06/04/2021, 14:48
Hàm Math.pow() trong Javascript - Javascript Function
Code RUN <!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <h1>Học lập trình miễn phí tại Zaidap.com.net</h1> <button onclick="myFunction()">Run</button& ...
Phương thức Math.pow(x, y) có chức năng tính lũy thừa x mũ y( xy). Phương thức sẽ trả về kết quả của phép lũy thừa trong toán học với x là cơ số và y là số mũ.
Nếu x hoặc y không phải là một giá trị kiểu number, phương thức sẽ trả về NaN.
Cú pháp
Cú pháp: Math.pow(x, y)
Trong đó:
- x là cơ số.
- y là số mũ.
Cách sử dụng
Sử dụng phương thức Math.pow() để tính lũy thừa.
Code
RUN
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>Học lập trình miễn phí tại Zaidap.com.net</h1>
<button onclick="myFunction()">Run</button>
<p id="demo"></p>
<script>
function myFunction() {
var content = '3<sup>4</sup> = ' + Math.pow(3, 4) + '<br>';
content = content + '2<sup>1</sup> = ' + Math.pow(2, 1) + '<br>';
content = content + '3<sup>4.5</sup> = ' + Math.pow(3, 4.5) + '<br>';
content = content + '3<sup>-4</sup> = ' + Math.pow(3, -4) + '<br>';
content = content + '3<sup>abc</sup> = ' + Math.pow(3, 'abc') + '<br>';
content = content + 'abc<sup>4</sup> = ' + Math.pow('abc', 4) + '<br>';
document.getElementById("demo").innerHTML = content;
}
</script>
</body>
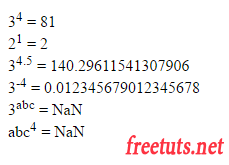
</html>Kết quả:

Tham khảo: w3schools.com
Nguồn: Zaidap.com.net
