Tìm hiểu về Bot Framework
Đầu năm 2016, microsoft đã giới thiệu về Bot framework. Một công cụ sẽ giúp các nhà phát triển những chatbot cho riêng mình. Microsoft cho biết, trong tương lai con người sẽ nói chuyện với chatbot. Vậy chatbot là gì ? tại sao chúng ta sẽ nói chuyện với chatbot ? Bot là gì? Chúng ta hiểu đơn ...
Đầu năm 2016, microsoft đã giới thiệu về Bot framework. Một công cụ sẽ giúp các nhà phát triển những chatbot cho riêng mình. Microsoft cho biết, trong tương lai con người sẽ nói chuyện với chatbot. Vậy chatbot là gì ? tại sao chúng ta sẽ nói chuyện với chatbot ?
Bot là gì?
Chúng ta hiểu đơn giản là nó là một phần mềm, mà chúng ta sẽ nói chuyện với nó để làm việc gì đó, hoặc để giải trí.
Bot có thể làm gì?
Bot có thể trờ thành một trợ lý ảo cho bạn, từ việc nói chuyện thông qua chatbot, có thể trả lời tự đông, nhận hóa đơn, dự báo thời tiết ... Bot có thể làm thay con nguời những công việc lặp đi lặp lại mà con người có thể thấy nhàm chán. Nói như vậy không có nghĩa là bot có thể làm mọi thứ.
Cài đặt Microsoft Bot Framework on Ubuntu
Để có thể xây dựng chatbot đơn giản thì đầu tiên chúng ta phải cài đặt:
- nodejs
- Bot Framework Emulator
- cài đặt nodejs
sudo apt-get install python-software-properties curl -sL https://deb.nodesource.com/setup_7.x | sudo -E bash - sudo apt-get install nodejs
- tạo thư mục để chưa bot.
mkdir bot
- Từ terminal trỏ tới đúng thư mục vừa tạo.
cd bot
- chạy câu lệnh
npm init
Cài đặt SDK Bây giờ cài đặt bot builder SDK cho nodejs và restify.
npm install --save botbuilder
npm install --save restify
Create bot
- tạo 1 file có tên app.js
- mở file và chèn đoạn code
var builder = require('botbuilder'); var restify = require('restify'); // Setup Restify Server var server = restify.createServer(); server.listen(process.env.port || process.env.PORT || 3978, function () { console.log('%s listening to %s', server.name, server.url); }); // Create chat bot and listen for messages var connector = new builder.ChatConnector({ appId: process.env.MICROSOFT_APP_ID, appPassword: process.env.MICROSOFT_APP_PASSWORD, }); server.post('/api/messages', connector.listen()); var userStore = []; var bot = new builder.UniversalBot(connector, function (session) { // store user's address var address = session.message.address; userStore.push(address); // end current dialog session.endDialog('You've been invited to a survey! It will start in a few seconds...'); }); // Every 5 seconds, check for new registered users and start a new dialog setInterval(function () { var newAddresses = userStore.splice(0); newAddresses.forEach(function (address) { console.log('Starting survey for address:', address); // new conversation address, copy without conversationId var newConversationAddress = Object.assign({}, address); delete newConversationAddress.conversation; // start survey dialog bot.beginDialog(newConversationAddress, 'survey', null, function (err) { if (err) { // error ocurred while starting new conversation. Channel not supported? bot.send(new builder.Message() .text('This channel does not support this operation: ' + err.message) .address(address)); } }); }); }, 5000); bot.dialog('survey', [ function (session) { builder.Prompts.text(session, 'Hello... What's your name?'); }, function (session, results) { session.userData.name = results.response; builder.Prompts.number(session, 'Hi ' + results.response + ', How many years have you been coding?'); }, function (session, results) { session.userData.coding = results.response; builder.Prompts.choice(session, 'What language do you code Node using? ', ['JavaScript', 'CoffeeScript', 'TypeScript']); }, function (session, results) { session.userData.language = results.response.entity; session.endDialog('Got it... ' + session.userData.name + ' you've been programming for ' + session.userData.coding + ' years and use ' + session.userData.language + '.'); } ]); - save file và sẵn sàng test bot.
Test bot
- đầu tiền cần cài đặt Bot Framework Emulator
Mở URL: https://github.com/Microsoft/BotFramework-Emulator/releases
arch
chọn đúng phiên bản mà máy bạn hỗ trợ, tôi chọn phiên bản botframework-emulator-3.5.28-x86_64.AppImage và download. - sau khi download thành công right click vào file và select properties, go to permissions tab và check the option Allow executing file as a program and close the dialog box.
- bầy giờ double-click vào file botframework-emulator-3.5.28-x86_64.AppImage và chọn yes.
- ở màn hình terminal gõ lệnh
node app.js
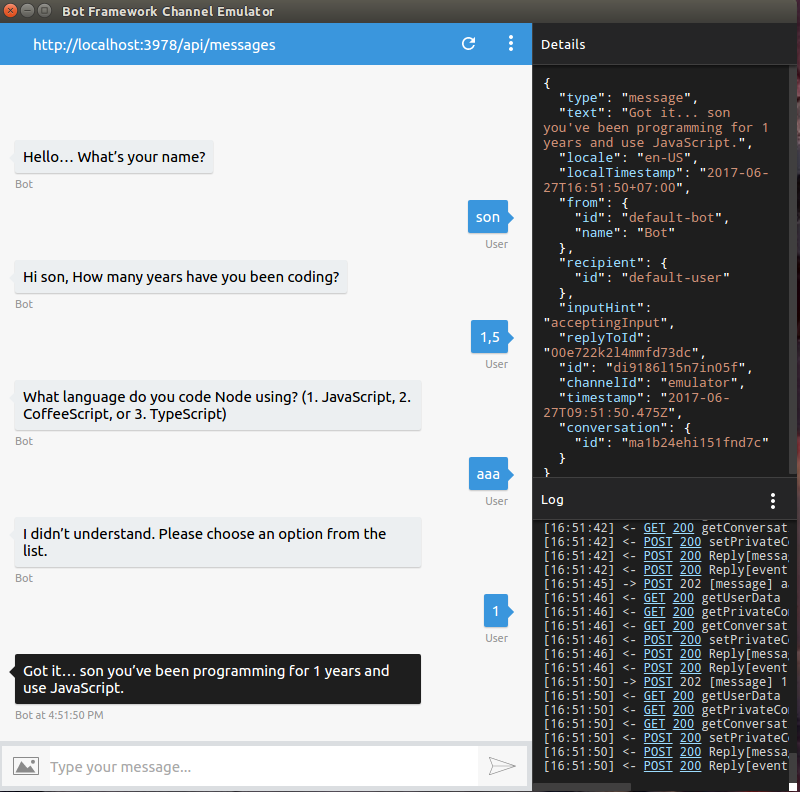
- mở giảo diện emulator và nhập vào
http://localhost:3978/api/messages
rồi nhấn connect. - kết quả

Kết Luận
Ở trên mình đã thao tác để tạo ra được chatbot cực kì đơn giản. Vợi sự phát triển của bot, AI, machine learning. Hì vọng bài viết sẽ có ích cho người mới bắt đầu để có thể tạo ra được những con bot cực kì hữu ích sau này.
