Phân biệt rõ ràng Default Resource & Alternative Resource trong Android
Chào các bạn. Mình biết rằng kiến thức về tổ chức resource bên trong một project Android là tương đối phức tạp mà không phải ai cũng nắm rõ, đối với các bạn vừa mới làm quen với lập trình Android, và cả những bạn đã có kiến thức lâu năm về nó. Cụ thể của sự phức tạp này như, bạn phải biết ...
Chào các bạn.
Mình biết rằng kiến thức về tổ chức resource bên trong một project Android là tương đối phức tạp mà không phải ai cũng nắm rõ, đối với các bạn vừa mới làm quen với lập trình Android, và cả những bạn đã có kiến thức lâu năm về nó. Cụ thể của sự phức tạp này như, bạn phải biết loại resource nào được hỗ trợ từ hệ thống; Bạn còn phải biết các thư mục được quy định bởi Android, thư mục nào hỗ trợ loại resource nào; Và còn cả đống thứ liên quan đến việc tổ chức resource như thế nào để ứng dụng của bạn trông đẹp và chuyên nghiệp trên mọi loại thiết bị ngoài thị trường.
Và bài viết hôm nay của mình nhắm đến việc hiểu về tổng thể cách tổ chức resource bên trong ứng dụng Android này, thông qua mỗi việc mà thôi, đó là bạn chỉ cần phân biệt được hai khái niệm: Default Resource và Alternative Resource.
Nếu bạn nào muốn biết chi tiết hơn việc sử dụng từng loại resource trong Android, hãy đọc các bài viết chuyên sâu trên blog của mình, ở trang yellowcodebooks.com nhé.
Đầu tiên chúng ta cùng xem lại khái niệm resource trong Android mà mình muốn nói đến.
Trong lập trình Android, có một sự phân biệt rõ ràng giữa resource và source code. Nếu như source code là Java code, thì resource là những file còn lại không liên quan đến Java code đó, chẳng hạn như các file hình ảnh, âm thanh, video, các file text, màu sắc,...
Đơn giản vậy thôi.
Nếu như source code được để trong thư mục java/ thì resource được để hết trong thư mục res/. Bạn hãy nhìn ví dụ cây thư mục từ một project, để xem hai thư mục mà mình vừa nhắc đến.

Nếu bạn thử xổ thư mục res/ này ra, bạn sẽ nhìn thấy rất nhiều thư mục con trong đó. Những thư mục con này được tạo sẵn khi bạn tạo mới một project, số lượng thư mục tạo sẵn và tên các thư mục này phụ thuộc vào từng thời điểm của Android Platform. Ngoài các thư mục được tạo sẵn này bạn có thể tạo thêm nhiều thư mục khác nữa (tất nhiên theo một quy luật đặt tên nhất định mà chúng ta sẽ nói cụ thể ở phần bên dưới).

Như mình có nói, dễ nhất, và đúng chuẩn nữa, là bạn nên phân biệt resource trong Android ra làm hai dạng, Default Resource (resource theo mặc định) và ***Alternative Resource (resource có chọn lựa)***.
Default Resource
Default resource có thể dịch là resource theo mặc định. Bởi vì các resource dạng này sẽ được hiển thị tùy theo chỉ định mặc định của máy.
Mình ví dụ một số trường hợp bạn nên nghĩ đến việc sử dụng default resource, trước khi khi đi vào xem default resource được để ở đâu trong một project.
- Ví dụ đầu tiên giả sử như bạn có một file âm thanh cho notification của app. Ồ file này thì dù cho máy có màn hình kiểu nào, LG hay Samsung, chạy ở quốc gia nào cũng được. Cho file này vào default resource.
- Hay bạn có một ảnh vector, ảnh dạng này sẽ không bị bể khi bạn zoom nó như là ảnh PNG, do đó nó không cần phân biệt theo các loại màn hình khác nhau. Cho file ảnh này vào default resource.
- Thêm một ví dụ nữa, đó là nếu bạn có các resource dạng màu sắc. Ồ màn hình nào cũng hiển thị màu giống nhau, không cần phân biệt. Cho resource này vào default resource.
Nhiêu đây ví dụ chắc bạn cũng đã hiểu khi nào thì dùng resource dạng default resource rồi đúng không. Vậy thì, cho resource vào default resource là thế nào? Dễ lắm, bạn chỉ cần để các resource mà bạn có vào các thư mục con của thư mục res/ theo một quy tắc sau. Nên nhớ là các thư mục con này hoặc sẽ có sẵn khi bạn tạo mới project, hoặc bạn tự tạo nhưng nhớ đúng với tên mình liệt kê ra đây (tất cả loại resource này sẽ được mình nói rõ ở từng bài viết trong blog của mình nhé).
- animator/ - Thư mục này dùng để chứa các animation theo dạng XML. Đây là các resource định nghĩa về chuyển động cho các thành phần UI của ứng dụng.
- anim/ - Thư mục này cũng dùng để chứa các animation theo dạng XML. Nhưng khác với animator, các resource theo dạng anim tạo chuyển động theo một số cấu trúc định sẵn, và vì vậy anim sẽ không linh hoạt bằng animator.
- color/ - Thư mục này dùng để chứa định nghĩa về các màu sắc được biến đổi theo trạng thái (state list of colors) cho ứng dụng theo dạng XML.
- drawable/ - Thư mục này dùng để chứa các ảnh bitmap (các ảnh theo định dạng .png, .9.png, .jpg, .gif); Chứa các ảnh biến đổi theo trạng thái (state list); Chứa các hình khối (shape) do bạn tự vẽ bằng XML; Và còn nhiều loại khác nhưng ít phổ biến hơn các loại mình vừa nêu.
- mipmap/ - Thư mục này dùng để chứa các icon của ứng dụng.
- layout/ - Thư mục này dùng để chứa đựng tất cả các giao diện màn hình được code bằng XML.
- menu/ - Thư mục này dùng để chứa đựng tất cả các định nghĩa cho menu của ứng dụng, bao gồm Options Menu, Context Menu, hay Sub Menu.
- raw/ - Thư mục dùng để chứa đựng các file mà bạn được phép định nghĩa nội dung tùy thích, không bị gò bó phải là XML hay Java code gì cả.
- values/ - Thư mục này dùng để chứa đựng các file XML với các kiểu dữ liệu đơn giản, như string, integer, color,...
- xml/ - Thư mục này dùng để chứa đựng các file XML tùy ý, tuy tùy ý nhưng phải theo cấu trúc XML.
Vậy thôi đấy, có nhiều lắm không bạn.
Có một điều bạn nên nhớ rằng, trong Android thư mục res/ chỉ chứa duy nhất một cấp thư mục con thôi nhé. Do đó bạn không thể tạo một thư mục con như này được res/values/my_res/.
Alternative Resource
Alternative resource có thể dịch là resource có chọn lựa. Ngược với default resource là các resource mà bạn không cần quan tâm chúng hiển thị thế nào cho từng loại thiết bị. Thì alternative resource là các resource mà bạn chính là người phải chỉ định cho hệ thống biết khi nào nên dùng resource nào, tức là có sự chọn lựa resource theo ý bạn. Bạn hãy nhìn vào hình minh họa sau.

Hình minh họa trên có nghĩa là, giả sử bạn có một layout theo chuẩn alternative resource, khi đó bạn có thể chỉ định rõ cho hệ thống rằng nếu ứng dụng chạy trên phone (như hình bên trái) thì hãy hiển thị layout đó dạng list, còn nếu ứng dụng chạy trên tablet (hình bên phải) thì hãy hiển thị layout dạng table.
Cách sử dụng alternative resource đơn giản không kém cách sử dụng default resource, mình chắc chắn đó!!! Bởi vì bạn vẫn dựa vào cách thức tổ chức thư mục theo dạng default resource, rồi bạn chỉ cần thêm một điều kiện vào cuối tên của mỗi thư mục đó để hệ thống biết khi nào nên load resource nào mà thôi.
Công thức cụ thể cho alternative resource như sau.
<default_resource>-<config_qualifier>
Trong đó default_resource là các thư mục con của res/ mà mình có nhắc đến ở trên như drawabe/, layout/,… Còn config_qualifier chính là phần chỉ định cho hệ thống biết khi nào nên sử dụng resource nào. Hai thành phần này được ngăn cách nhau bởi dấu ***“-“***.
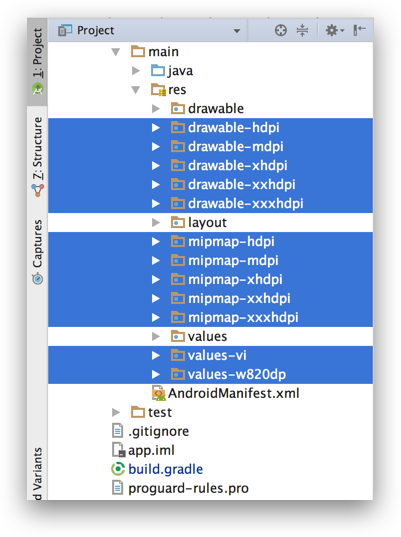
Nhìn vào hình dưới đây, bạn sẽ thấy các thư mục được tô sáng chính là các thư mục alternative resource, vì chúng có chỉ định config_qualifier. Để biết rõ về các chỉ định config_qualifier này thì mời bạn đọc bài viết này của mình, mình cố gắng liệt kê đầy đủ nhất các trường hợp thực tế mà bạn cần trong việc tổ chức alternative resource.

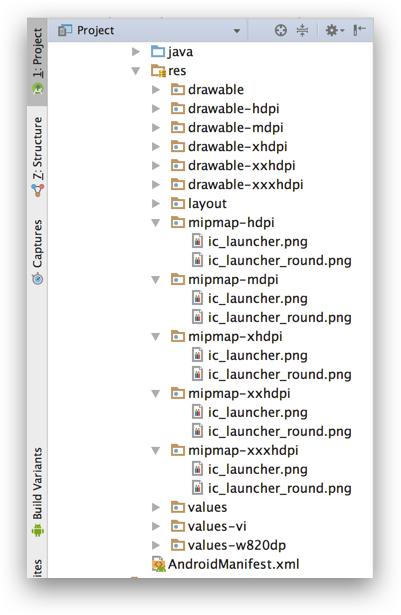
Mình giải thích một dẫn chứng cho cách hệ thống "đối xử" với alternative resource của bạn. Bạn hãy nhìn vào ví dụ các file ảnh ic_launcher.png được để vào trong các alternative resource như hình sau.

Khi đó giả sử ở một thiết bị nào đó, khi hệ thống muốn load ảnh ic_launcher.png này lên dùng, thì việc đầu tiên hệ thống sẽ phải xác định xem ic_launcher.png ở thư mục nào là thích hợp nhất cho thiết bị đó. Nếu hệ thống tìm thấy một thư mục thích hợp, ví dụ mipmap-xxxhdpi/ (thư mục này thích hợp cho màn hình xxxhdpi, tức có mật độ điểm ảnh đâu đó 640 dpi), thì ic_launcher.png trong thư mục đó sẽ được load lên dùng. Còn nếu hệ thống không tìm thấy một thư mục thích hợp, nó sẽ tìm đến thư mục default resource, tức là tìm đến thư mục với tên mipmap/. Đấy, bạn thấy rõ ràng khái niệm resource có chọn lựa là như thế nào chưa.
Qua bài viết, bạn có thể thấy rằng, resource trong Android không quá rối rắm đúng không nào, thậm chí nó còn được tổ chức khá rõ ràng nữa, sẽ rất dễ dàng nếu như bạn biết cách sử dụng nó. Mọi chi tiết hay thắc mắc về bài viết, hay nhu cầu về project để thực tập việc tổ chức resource theo bài viết, các bạn cứ để lại comment bên dưới bài học hôm nay, hoặc vào chi tiết trang yellowcodebooks.com nhé.
