents($fileName, $fileData);
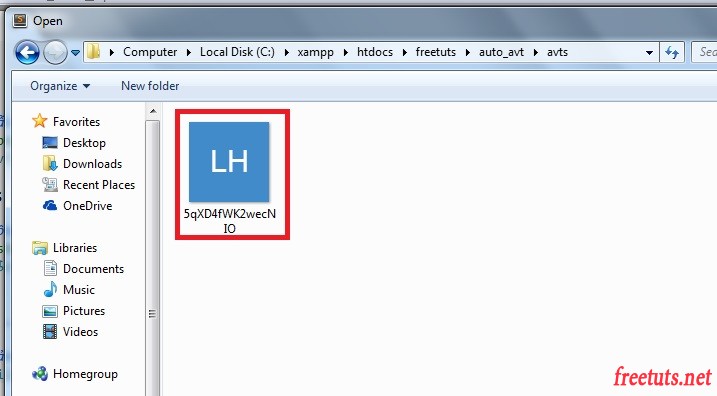
?>Sau đó các bạn tạo folder avts cùng cấp với file create_avt.php để chứa file ảnh. Giờ các bạn chạy thử xem nó lưu ảnh được chưa, nếu thành công thì sẽ có kết quả như thế này :

Thế là bạn đã làm xong chức năng này rồi đấy! Đây chỉ là chức năng đơn giản thôi nên không có CDSL hay session gì đâu, ngoài ra các bạn có thể sáng tạo thêm bằng cách chọn màu nền ngẫu nhiên để ảnh phong phú hơn.
3. Lời kết
Hi vọng qua bài này các bạn đã có thể nắm được cách tạo một ảnh bằng canvas và PHP, đồng thời biết và làm được chức năng tạo ảnh đại diện theo tên để có thể áp dụng vào các dự án của bạn. Chúc các bạn thành công!
