Gửi mail trong Nodejs sử dụng Express và Nodemailer - Express Framework
Trong bài viết này mình sẽ hướng dẫn các bạn xây dựng chức năng gửi mail trong Node.js bằng cách sử dụng Express và Nodemailer. Ở đây mình sẽ sử dụng kết hợp giữa 3 module mà chúng chính là Express, Nodemailler, Pug. Trước khi đi vào nội dung chính thì mình muốn bạn cần chuẩn bị một số module như ...
Trong bài viết này mình sẽ hướng dẫn các bạn xây dựng chức năng gửi mail trong Node.js bằng cách sử dụng Express và Nodemailer. Ở đây mình sẽ sử dụng kết hợp giữa 3 module mà chúng chính là Express, Nodemailler, Pug.
Trước khi đi vào nội dung chính thì mình muốn bạn cần chuẩn bị một số module như sau:
1. Chuẩn bị code cho ứng dụng gửi mail NodeJS
Mình sẽ nhắc lại kiến thức của các phần liên quan và về module nodemailer, bạn tìm hiểu trước các phần này trước khi đi vào thực hành nhé.
Xem lại các kiến thức các phần liên quan
Trong bài này mình sẽ sử dụng một vài kiến thức có trong các seri khác trong phần lập trình Node.js, chủ yếu là các kiến thức như :
- Express căn bản
- Template Engine Pug trong Express
- Biến môi trường process.env trong Nodejs
Ngoài ra để hiểu rõ từng phần của bài này bạn nên học qua phần seri Node.js căn bản, để hiểu các khái niệm liên quan mà mình đề cập đến.
Tìm hiểu về module Nodemailer
Nodemailer là một module cho các ứng dụng Node.js để cho phép dễ dàng như gửi email. Dự án đã bắt đầu trở lại vào năm 2010 khi không có bất cứ module nào an toàn cho việc gửi email. Hiện tại, đây là giải pháp mà hầu hết người dùng Node.js sử dụng.
Một số ưu điểm của module này được đề cập đến như :
- Không có các module phụ thuộc
- Tập trung nhiều vào bảo mật
- Unicode hỗ trợ nhiều kiểu kí tự, bao gồm cả emoji
- Hỗ trợ window, bạn có thể cài đặt nó trên môi trường window mà không gặp bất cứ khó khăn nào.
- HIển thị HTML cũng như các đoạn văn bản thông thường.
- Thêm tệp đính kèm vào tin nhắn
- Tệp đính kèm hình ảnh được nhúng cho nội dung HTML - thiết kế của bạn không bị chặn
- Gửi email an toàn bằng TLS / STARTTLS
- Phương thức vận chuyển khác nhau ngoài hỗ trợ SMTP tích hợp
- Đăng nhập tin nhắn với DKIM
- Tùy chỉnh Plugin
- Hỗ trợ thao tác xác thực Mesage Auth 2
- Xác thực đối với các kết nối SMTP
Để cài đặt module nodemailer bạn chỉ cần cài nó bằng npm:
npm install --save nodemailer
Ở bài viết này mình sẽ sử dụng một vài phương thức của nodemailer như :
Tạo đối tượng gửi mail
Để gửi mail bạn cần phải tạo đói tượng để gửi
let transporter = nodemailer.createTransport(transport[, defaults])
Ở đây có 3 phần cần chú ý tới :
- transporter: là một đối tượng dùng để gửi mail
- transport: cấu hình cho đối tượng transporter, trong bài này mình sẽ cấu hình gửi mail với gmail
- default: mội đối tượng chứa các tinh chỉnh khác, bạn có thể đọc trên tài liệu của nodemailer
Gửi mail
Chúng ta sẽ gọi method sendMail() trong đối tượng transporter vừa mới tạo ở trên;
transporter.sendMail(mailOptions, [callback])
Sẽ có 2 tham số cần truyền vào trong method này đó là:
- mailOptions: gồm một object chứa các giá trị của người gửi, người nhận, nội dung, tệp đính kèm,...
- callback: một callback function chứa kết quả trả về.
2. Xây dựng ứng dụng gửi mail trong Nodejs
Đây là phần xây dựng ứng dụng gửi mail trong Node.js, mình sẽ chia thành từng bước nhỏ. Sau đây là cấu trúc thư mục mà mình sẽ sử dụng trong dự án nhé.
views |--index.pug app.js .env
Cài đặt các module cần thiết
Chúng ta sẽ cài đặt một vài module cần thiết, hầu như các module được sử dụng trong bài này đã được mình giới thiệu trước đó rồi và rất quen thuộc:
- Express: Dùng để khởi tạo HTTP Web Server
- express-formidable : Dùng để parse form
- pug: Sử dụng template engine Pug cho express
- dotenv: Sử dụng biến môi trường
- nodemailer: Dùng để gửi mail
Để cài đặt các module này bạn mở terminal lên và gõ dòng lệnh
node install --save express express-formdiable pug dotenv nodemailer
Mình sẽ khởi tạo biến môi trường
Trong file .env ban sẽ khởi tạo các biến môi trường cho dự án như: EMAL, PASSWOR, PORT. Trong bai này mình sẽ gửi mail bằng Gmail nên trong file .env bạn thay thế email và password của bạn vào nhé !
EMAIL=username@gmail.com PASSWORD=password PORT=8080
Ngoài lề một chút nhưng để gửi mail bằng Gmail theo cách này bạn cần phải bật chế độ Quyền truy cập ứng dụng kém an toàn trước nhé. Để bật bạn vào link này: https://myaccount.google.com/security
Khởi tạo server sử dụng Express
Chúng ta sẽ require các module cần thiết và khởi tạo server bằng express trong file app.js như sau:
//Require các module cần thiết
const express = require("express");
const app = express();
const nodemailer = require("nodemailer");
const formidableMiddleware = require("express-formidable");
require("dotenv").config();
//Khai báo suử dụng template pug
app.set("views", "./views");
app.set("view engine", "pug");
//Middleware parse form
app.use(
formidableMiddleware({
multiples: true
})
);
//Khởi tạo route
app.get("/", (req, res) => {
res.render("index");
});
//Khởi tạo route POST xử lí khi send mail
app.post("/sendMail", async (req, res) => {
});
app.listen(process.env.PORT || 8080);
Phía trên mình đã khởi tạo server với 2 route đó đó là method GET với đường dẫn là / và method POST với đường dẫn /sendMail. Ngoài ra còn thêm môt middleware hỗ trợ việc parse form và khai báo sử dụng template engine là Pug. Khi truy cập đường dẫn / với method là GET thì express sẽ trả lại giao diện cho người dùng. Tiếp theo chúng ta sẽ đi làm giao diện.
Giao diện cho trang gửi mail
Mình sẽ sử dụng template engine pug cho việc viết giao diện bởi nó nhanh hơn rất nhiều đối với cách viết bình thường, sau đây là file index.pug nằm trong thư mục views
mixin alert(type, msg)
-var classes = "alert alert-"+type
div(class=classes)
strong=msg
<!DOCTYPE html>
html(lang="vi")
head
title Gửi mail sử dụng Nodejs
link(rel="stylesheet", href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css")
body
div.container
div.row
div.col-md-12
div.card(style="margin-top: 5%")
h1.card-header Gửi mail sử dụng NodeJS
div.content(style="padding: 2%")
//- Gọi mixin alert khi nhận được biến msg từ route
if (msg)
+alert(type, msg)
form(method="POST" action="/sendMail" enctype="multipart/form-data")
div.form-group
label(for="sendTo") Người cần gửi
input.form-control(type="email" require=true placeholder="xxx@gmail.com" name="to")
div.form-group
label(for="subject") Tiêu đề
input.form-control(type="text" require=true placeholder="Zaidap.com.net" name="subject")
div.form-group
label(for="content") Nội dung
textarea.form-control(rows="5" placeholder="Nội dung" name="text")
div.form-group
label(for="content") Attachments
input.form-control(name="fileSend" type="file" multiple)
button(class=['btn', 'btn-primary', 'btn-block']) Gửi mail
Phía trên mình có khởi tạo môt mixin có tên alert, mình sẽ gọi mixin này khi mà view nhận được biến msg từ route. Bạn có thể tách giao diện này ra từng phần nhỏ nếu muốn mở rộng dự án nhưng trong bài này mình sẽ để cả cục như này =))
Xử lí hành động gửi mail
Chúng ta sẽ quay lại làm việc với file app.js. Khi submit form người dùng sẽ được chuyển đến route có path là /sendMail và method là POST, ở route này mình sẽ tiến hành xử lý các phần như:
//Khởi tạo route POST xử lí khi send mail
app.post("/sendMail", async (req, res) => {
var attachments; //Khởi tạo biến chứa các attachments
//Khởi tạo đối tượng để gửi mail
const transporter = nodemailer.createTransport({
service: "gmail",
auth: {
user: process.env.EMAIL,
pass: process.env.PASSWORD
}
});
//Trường hợp nếu có nhiều file được gửi về
if (req.files.fileSend.length > 0) {
//Gán giá trị vào biến attachments
attachments = await req.files.fileSend.map(file => {
return {
filename: file.name,
path: file.path
};
});
}
//Trường hợp nếu chỉ có 1 file
if (req.files.fileSend.size > 0) {
//Gán giá trị vào biến attachments
attachments = [
{
filename: req.files.fileSend.name,
path: req.files.fileSend.path
}
];
}
//Lấy các giá trị từ fields như nguwoif nhận, tiêu đề, nội dung
let { to, subject, text } = req.fields;
//Chỉnh các giá tri của mail
let mailOptions = {
from: process.env.EMAIL,
to,
subject,
text,
attachments
};
//Tiến hành tạo Promise và gửi mail
const sendMail = new Promise(function(resolve, reject) {
transporter.sendMail(mailOptions, function(error, info) {
//Kiểm tra lỗi
if (error) {
reject({
msg: error,
type: "danger"
});
} else {
resolve({
msg: "Email sent: " + info.response,
type: "success"
});
}
});
});
//Tiến hành trả về thông báo
sendMail
.then(result => {
res.render("index", result);
})
.catch(err => {
res.render("index", err);
});
});Trong bài này mình sử dụng một vài cú pháp của Javascript ES6, các bạn đọc chương trình rồi đi tìm hiểu về các phần mà các bạn chưa hiểu hoặc chưa nắm chắc để hiểu rõ hơn nhé.
Hoàn thiện dự án và khởi chạy chương trình
Mở terminal nên và gõ dòng lệnh bên dưới để chạy chương trình:
node app.js
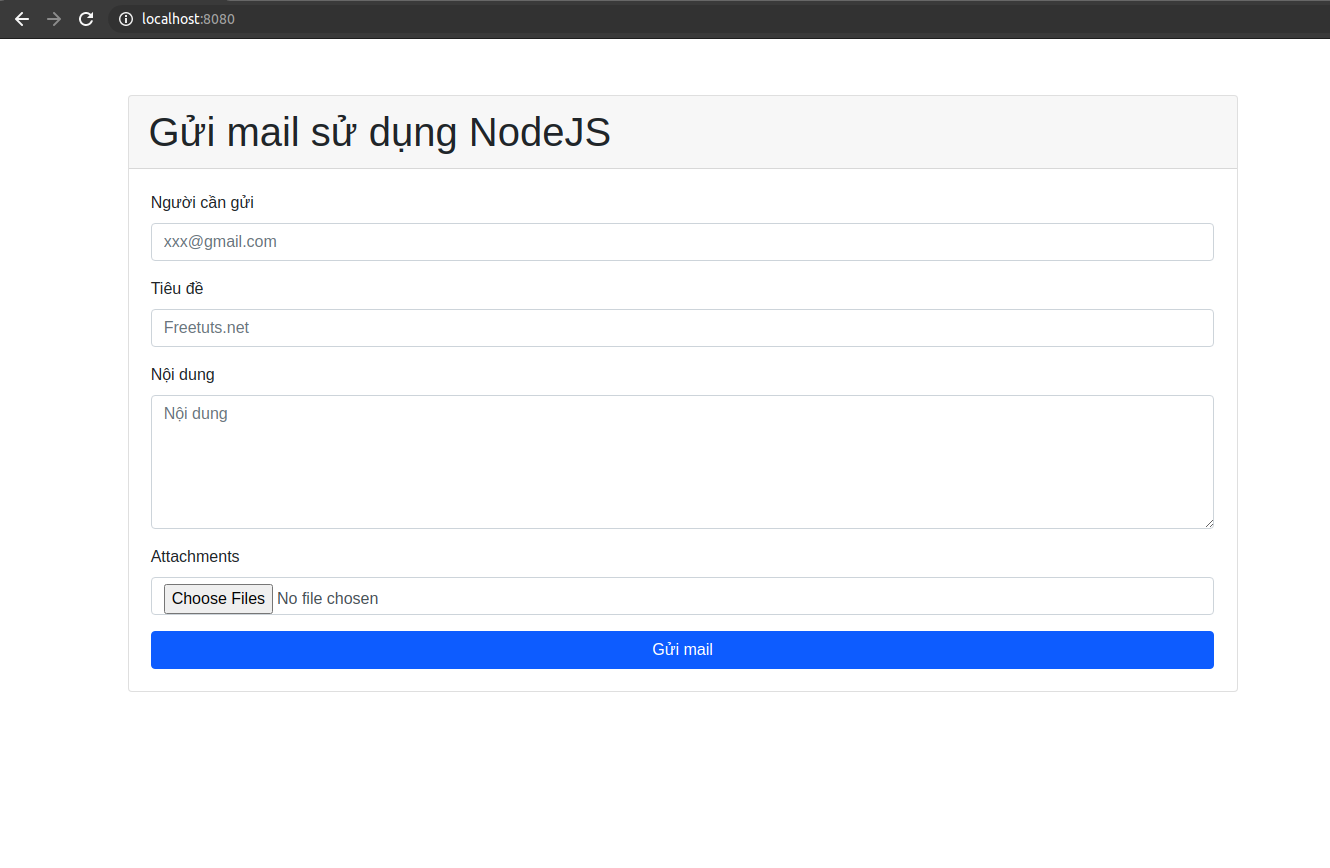
Truy cập đường dẫn http://localhost:8080, chúng ta sẽ thấy trang để gửi mail:

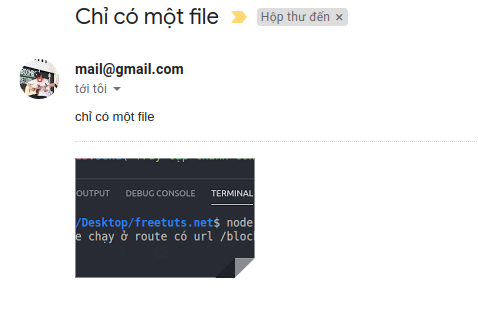
Sau khi điền thông tin vào form, và nhận gửi mail. Nếu thành công sẽ nhận được thông báo.

Trên đây là những kiến thức cơ bản về gửi mail trong Node.js. Mong bài viết này có thể giúp ích cho bạn cho việc lập trình với Nodejs, cảm ơn bạn đã quan tâm bài viết này.
