Hàm Console trong Javascript
1. Console trong Javascript là gì. Hiểu một cách đơn giản console trong Javascript nó là một đối tượng cung cấp cho chúng ta các phương thức & cách thức để truy suất vào quá trình debug của trình Browser web. Hiện nay hầu hết các Browser đều cung cấp cho người dùng một cửa sổ Console và ...
1. Console trong Javascript là gì.
Hiểu một cách đơn giản console trong Javascript nó là một đối tượng cung cấp cho chúng ta các phương thức & cách thức để truy suất vào quá trình debug của trình Browser web.
Hiện nay hầu hết các Browser đều cung cấp cho người dùng một cửa sổ Console và bạn chỉ cần nhấn F12 để bật nó nên thôi. Và các hàm thuộc đối tượng console trong Javascript khi được gọi sẽ được hiển thị thông tin hay kết quả tại cửa sổ này.
2. Một số hàm console.*
2.1 Một số hàm console tiện ích
Thông thường thì mình thường sử dụng console.log() để hiển thị bất kỳ thông tin gì cần xem. Tuy nhiên có rất nhiều hàm dững sẵn trong console mà bạn có thể sử dụng để xem.
- console.log(): in ra chuỗi, hàm, hằng, mảng, object, ...
- console.info(): tương tự console.log, in ra 1 message information.
- console.error(): in ra thông tin lỗi
- console.warn(): in ra thông tin cảnh báo
- console.count() in ra số lần lặp lại khi gọi hàm với 1 tham số cụ thể (thường dùng để debug số lần lặp).
- console.clear() xóa sạch console trên trình duyệt.
Ví dụ:
<script type="text/javascript">
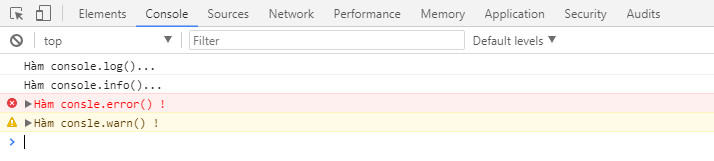
console.log('Hàm console.log()...');
console.info('Hàm console.info()...');
console.error('Hàm consle.error() !');
console.warn('Hàm consle.warn() !');
</script>
Xem kết quả

Một tính năng mà mình khá thích của console.* là nó cũng hỗ trợ template string như hàm sprintf() trong PHP.
| Ký tự thay thế | Ý nghĩa |
|---|---|
| %s | Thay thế dạng string |
| %i,%d | Thay thế dạng int |
| %f | Thay thế dạng float |
| %o | Thay thế DOM element |
| %O | Thay thế JavascriptObject |
| %c | Thay thế style |
Ví dụ 01: Định dạng CSS cho console.log()
console.log('%c Chào mừng các bạn tới www.chiasephp.net','font-size:20px; color:red; font-weight:bold');

Ví dụ 02:
// Thay thế chuỗi
console.log("Wellcome to %schiasephp.net","www.");
// Thay thế một số nguyên
console.log("Một khóa học lập trình PHP FullStack là %i(vnđ)",2900000);
// Thay thế một số float
console.log("Thay thế một số float là như thế này: %f",2.999);

2.2. Hàm console.dir()
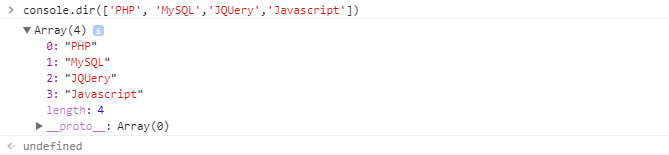
Hiển thị dữ liệu theo dạng cây phân cấp, bạn có thể tương tác để xem các thuộc tính bên trong.
Ví dụ 03:
console.dir(['PHP', 'MySQL','JQUery','Javascript'])

2.4 Hàm console.group()
Được sử dụng để nhóm lại console.log() cho dễ dàng nhìn hơn.
Bắt đầu bằng console.group() và kết thúc bằng console.groupEnd();
Ví dụ 05:
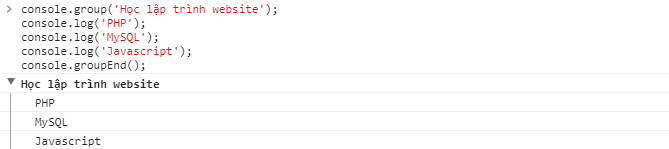
console.group('Học lập trình website');
console.log('PHP');
console.log('MySQL');
console.log('Javascript');
console.groupEnd();

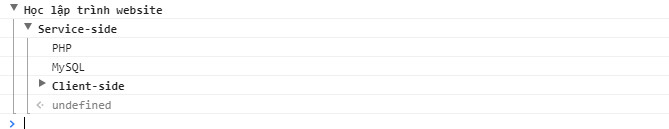
Hàm console.groupCollapsed() sẽ đóng tất cả các node từ vị trí nó được khai báo tới console.groupEnd()
Ví dụ 06:
console.group('Học lập trình website');
console.groupCollapsed("Service-side");
console.log('PHP');
console.log('MySQL');
console.groupCollapsed("Client-side");
console.log('Javascript');
console.log('HTML');
console.log('CSS');
console.groupEnd();

2.5. Hàm console.profile() và console.profileEnd()
Bắt đầu ghi lại hồ sơ hiệu xuất của CPU. Bạn có thể tùy ý định nghĩa một tên bởi console.profile() và dừng lại bởi console.profileEnd()
Ví dụ 07:
console.profile("Profile start....");
for(var i = 0; i<10; i++){
console.log(i);
}
console.profileEnd();
2.6 Hàm console.time() và console.timeEnd()
Đo thời gian chạy hoàn tất một block code/ hàm từ console.time cho tới console.timeEnd
Ví dụ 08:
console.time('Timer');
for(var i = 0; i<10; i++){
console.log(i);
}
console.timeEnd('Timer');

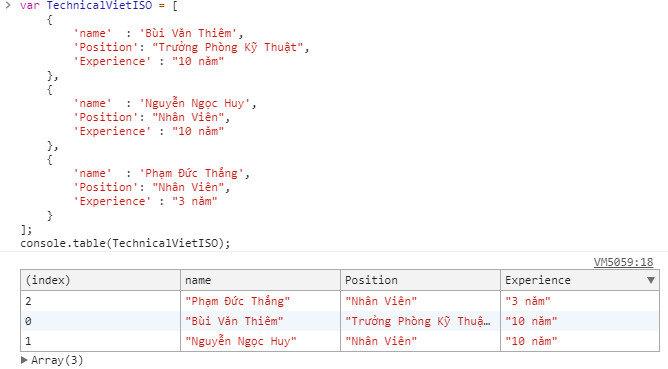
2.7 Hàm console.table()
Cá nhân mình thấy hàm này rất hay và bạn có thể sử dụng nó thường xuyên. Như tên gọi của nó, hàm này cho phép hiển thị dữ liệu dưới dạng bảng. Không chỉ dùng cho các dữ liệu dạng bảng console.table() còn có thể đọc các thuộc tính của đối tượng phức tạp để hiển thị. Hơn nữa bạn có thể nhấn vào tiêu đề của một cột để table sắp xếp dữ liệu theo cột đó.
Ví dụ 09:
var TechnicalVietISO = [
{
'name' : 'Bùi Văn Thiêm',
'Position': "Trưởng Phòng Kỹ Thuật",
'Experience' : "10 năm"
},
{
'name' : 'Nguyễn Ngọc Huy',
'Position': "Nhân Viên",
'Experience' : "10 năm"
},
{
'name' : 'Phạm Đức Thắng',
'Position': "Nhân Viên",
'Experience' : "3 năm"
}
];
console.table(TechnicalVietISO);

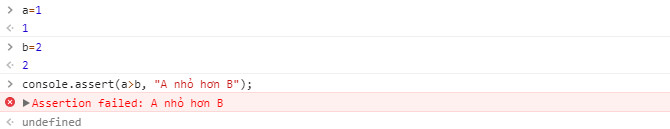
2.8 Hàm console.assert()
Đánh giá biểu thức, nếu giá trị là FALSE sẽ cho xuất log.
Ví dụ 10:
// Khai báo 2 số a & b var a = 1; var b = 2; console.assert(a>b,'A nhỏ hơn B');

3. Kết luận.
Trong bài viết này mình chỉ liệt kê một số hàm mà mình hay sử dụng trong quá trình bug lỗi khi làm việc mà thôi. Thực tế thì console còn rất nhiều hàm mà mình cũng chưa dùng bao giờ. Để hiểu và test thử những hàm này bạn chỉ cần mở Browser nên và nhấn F12. Tại cửa số console bạn chỉ cần nhập vào console. là nó sẽ list ra một danh sách các hàm thuộc đối tượng console này.
