Custom Page Template – Tùy chỉnh trang chủ cho WordPress
Ở WordPress trang chủ chỉ thể hiện bài viết mới nhất, đôi lúc mình không thích điều đó vì nó quá BLOG. Hôm nay mình muốn chia sẻ cách mà ta qui định cách trình bày cho trang chủ wordpress sử dụng Custom Page Template ta sẽ tạo ra giao diện business hơn! Bạn sẽ hình dung trước trong đầu ...
Ở WordPress trang chủ chỉ thể hiện bài viết mới nhất, đôi lúc mình không thích điều đó vì nó quá BLOG. Hôm nay mình muốn chia sẻ cách mà ta qui định cách trình bày cho trang chủ wordpress sử dụng Custom Page Template ta sẽ tạo ra giao diện business hơn!
Bạn sẽ hình dung trước trong đầu những gì mình sẽ làm trong bài hôm nay: đầu tiên tạp ra một page sau đó tùy chỉnh cho page vừa tạo thành Front page mọi việc sẽ trở nên dễ dàng hơn mình thay đổi trong page vừa tạo sẽ có thay đổi ở trang chủ.
Đầu tiên bạn tạo admin tạo một page với tiêu đề là Home hay là gì đó tùy bạn, page này mình sẽ làm trang chủ thay cho BLOG mặc định của theme wordpress đã nói như trên.

Tạo một page template mới trong WordPress
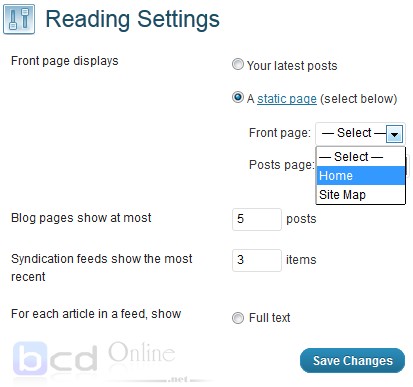
Sau đó bạn vào menu Reading Settings click vào A static page (select below) và chọn Front page là page Home vừa tạo giống như hình sau:

Tùy chọn page template home trong Reading Settings
Giờ bạn Save lại và ra trang chủ F5 lại là có kết quả khác rồi đó! Thú vị đúng không nào tiếp đến chúng ta sẽ làm phần quan trọng hơn nhiều đó là Custom nó lại theo ý muốn của chúng ta!
Custom Page Template trong WordPressỞ đây mình sẽ tạo ra một Page template trong thư mục gốc của theme và gán nó vào trong page Home mà ta vừa tạo khi nảy, mục đích của việc này là cho phép chúng ta custom lại hoàn toàn giao diện của trang page này thay vì kế thừa page của theme qui định, có lẻ hơi lu bu tuy nhiên các bạn thực hiện sẽ rõ thôi!
Vào trong thư mục gốc của theme tạo ra file có tên là template-index.php hay tên gì tùy bạn trong đó bạn khai báo các thành phần bạn muốn hiển thị hay nói cách khác là bạn có thể tùy chỉnh giao diện riêng trong file này như: 1 cột, 2 cột, 3 cột ….
<div id="sidebar" class="grid_4"> <?php get_sidebar(); ?> </div> <div class="clear"></div> </div> <div class="clear"></div> <?php get_footer(); ?> -->
Đây là cái mẫu của mình, hii lười edit lại quá chơi cài này lun, bạn chú ý đến dòng chú thích trên của file đó là cấu trúc của page template nên bạn phải bắt buột khai báo như thế còn tên thì tùy bạn.
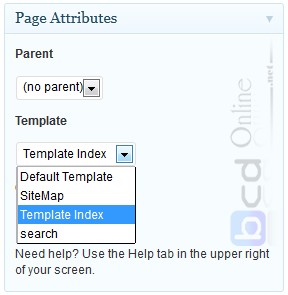
Sau đó tiến hành vào trong page home lúc nảy đã tạo để chọn sử dụng file template-index.php.

Set page template cho page
Bạn dễ dang nhìn thấy được với khai báo
/* Template Name: Template Index */
Ta đã thấy được tên template và mình sẽ chọn file này để sử dụng. Mình tiếp tục giải thích bạn thấy trong div content có dòng code
get_template_part( 'loop', 'template-index' );
Nghĩa là sẽ lấy nội dụng của file loop-template-index.php để sử dụng vào chổ này đồng nghĩa với việc bạn tạo thêm file loop-template-index.php và viết cấu trúc loop trong wordpress vào đây. Trong file này chúng ta thường có các dòng code sau:
</div> <?php endwhile; // end of the loop. ?> -->
Quan trọng là vòng loop và the_content(); để lấy nội dung của trong page home ra. Ngoài ra bạn có thể theme các vấn đề linh tinh vào file loop-template-index.php như: một bài viết mới, câu slogant, hay các hình của danh mục đầu tư…
Mình minh họa cách lấy một bài viết mới ra. Bạn tạo một div ở vị trí muốn hiển thị trong page index và khai báo như sau.
Trong đó: showposts là số bài hiển thị bạn muốn nhiều hơn 1 thì thay đổi ở đây, the_permalink lấy ra URL trỏ về bài viết, the_content_rss lấy ra content rút gọn!…
Kết luận: Đây là một cách làm rất hay cho phép bạn custom lại trang chủ WordPress theo ý của mình, trên là cách làm của mình demo, bạn phải hiểu rõ bản chất của nó để có tùy chỉnh cho hợp lý, khi bạn thay đổi nội dung trong page Home thì index cũng sẽ thay đổi. Còn phần bạn tùy chỉnh trong file loop thì là lấy động cố định từ cơ sở dữ liệu. Nói chung rất lu bu với các bạn mới học WordPress mình cũng không có cách diễn đạt nào tốt hơn hii… Nếu cảm giác khó khăn có thể xem bài Thiết kế WordPress để hiểu rõ hơn! Chúc mọi người thành công!
Custom Page Template - Tùy chỉnh trang chủ cho WordPress,