Đổi danh sách dạng box sang dạng list đơn giản với jQuery
Khi hiển thị bài viết hoặc sản phẩm trên trang web, chắc hẳn là các bạn sẽ có lúc bối rối không biết nên sắp xếp các bài viết của mình theo dạng box hay dạng list, thì sẽ thân thiện hơn đối với người dùng. Nhưng qua bài viết này, các bạn sẽ không cần phải suy nghĩ nhiều nữa, vì mình sẽ chia sẻ cho ...
Khi hiển thị bài viết hoặc sản phẩm trên trang web, chắc hẳn là các bạn sẽ có lúc bối rối không biết nên sắp xếp các bài viết của mình theo dạng box hay dạng list, thì sẽ thân thiện hơn đối với người dùng. Nhưng qua bài viết này, các bạn sẽ không cần phải suy nghĩ nhiều nữa, vì mình sẽ chia sẻ cho các bạn một cách mà người dùng có thể tự tay điều chỉnh danh sách hiển thị theo ý muốn của họ.

Xem Demo | Download
HTML
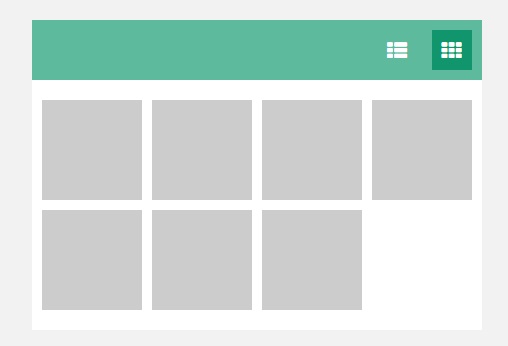
Đầu tiên, các bạn copy đoạn html sau để tạo danh sách hiển thị bài viết hoặc sản phẩm.
<div class="wrapper">
<header>
<a href="javascript:void(0)" class="show-list"><i class="fa fa-th-list"></i></a>
<a href="javascript:void(0)" class="hide-list"><i class="fa fa-th"></i></a>
</header>
<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</div>
Trong đoạn html bên trên, mình có chèn thêm 2 icon bằng font Awesome dùng để điều chỉnh chức năng hiển thị dạng box hoặc list. Các thẻ div với class .box sẽ là noi chứa các bài viết.
CSS
Kế tiếp là chúng ta sẽ định dạng css cơ bản cho khung chứa bài viết.
*{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
html, body{
background-color:#F2F2F2;
font-family:Segoe, "Segoe UI", "DejaVu Sans", "Trebuchet MS", Verdana, sans-serif;
margin:0;
padding:0;
height:100%;
awidth:100%;
text-align:center;
color:#404040;
position:relative;
}
a{
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.wrapper{
awidth:450px;
margin:30px auto 0;
background-color:#FFFFFF;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
header{
text-align:right;
padding:10px;
margin-bottom:10px;
background-color:#5DBA9D;
}
header a{
font-size:20px;
color:#FFFFFF;
awidth:40px;
height:40px;
line-height:40px;
margin-left:10px;
text-align:center;
display:inline-block;
}
header a:hover, .list-mode header a.hide-list:hover{
background-color:#11956c;
}
header a.hide-list{
background-color:#11956c;
}
.list-mode header a.hide-list{
background-color:#5DBA9D;
}
.list-mode header a.show-list{
background-color:#11956c;
}
.container:after{
content:"";
clear:both;
display:table;
}
.container{
padding:10px 0 10px 10px;
}
Chúng ta cũng sẽ tạo hiệu ứng chuyển đổi đơn giản với thuộc tính transition trong CSS3.
.wrapper .box{
float:left;
awidth:100px;
height:100px;
margin:0 10px 10px 0;
background-color:#CCCCCC;
-webkit-transition:all 1.0s ease;
-moz-transition:all 1.0s ease;
transition:all 1.0s ease;
transition:all 1.0s ease;
}
.wrapper.list-mode .container{
padding-right:10px;
}
.wrapper.list-mode .box{
awidth:100%;
}
jQuery
Cuối cùng, các bạn chỉ cần thêm vào đoạn script sau để hiệu ứng chuyển đổi xuất hiện.
$('.show-list').click(function(){
$('.wrapper').addClass('list-mode');
});
$('.hide-list').click(function(){
$('.wrapper').removeClass('list-mode');
});
Đây chỉ là những phần cơ bản để có thể có một chức năng chuyển đổi danh sách, nhưng các bạn có thể áp dụng được ngay vào trong trang web hay blog của các bạn. Và hơn hết là các bạn sẽ học thêm nhiều về jQuery và CSS3 để có thể nâng cao kinh nghiệm của mình.
Chúc các bạn thành công !
Chuyên Mục: Javascript
Bài viết được đăng bởi webmaster
