Hướng dẫn cài đặt Express JS chi tiết - Express Framework
Ở bài trước chúng ta đã tìm hiểu tổng quan về các đặc điểm và ưu điểm của ExpressJs. Trong bài này mình sẽ hướng dẫn các bạn cài các thành phần cần thiết để có thể sử dụng ExpressJs trong dự án của mình. 1. Các bước để cài đặt ExpressJs Để cài đặt ExpressJs bạn hãy thực hiện theo các bước ...
Ở bài trước chúng ta đã tìm hiểu tổng quan về các đặc điểm và ưu điểm của ExpressJs. Trong bài này mình sẽ hướng dẫn các bạn cài các thành phần cần thiết để có thể sử dụng ExpressJs trong dự án của mình.
1. Các bước để cài đặt ExpressJs
Để cài đặt ExpressJs bạn hãy thực hiện theo các bước sau:
Bước 1: cài đặt NodeJs và npm
Nếu bạn chưa cài đặt Node thì hãy vào đây để xem hướng dẫn. Mặc định sau khi cài NodeJs thì bạn cũng đã cài npm.
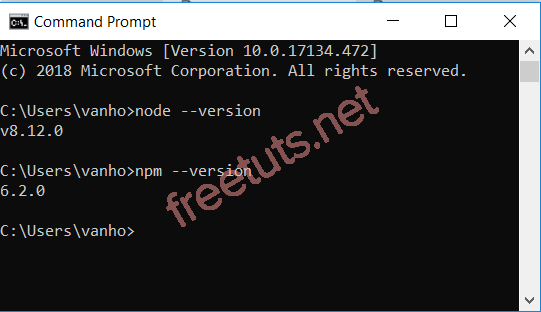
Để kiểm tra NodeJs và npm đã được cài hay chưa bạn hãy mở cmd dùng hai lệnh dưới đây:
node --version npm --version
Nếu bạn nhận được kết quả như hình dưới thì bạn đã cài đặt thành công NodeJs và npm rồi đấy.

Bước 2: dùng npm để cài đặt ExpressJs
Mình sẽ đặt dự án tại thư mục D:web_workshopFreetusExpressJS nên trước tiên mình phải mở CMD lên và di chuyển đến thư mục này bằng, để di chuyển thì tùy thuộc vào hệ điều hành và trình command line mà bạn đang sử dụng, cái này quá căn bản nên mình sẽ không hướng dẫn.
Riêng mình dùng Visual Studio Code nên chỉ cần tạo một Project và trỏ tới thư mục D:web_workshopFreetusExpressJS, sau đó mở CMD của VSCode bằng cách nhấn phím Ctrl + ` thì mặc định nó đã trỏ tới đúng thư mục của dự án.
Tại cửa sổ CMD bạn thực hiện lệnh sau:
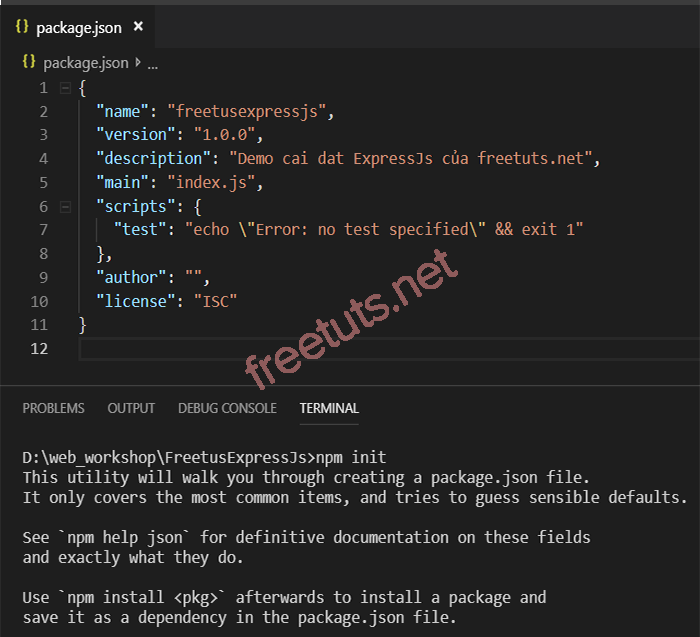
npm init
Lệnh npm init sẽ bắt đầu quá trình cài đặt một dự án NodeJs, trong quá trình cài đặt thì cmd sẽ yêu cầu bạn nhập những thông tin liên quan tới dự án như: name, version, description, ... bạn có thể nhập vào hoặc nhấn Enter để sử dụng giá trị mặc định. Kết quả bước này sẽ tạo ra file package.json, gồm các câu trả lời liên quan tới dự án, bạn hãy mở file này lên và có thông tin tương tự như hình dưới đây tức là bạn đã thực hiện đúng.

Tới đây là bạn mới chỉ tạo được khung sườn cho dự án chứ chưa cài đặt Express, bạn cần chạy thêm lệnh sau để bắt đầu cài đặt.
npm install --save express
Vì Express bản chất là một module nên mình sử dụng lệnh npm install để tải về. Thẻ --save dùng để đảm bảo ExpressJs được thêm vào package.json như là một dependency (một package cần để ứng dụng chạy được). Sau này chúng ta có thể dùng npm install để tìm vài cài đặt lên thư mục ứng dụng nếu như bạn không có.
2. Lời kết
Qua bài này mình đã hướng dẫn bạn làm cách nào để có thể cài ExpressJs bằng npm. Hãy nhớ rõ điều này, ExpressJs cũng chỉ là một package và bạn có thể dùng npm để cài đặt vào dự án của mình. Tương tự cho các package khác, khi bạn muốn cài đặt thì sử dụng lệnh tương tự và thay thế tên package là express bằng tên package tương ứng mà mình muốn cài đặt.
Ở bài kế tiếp chúng ta sẽ được biết cách làm sao có thể sử dụng ExpressJs để xây dựng một ứng dụng đơn giản.
