Viết ứng dụng google map hiển thị bản đồ thành phố Hồ Chí Minh - Google Maps
Ở bài trước chúng ta đã tạo được một google map API key rồi nhỉ, vậy thì trong bài này ta sẽ thực hành tạo một ứng dụng nho nhỏ đó là hiển thị bản đồ google map của Thành Phố Hồ Chí Minh. Để xây dựng ứng dụng này ta sẽ đi qua một vài bước theo thứ tự như sau: 1. Tạo file html hiển thị ...
Ở bài trước chúng ta đã tạo được một google map API key rồi nhỉ, vậy thì trong bài này ta sẽ thực hành tạo một ứng dụng nho nhỏ đó là hiển thị bản đồ google map của Thành Phố Hồ Chí Minh. Để xây dựng ứng dụng này ta sẽ đi qua một vài bước theo thứ tự như sau:
1. Tạo file html hiển thị bản đồ google map
Trong bước này ta sẽ tạo một file hiển thị google map, bạn tạo file index.html với nội dung như sau:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map-canvas { height: 100% }
</style>
</head>
<body>
<div id="map-canvas"/>
</body>
</html>Trong đoạn code này bạn chú ý div#map-canvas, bản đồ google map sẽ hiển thị trong thẻ div này. Đoạn code thứ hai bạn cần chú ý đó là đoạn style CSS tôi gán #map-canvas { height: 100% } mục đích cho bản đồ hiển thị full màn hình. Như vậy muốn style cho bản đồ bạn sẽ style lên dviv#map-canvas.
2. Thêm thư viện javascript google map
Chúng ta đang sử dụng javascript google map để xây dựng ứng dụng hiển thị bản đồ với điểm bắt đầu là TPHCM nên bước đầu tiên phải import thư viện js của google vào, với thư viện này ta sẽ sử dụng các API mà nó cung sẵn để thao tác trên bản đồ google map.
Trong thẻ head của file index.html bạn thêm đoạn mã như bên dưới:
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=API_KEY"></script>
Trong đoạn này ban sẽ thay API_KEY bằng với mã API_KEY mà bạn đã tạo ở bài trước.
3. Sử dụng javascript API để hiển thị bản đồ TP Hồ Chí Minh
Có lẽ đây là bước quan trọng nhất, ở đây ta sẽ sử dụng một số API google map căn bản để thực hiện hiển thị bản đồ. Và điều đầu tiên bản phải nghĩ tới là tung độ và vỹ độ của vị trí bắt đầy (TP Hồ Chí Minh), ở đây tôi đã tìm được hai thông số này đó là (10.771971, 106.697845). Giờ ta bắt đầu nhé, trong file index.html bạn sẽ thêm một số đoạn mã javascript như bên dưới đây:
// Function khởi tạo google map
function initialize()
{
// Config google map
var mapOptions = {
// Tọa độ muốn hiển thị ban đầu (tung độ,vỹ độ)
center: new google.maps.LatLng(10.771971, 106.697845),
// Mức độ zoom
zoom: 8
};
// Hiển thị map lên bản đồ (div#map-canvas)
var map = new google.maps.Map(document.getElementById("map-canvas"),mapOptions);
}
// Gán hàm initialize vào trong sự kiện load dom google map
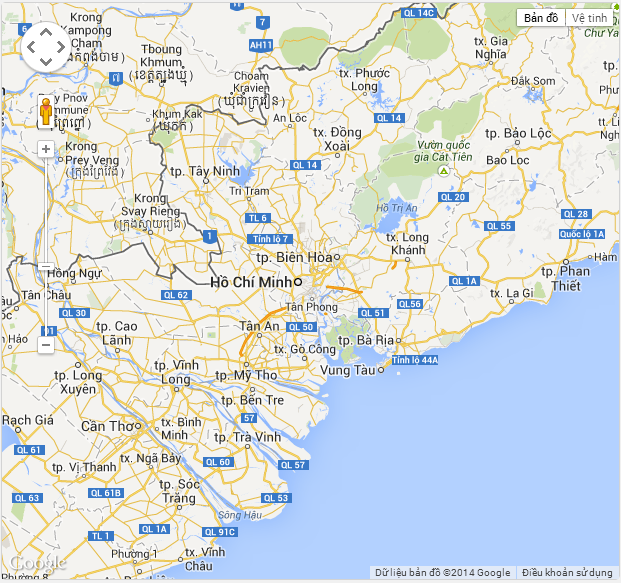
google.maps.event.addDomListener(window, 'load', initialize);Như vậy là ta đã tạo được một ứng dụng google map đơn giản, chạy lên thì màn hình sẽ như demo dưới đây: Xem demo

Như vậy ta có toàn file như sau:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map-canvas { height: 100% }
</style>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDfNk5eVWmQB9e6ApnWzICLNIY5lUXpOBw"></script>
<script type="text/javascript">
// Function khởi tạo google map
function initialize()
{
// Config google map
var mapOptions = {
// Tọa độ muốn hiển thị ban đầu (tung độ,vỹ độ)
center: new google.maps.LatLng(10.771971, 106.697845),
// Mức độ zoom
zoom: 8
};
// Hiển thị map lên bản đồ (div#map-canvas)
var map = new google.maps.Map(document.getElementById("map-canvas"),mapOptions);
}
// Gán hàm initialize vào trong sự kiện load dom google map
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"/>
</body>
</html>
4. Lời kết
Trong ví dụ đơn giản hiển thị bản đồ Thành Phố Hồ Chí Minh với google map này sẽ giúp bạn có cái nhìn tổng thể để bắt đầu tìm hiểu những vấn đề cao siêu hơn. Hãy chờ những bài tiếp theo để nắm vững Google Map Toàn Tập nhé.
