Hàm document.normalize() trong Javascript - Javascript Function
Code RUN <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> #cc { font-size: 20px; color: red; } </style> </head> ...
Phương thức document.normalize() sẽ nối các đoạn text gần kề lại với nhau. Hơi khó hiểu phải không nào, mình sẽ giải thích kỹ trong phần ví dụ.
Cú pháp
Cú pháp: document.normalize()
Cách sử dụng
Đếm số node hiện có trong phần thân trang( phần body):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
#cc {
font-size: 20px;
color: red;
}
</style>
</head>
<body onload="normPara()">
<h4 id="demo">Click button Add a Text Node để thêm một đoạn text vào trang,
click button Normalize để loại nối các đoạn text gần kề lại với nhau.</h4>
<button onclick="addTextNode()">Add a Text Node</button>
<button onclick="normPara()">Normalize</button>
<p>The document has <span id="cc">1</span> child node(s).</p>
<script>
function addTextNode() {
var x = document.createTextNode(" Click.");
var y = document.body;
y.appendChild(x);
var x = document.getElementById("cc");
x.innerHTML = y.childNodes.length;
console.log(y.childNodes);
}
function normPara() {
document.normalize();
var x = document.body;
var y = document.getElementById("cc");
y.innerHTML = x.childNodes.length;
console.log(document.body.childNodes);
}
</script>
</body>
</html>
Trong ví dụ mình đã sử dụng phương thức console.log() để in ra đanh sách các node để các bạn dễ hiểu hơn về chức năng của phương thức document.normalize().
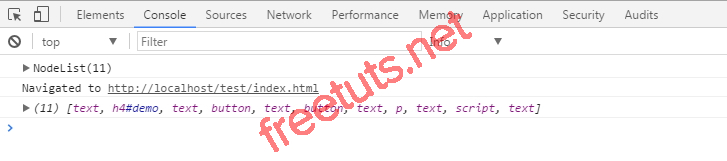
Đầu tiên các bạn chạy ví dụ và mở cửa sổ F12 lên, chuyển sang tab Console và refresh trang sẽ thấy dòng này:

Có 11 node trong thẻ body.
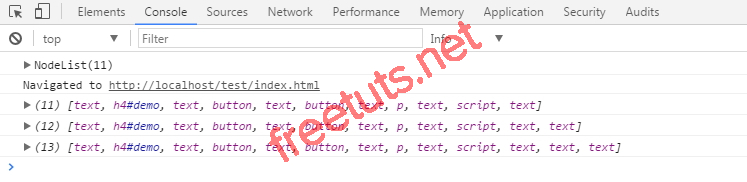
sau khi click vào button add a text node 2 lần, ta sẽ nhận được kết quả sau:

Bây giờ đã có 13 node trong thẻ body, và các bạn để ý 3 node cuối cùng đều là các text node.
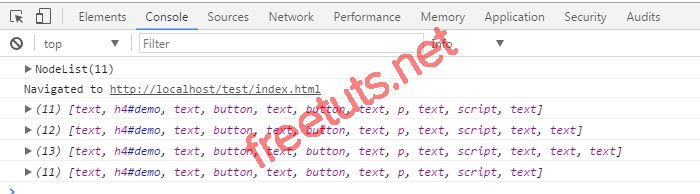
Giờ click button Normalize ta sẽ nhận được:

Vậy là 3 text node ở cuối đã được nối vào một text node và lúc này trong thẻ body sẽ chỉ còn lại 11 node mà thôi.
Như vậy mình đã giải thích xong về phương thức document.normalize(). Nếu có thắc mắc các bạn có thể để lại dưới phần bình luận.
Tham khảo: w3schools.com
Nguồn: Zaidap.com.net
