Google Map Controls - Danh sách các controls của google ma - Google Maps
Khi bản đồ google map hiển thị lên thì người dùng sẽ thao tác với bản đồ thông qua giao diện người dùng, giao diện này được cấu hình từ những hệ thống Google Map Controls. Vì thế để đi sâu vào tìm hiểu google map thì ta bắt buộc phải tìm hiểu danh sách các controls trong google map (google map ...
Khi bản đồ google map hiển thị lên thì người dùng sẽ thao tác với bản đồ thông qua giao diện người dùng, giao diện này được cấu hình từ những hệ thống Google Map Controls. Vì thế để đi sâu vào tìm hiểu google map thì ta bắt buộc phải tìm hiểu danh sách các controls trong google map (google map api controls).
Dưới đây là danh sách những Controls trong google map mà bạn có thể sử dụng được:
- Zoom control hiển thị một thanh trượt trên bản đồ lớn hoặc dấu (+/-) ở bản đồ nhỏ và mục đích là Zoom kích thước của bản đồ. Biểu tượng Zoom control sẽ hiển thị góc trên bên trái của bản đồ ở các thiết bị không cảm ứng và ở góc dưới bên trái ở các thiết bị cảm ứng.
- Pan control hiển thị các nút di chuyển bản đồ. Pan control kiểm soát này xuất hiện mặc định ở góc trên bên trái của bản đồ trên các thiết bị không cảm ứng. Pan control cũng cho phép bạn xoay 45 ° hình ảnh nếu có.
- MapType control cho phép người dùng chuyển đổi giữa các kiểu bản đồ như (ROADMAP and SATELLITE). MapType control hiển thị mặc định ở góc bên phải của bản đồ
- Street View control chứa biểu tượng Pegman, dùng để xem hình mô tả tại địa điểm hiện tại, nó nằm ở góc trên bên trái của bản đồ
- Rotate control là một biểu tượng nhỏ dùng để xoay bản đồ, mặc định nó nằm góc trên bên trái của bản đồ. Xem thêm 45° Imagery.
- Overview Map control hiển thị một bản đồ tổng thể giống như là sự thu nhỏ lại của bản đồ chính. Overview Map control nằm ở góc dưới bên phải của bản đồ.
Bạn không thể truy cập hoặc thay đổi các controls của google map một cách trực tiếp được mà phải thông qua một đối tượng mà Google Map cung cấp sẵn, đó là MapOptions, bạn sẽ can thiệp vào trong khi nó khởi tạo bản đồ. Hoặc bạn có thể sửa đổi bản đồ thông qua hàm setOptions() để đổi các Options của Google Map.
Không hẳn là tất cả các controls đều được chạy theo mặc định mà đôi lúc còn phụ thuộc vào giao diện người dùng, bạn có thể tham khảo link Default UI.
Bảng dưới đây là danh sách các Default UI của google map: (Mình không dịch sang tiếng việt)
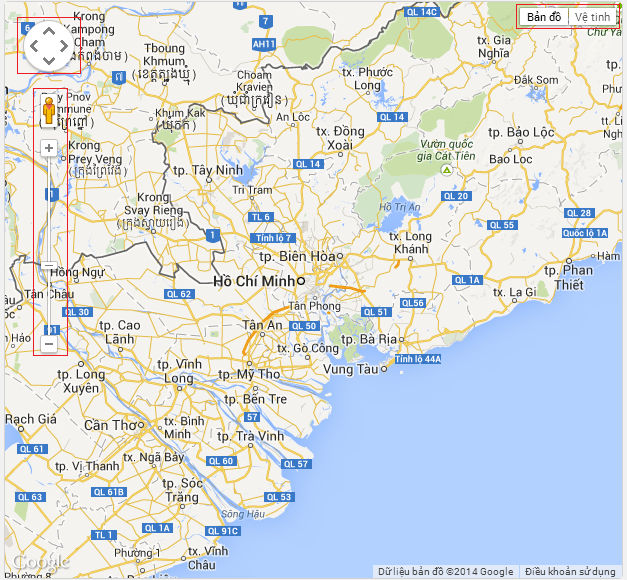
Ngoài những thông số UI Default này thì các sự kiện của bàn phím luôn bật (mặc định), tham khảo hai bài (google map events và ví dụ google map events). Bạn có thể tham khảo giao diện Default UI khi hiển thị ở hình dưới đây:

Disable Default Google Map PI Controls (Default UI)
Đôi lúc bạn muốn tắt đi những thông số mặc định của Default UI thì rất đơn giản, Google Map có cung cấp một API giúp ta xử lý vấn đề này, tên gọi của nó là disableDefaultUI. Thông số disableDefaultUI sẽ xóa đi những cấu hình mặc đinh của Google Map.
Ví dụ: Hiển thị bản đồ google map thành phố Hồ Chí Minh ở dạng xóa Default UI: Xem demo
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Disabling the default UI</title>
<style>
html, body, #map-canvas {
height: 100%;
margin: 0px;
padding: 0px
}
</style>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDfNk5eVWmQB9e6ApnWzICLNIY5lUXpOBw&language=vi"></script>
<script>
function initialize() {
var mapOptions = {
zoom: 8,
center: new google.maps.LatLng(10.771971, 106.697845),
disableDefaultUI: true
}
var map = new google.maps.Map(document.getElementById('map-canvas'),
mapOptions);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"></div>
</body>
</html>
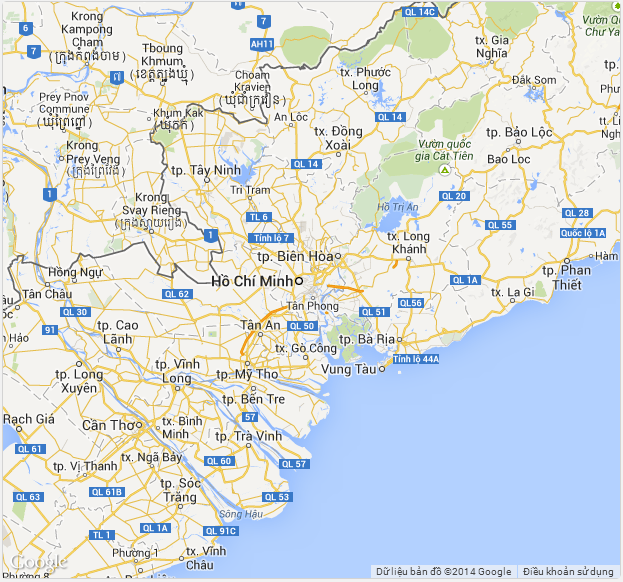
Chạy lên giao diện hoàn toàn mất đi các controls như hình dưới đây:

Lời kết
Bài này chỉ mang tính giới thiệu các controls trong google map (Google Map Controls List), ở nhũng bài sau này ta sẽ tự custom sự hiển thị của các đối tượng UI này.
