Google Map Marker - Marker Icon - Marker API - Google Maps
1. Google Map Marker là gì? Map Marker chính là những biểu tượng gắn cho một địa điểm cụ thể nào đó, nó cung cấp các API với tên gọi là Google Marker Api. Dựa vào các thông số Marker API này ta dễ dàng custom được giao diện marker, cũng như là thêm, xóa marker ra khỏi bản đồ google map. ...
1. Google Map Marker là gì?
Map Marker chính là những biểu tượng gắn cho một địa điểm cụ thể nào đó, nó cung cấp các API với tên gọi là Google Marker Api. Dựa vào các thông số Marker API này ta dễ dàng custom được giao diện marker, cũng như là thêm, xóa marker ra khỏi bản đồ google map.

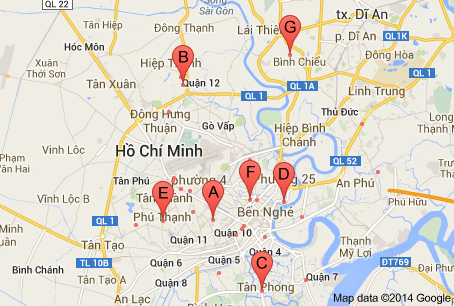
Những biểu tượng hình quả cầu mang ký hiệu A, B,C,D,E,F,G chính là những Marker của google map. Tuy nhiên biểu tượng đó chính là hình mặc định, chúng ta có thẻ thể lập một hình khác đẹp hơn tùy theo sở thích của mình. Vấn đề này ta sẽ đi sâu vào cụ thể hơn ở những phần dưới đây.
2. Thêm Marker vào Map (Add a marker)
Đối tượng google.maps.Marker được khởi tạo bởi các options sau:
- Position: vị trí Marker hiển thị trên bản đồ (giống google.maps.LatLng)
- Map: bản đồ gắn Marker. Nếu bạn không chọn map để hiển thị thì Marker vẫn được tạo, tuy nhiên nó sẽ không hiển thị trên bản đồ. Sau đó nếu thêm marker cho map thì bạn sẽ dùng hàm
setMap().
Ví dụ dưới đây thêm một Marker vào bản đồ tại vị trí Uluru.
var myLatlng = new google.maps.LatLng(-25.363882,131.044922);
var mapOptions = {
zoom: 4,
center: myLatlng
}
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
// To add the marker to the map, use the 'map' property
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title:"Hello World!"
});
Trong ví dụ trên Marker được tạo trên map ngay lúc nó khởi tạo, tuy nhiên chúng ta vẫn có thể dùng hàm setMap() như ví dụ dưới đây:
Xem demo:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Simple markers</title>
<style>
html, body, #map-canvas {
height: 100%;
margin: 0px;
padding: 0px
}
</style>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDfNk5eVWmQB9e6ApnWzICLNIY5lUXpOBw&language=vi"></script>
<script>
function initialize() {
var myLatlng = new google.maps.LatLng(10.771971, 106.697845);
var mapOptions = {
zoom: 4,
center: myLatlng
};
var map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
var marker = new google.maps.Marker({
position: myLatlng,
title: 'Hello World!'
});
marker.setMap(map);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"></div>
</body>
</html>
3. Xóa Marker khỏi Map (Remove a Marker)
Để xóa một Marker ra khỏi map thì ta dùng hàm setMap(null), sự khác biệt chính là giá trị null khi truyền vào:
setMap(null)
Lưu ý: Khi sử dụng hàm này thì đối tượng Marker sẽ không bị xóa mà nó chỉ không gắn vào một map nào đó thôi. Để xóa hẳn nó thì ta phải thiết lập biến Marker sang giá trị null.
Nếu bạn muôn thêm nhiều Marker và quản lý chúng dễ dàng thì hay sử dụng mảng để khởi tạo, bạn sẽ lặp từng phần tử và dùng hàm setMap() để thiết lập. Như vậy khi delete thì bạn sẽ lặp mảng và thiêt lập setMap(null), sao đó gán mảng chứa danh sách thành null là mọi thứ đã ok.
Ví dụ: Tạo một chương trình quản lý Marker đơn giản.
Trong ví dụ này sẽ hiển thị một Marker mặc định, sau đó khi click vào vị trí nào đó trên bản đồ thì sẽ tạo thêm một marker tại vị trí đó. Sau đó tạo 3 controls (Google Map Custom Map Controls) có chức năng Hide, Show và Delete Marker.
Xem demo:
<!DOCTYPE html>
<html>
<head>
<title>Remove Markers</title>
<style>
html, body, #map-canvas {
height: 100%;
margin: 0px;
padding: 0px
}
#panel {
position: absolute;
top: 5px;
left: 50%;
margin-left: -180px;
z-index: 5;
background-color: #fff;
padding: 5px;
border: 1px solid #999;
}
</style>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDfNk5eVWmQB9e6ApnWzICLNIY5lUXpOBw&language=vi"></script>
<script>
// Map
var map;
// Mảng Marker
var markers = [];
function initialize()
{
// Khợi tạo địa điểm
var haightAshbury = new google.maps.LatLng(37.7699298, -122.4469157);
// Khởi tạo options, gắn địa điểm vào
var mapOptions = {
zoom: 12,
center: haightAshbury,
mapTypeId: google.maps.MapTypeId.TERRAIN
};
// Tạo map
map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
// Gắn sự kiện khi click vào bản đồ thì sẽ thêm Marker
// tham số của event có chứa thông số latLng nên ta
// dùng nó để lấy vị trí luôn
google.maps.event.addListener(map, 'click', function(event) {
addMarker(event.latLng);
});
// Thêm Marker ban đầu
addMarker(haightAshbury);
}
// Hàm thêm Marker và insert vào mảng markers
function addMarker(location) {
var marker = new google.maps.Marker({
position: location,
map: map
});
markers.push(marker);
}
// Thiết lập bản đồ cho tất cả markers
function setAllMap(map) {
for (var i = 0; i < markers.length; i++) {
markers[i].setMap(map);
}
}
// Clear all marker
// dùng hàm setAllMap(null)
function clearMarkers() {
setAllMap(null);
}
// Hiển thị tất cả markers
function showMarkers() {
setAllMap(map);
}
// Xóa tất cả marker ra khỏi bộ nhớ
function deleteMarkers() {
clearMarkers();
markers = [];
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="panel">
<input onclick="clearMarkers();" type=button value="Hide Markers">
<input onclick="showMarkers();" type=button value="Show All Markers">
<input onclick="deleteMarkers();" type=button value="Delete Markers">
</div>
<div id="map-canvas"></div>
<p>Click on the map to add markers.</p>
</body>
</html>
4. Chuyển động Marker (Animate a marker)
Các Marker trong google map có thể di chuyển được bằng cách cấu hình thuộc tính Animate a marker animation của google.maps.Animation. Dưới đây là những loại animation marker mà Marker có support.
- DROP: Marker sẽ đứng im và kéo được Marker ra khỏi vị trí khác.
- BOUNCE Marker sẽ nhảy liên tục và kéo được Marker ra khỏi vị trí khác. Nếu bạn muốn dừng nhảy thì thiết lập thuộc tính animation bằng null.
Nếu một Map đã được tạo và chưa có Marker, sau đó bạn muốn thêm marker thì hãy dùng hàm setAnimation() của đối tượng Marker nhé.
Ví dụ: Animation Marker.
Trong ví dụ này lúc đầu Marker sẽ hiển thị dạng DROP, nhưng khi người dùng click vào Marker thì sẽ hiển thị dạng BOUNCE.
Xem demo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Marker Animations</title>
<style>
html, body, #map-canvas {
height: 100%;
margin: 0px;
padding: 0px
}
</style>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDfNk5eVWmQB9e6ApnWzICLNIY5lUXpOBw&language=vi"></script>
<script>
// Tạo 2 vị trí
var stockholm = new google.maps.LatLng(59.32522, 18.07002);
var parliament = new google.maps.LatLng(59.327383, 18.06747);
// Marker
var marker;
// Bản đồ
var map;
function initialize()
{
//bản đồ options
var mapOptions = {
zoom: 13,
center: stockholm
};
// Tạo bản đồ
map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
// Tạo marker ban đầu
marker = new google.maps.Marker({
map: map,
draggable: true,
animation: google.maps.Animation.DROP,
position: parliament
});
// Khi click vào marker thì gọi hàm toogleBounce
google.maps.event.addListener(marker, 'click', toggleBounce);
}
function toggleBounce() {
// Nếu có sử dụng animate
if (marker.getAnimation() != null) {
marker.setAnimation(null);
} else {
marker.setAnimation(google.maps.Animation.BOUNCE);
}
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"></div>
</body>
</html>
Nếu bạn có nhiều Marker trên bản đồ và bạn muốn delete từng Marker thay vì khi delete thì nó xóa 1 lúc nhìn không đẹp mắt. Trường hợp này bạn sẽ dùng hàm setTimeOut để thiết lập thời gian xóa cho từng Marker trong vòng lặp.
function drop() {
for (var i =0; i < markerArray.length; i++) {
setTimeout(function() {
addMarkerMethod();
}, i * 200);
}
}
5. Thay đổi hình Marker (Customize a marker image)
Các Markers Icons có thể được thay đổi hình hiển thị thay vì nó hiển thị hình mặc định. Trong phần này chúng ta sẽ tìm hiểu ba ví dụ căn bản đó là simple icons, complex icons, and symbols.
Simple icons
Người dùng thường chọn những hình ảnh icon đơn giản (Simple Icons) thay vì Icon mặc định của google map. Để làm việc này ta sẽ chú ý đến thuộc tính icon, thuộc tính này sẽ chứa đường dẫn trỏ đến link icon ta muốn hiển thị thay cho Marker Icon Default.
Ví dụ: Hiển thị bản đồ Google Map thành phố Hồ Chí Minh
Xem demo:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Simple icons</title>
<style>
html, body, #map-canvas {
height: 100%;
margin: 0px;
padding: 0px
}
</style>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDfNk5eVWmQB9e6ApnWzICLNIY5lUXpOBw&language=vi"></script>
<script>
function initialize()
{
var mapOptions = {
zoom: 4,
center: new google.maps.LatLng(10.771971, 106.697845)
};
var map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
// Đường dẫn đến hình icon
var image = 'https://Zaidap.com.net/public/javascript/i18n/flags/vi.png';
var myLatLng = new google.maps.LatLng(10.771971, 106.697845);
var beachMarker = new google.maps.Marker({
position: myLatLng,
map: map,
icon: image
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"></div>
</body>
</html>
Icon phức tạp (Complex icons)
Đôi lúc bạn muốn icon của mình mang chút phong cách riêng và phức tạp hơn, điều này google map cũng chấp nhận cho phép bạn thực hiện nhưng code sẽ khó khăn hơn nhiều. Riêng đối với Marker Shadow thì phiên bản mới nhất này đã bỏ đi nên không thể sử dụng được.
Ví dụ: Xem demo
Trong ví dụ này vị trí các Marker đa bị thay đổi, bởi các thông số hình ảnh. Các bạn thay đổi các thông số Image (size,origin, anchor) để test nhé.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Simple icons</title>
<style>
html, body, #map-canvas {
height: 100%;
margin: 0px;
padding: 0px
}
</style>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDfNk5eVWmQB9e6ApnWzICLNIY5lUXpOBw&language=vi"></script>
<script>
// Trong ví dụ này ta sẽ tạo một complex markers bãi biển gần Sydney, NSW, Australia.
function initialize() {
var mapOptions = {
zoom: 10,
center: new google.maps.LatLng(-33.9, 151.2)
};
var map = new google.maps.Map(document.getElementById('map-canvas'),
mapOptions);
setMarkers(map, beaches);
}
// Danh sahcs Địa Điểm
var beaches = [
['Bondi Beach', -33.890542, 151.274856, 4],
['Coogee Beach', -33.923036, 151.259052, 5],
['Cronulla Beach', -34.028249, 151.157507, 3],
['Manly Beach', -33.80010128657071, 151.28747820854187, 2],
['Maroubra Beach', -33.950198, 151.259302, 1]
];
function setMarkers(map, locations) {
// Icon Image Marker
var image = {
url: 'https://Zaidap.com.net/public/javascript/i18n/flags/vi.png',
// Kích cỡ hình
size: new google.maps.Size(50, 50),
// Gốc cho hình là oo
origin: new google.maps.Point(0, 0),
// Neo cho hình là 0, 32
anchor: new google.maps.Point(50, 50)
};
// Hình dạng
var shape = {
coords: [1, 1, 1, 20, 18, 20, 18, 1],
type: 'poly'
};
// Lặp qua từng locations
for (var i = 0; i < locations.length; i++)
{
var beach = locations[i];
var myLatLng = new google.maps.LatLng(beach[1], beach[2]);
var marker = new google.maps.Marker({
position: myLatLng,
map: map,
icon: image,
shape: shape,
title: beach[0],
zIndex: beach[3]
});
}
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"></div>
</body>
</html>
6. Di chuyển Marker (Make a marker draggable)
Trong đối tượng object Marker có một options cho phép người dùng được kéo di chuyển Marker hoặc không, đó là draggable. Giá trị của nó là TRUE thì di chuyển được, FALSE thì sẽ không di chuyển được.
Ví dụ: Xem demo
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Custom controls</title>
<style>
html, body, #map-canvas {
height: 100%;
margin: 0px;
padding: 0px
}
</style>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDfNk5eVWmQB9e6ApnWzICLNIY5lUXpOBw&language=vi"></script>
<script>
function initialize() {
var myLatlng = new google.maps.LatLng(-25.363882, 131.044922);
var mapOptions = {
zoom: 4,
center: myLatlng
}
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
// Place a draggable marker on the map
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
draggable: true,
title: "Drag me!"
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"></div>
</body>
</html><br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
7. Lời kết
Thật sự tới bài này mình mới có cảm giác thích thú khi vọc với Google Map, và có lẽ bạn cũng thế nhỉ :D. Trong bài này ta đã tìm hiểu được các Google Map Marker API, Google Marker Icon, khái niệm Marker rất quan trọng nếu như bạn muốn làm việc với bản đồ của Google, hầu như dự án liên quan đến bản đồ đều phải thiết lập Marker riêng, theo style của họ nên thật sự rất khó khăn nếu ta không biết đến Marker.
