Hàm eval() trong Javascript - Javascript Function
Tham số truyền vào là một biểu thức toán học. Code RUN <!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <h1>Học lập trình miễn phí tại Zaidap.com.net</h ...
Phương thức eval() có chức năng tính toán biểu thức toán học hoặc thức thi mã lệnh tùy thuộc vào tham số mà người dùng truyền vào khi khởi tạo phương thức.
Nếu tham số truyền vào là một biểu thức toán học, phương thức sẽ tính toàn và trả về kết quả của biểu thức đó.
Nếu tham số truyền vào là một hoặc nhiều đoạn mã javascript, phương thức sẽ thực thi các đoạn mã lệnh đó.
Cú pháp
Cú pháp: eval( string)
Trong đó:
- string có thể là 1 biểu thức toán học hoặc là các câu lệnh javascript.
Cách sử dụng
Tham số truyền vào là một biểu thức toán học.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>Học lập trình miễn phí tại Zaidap.com.net</h1>
<button onclick="myFunction()">Run</button>
<p id="demo"></p>
<script>
function myFunction() {
var content = ' 4 + 5 = ' + eval('4 + 5') + '<br>';
content = content + ' 4 x 5 = ' + eval('4 * 5') + '<br>';
content = content + ' 4 - 5 = ' + eval('4 - 5') + '<br>';
content = content + ' 4 : 5 = ' + eval('4 / 5') + '<br>';
document.getElementById("demo").innerHTML = content;
}
</script>
</body>
</html>4 + 5 = 9 4 x 5 = 20 4 - 5 = -1 4 : 5 = 0.8
Tham số truyền vào là các câu lệnh javsscript.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>Học lập trình miễn phí tại Zaidap.com.net</h1>
<button onclick="myFunction()">Run</button>
<p id="demo"></p>
<script>
function myFunction() {
eval(alert('hello everyone!'), alert('this is Zaidap.com.net'));
}
</script>
</body>
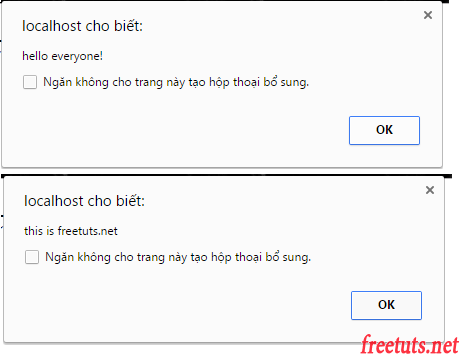
</html>Kết quả:

Các đoạn mã javascript sẽ được thực thi theo thứ tự truyền vào.
Tham khảo: w3schools.com
Nguồn: Zaidap.com.net
