Định dạng CSS cho latest post WordPress
Chào mọi người, trong chuyên mục wordpress hôm nay mình sẽ giới thiệu đến các bạn một kỹ thuật trình bày bài viết cho WordPress, cách này sẽ tạo được số lượng bài viết đầu tiên là những định dạng khác so với các bài viết còn lại người ta gọi là latest post WordPress . Như các bạn đã biết mặc ...
Chào mọi người, trong chuyên mục wordpress hôm nay mình sẽ giới thiệu đến các bạn một kỹ thuật trình bày bài viết cho WordPress, cách này sẽ tạo được số lượng bài viết đầu tiên là những định dạng khác so với các bài viết còn lại người ta gọi là latest post WordPress.
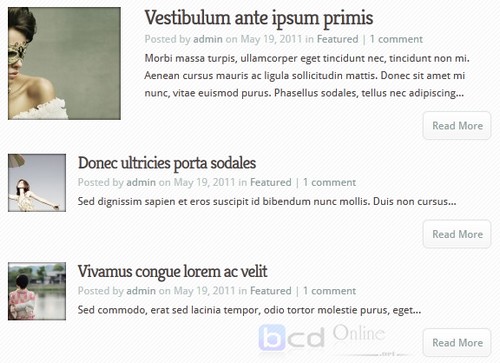
Như các bạn đã biết mặc wordpress trình bày list bài viết theo dạng blog, tuy nhiên đôi lúc mình muốn nhấn mạnh các bài viết mới nhất bằng cách là style CSS nó sẽ khác so với các bài viết còn lại. Với latest post WordPress mọi việc sẽ đơn giản hơn nhiều. Ví dụ như hình sau:

Demo latest post WordPress khác bài viết thường
Bạn dễ dàng nhận thấy bài viết đầu tiên sẽ nổi bật hơn các bài viết sau đó của nó, thật ra đây là cách dùng cấu trúc if else trong PHP để qui định hiển thị thẻ div với class tương ứng và định dạng CSS cho các class đó.
Giả sử mình chỉ thực hiện ở các bài được hiển thị trong trang index ta làm như sau: Trong vòng loop wordpress cụ thể là trang index.php bạn khai báo như sau:
Bạn nhìn đoạn code latest post WordPress trên đầu tiên bên ngoài vòng lặp ta khai báo biến đếm $count và gán giá trị là 0. sau đó vào vòng lặp ta xét điều kiện nếu $count == 0 tức là bài đầu tiên, và is_home() đó là những bài hiển thị trên trang home thì sẽ hiển thị (echo) thẻ div có hai class là post và latest ngược lại thì echo div có class là post. Sau đó tăng biến đếm lên.
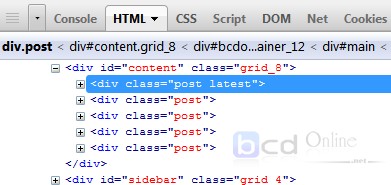
Với cách viết trên thì bài viết hiển thị đầu tiên sẽ có class là post và latest tiếp bài thứ 2 thì biến $count đã có giá trị là 1 nên sẽ hiển thị div có class post. Bạn save lại dùng firebug sẽ thấy rõ hơn.

Debug latest post WordPress bằng firebug
Lúc này muốn tạo sự khác biệt chỉ cần định dạng CSS thêm cho class latest là được, tất cả đều có định dạng chung là post còn sự khác nhau thì class latest sẽ qui định vì chỉ có div đầu tiên mới có class latest này.
.post{
Định dạng chung cho post.
}
.post .latest{
Đặc điểm style riêng cho post đầu.
}
Kết luận: Đó là cách trình bày khá đơn giản nhưng thật ấn tượng đúng không các bạn. Nếu muốn hiển thị hai bài đầu tiên khác biệt hay nhiều bài thì cứ dựa vào biến $count mà chiến, thế là xong latest post WordPress. Chúc mọi người thành công!
Định dạng CSS cho latest post WordPress,