SỬ DỤNG MULTIPLE SPRITE TRONG UNITY2D
Giới thiệu chung Sprite là các đối tượng đồ hoạ 2D sử dụng cho các nhân vật , đạo cụ, đạn, và các thành phần khác của một trò chơi 2D. Các đồ hoạ lấy từ hình ảnh bitmap – Texture2D . Lớp Sprite chủ yếu xác định các thành phần của hình ảnh nên sử dụng cho một hình ảnh cụ thể. Thông tin này ...
-
Giới thiệu chung
Sprite là các đối tượng đồ hoạ 2D sử dụng cho các nhân vật , đạo cụ, đạn, và các thành phần khác của một trò chơi 2D. Các đồ hoạ lấy từ hình ảnh bitmap – Texture2D . Lớp Sprite chủ yếu xác định các thành phần của hình ảnh nên sử dụng cho một hình ảnh cụ thể. Thông tin này sau đó có thể được sử dụng bởi một thành phần là SpriteRenderer trên các GameObject để thực thi đồ hoạ. Trong Unity 2D có hai loại Sprite là single Sprite và multiple Sprite . Ta nên chọn kiểu của sprite là single nếu ta muốn sử dụng trọn vẹn nội dung của bức ảnh cho một đối tượng game . Ta nên chọn kiểu của sprite là multiple khi file ảnh chứa nhiều hình ảnh và mỗi hình ảnh dùng cho một đối tượng . Ví dụ như một file ảnh chứa các bộ phận tay, chân, đầu … của một nhân vật game hoặc file ảnh chứa các ảnh của một animation – hình ảnh động thì thường chọn là multiple sprite . Việc sử dụng multiple vừa để tiết kiệm dung lượng vừa để dễ quản lý .
-
Sử dụng Multiple Sprite
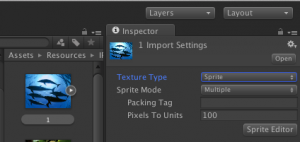
Từ phiên bản 4.3 Unity có thêm công cụ Sprite Editor để sử dụng trong việc cắt ảnh từ multiple sprite . Để thay đổi kiểu của một bức ảnh thành multiple sprite ta làm như sau : click chọn bức ảnh cần chuyển trong mục Inspector ta chọn Texture Type là Sprite và Sprite Mode là Multiple .

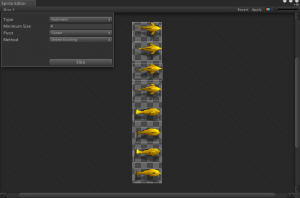
Để cắt ảnh ta click vào nút Sprite Editor , trong Sprite Editor ta có thể click vào nút Slice để cắt ảnh theo hai kiểu :
Automatic : Unity editor sẽ tự động tìm những hình ảnh khác nhau hoặc ta có thể dùng chuột để chọn vùng ảnh mà ta cần cắt.
Grid : cắt ảnh theo dạng lưới là những ô hình chữ nhật với kích thước tuỳ chọn.
Sau khi đã chọn được các ảnh cần cắt ta ấn Apply để lưu lại.


Sau khi cắt ảnh thì các ảnh đã cắt ra được sử dụng cho một đối tượng trong game giống như một single sprite.

Cách load sprite từ multiple sprite :
Đầu tiên ta sẽ load tất cả các sprite vừa cắt ra vào một mảng sprite , ở đây fileName là đường dẫn tới file ảnh gốc chứa các ảnh con vừa cắt (chú ý nếu ta đặt ảnh trong thư mục Resources và đường dẫn tới ảnh là “Resources/IP/Du Lieu Anh/Viet Nam/iPhone/Normal/Dong Vat/fish1.png” thì fileName truyền vào sẽ là “IP/Du Lieu Anh/Viet Nam/iPhone/Normal/Dong Vat/fish1.png”)
private Sprite[] LoadSpritesFromSpritesheet (string fileName)
{
Sprite[] spritesArray = null;
spritesArray = Resources.LoadAll <Sprite> (filename);
return spritesArray;
}
Tiếp theo để lấy một sprite trong mảng theo tên ta dùng hàm sau : spriteName là tên một ảnh con vừa cắt ra
public Sprite GetSpriteByName (string spriteName, Sprite[] spriteArray)
{
for (int i = 0; i < spriteArray.Length; i++)
{
if (spriteArray[i].name.Equals (spriteName))
{
return spriteArray[i];
}
}
return null;
}
Vận dụng để làm game Xếp hình : game mô tả một trò chơi hồi bé chúng ta hay chơi đó là ghép các mảnh ghép đang xáo trộn của một bức hình thành hình hoàn chỉnh .

Nếu không sử dụng mutiple sprite thì với mỗi mảnh ghép ta sẽ phải sử dụng một file ảnh .Nếu game có khoảng 20 bức ảnh với 3 chế độ chơi từ dễ tới khó khi là 3×4, 4×5, 5×6 thì số lượng file ảnh sẽ là 880 file ảnh cho mỗi một mảnh ghép nên sẽ rất tốn bộ nhớ và khó khăn trong lập trình . Trong khi đó nếu ta dùng multiple sprite để cắt ảnh theo kiểu Grid thì sẽ dễ dàng hơn nhiều và cũng tiết kiệm bộ nhớ vì ta chỉ cần sử dụng 20 file ảnh.
Mô tả chi tiết :
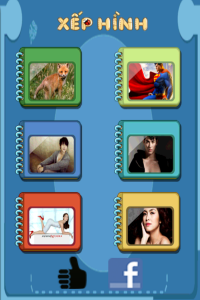
Game có 3 màn hình chính : Màn hình lúc mới vào cho ta chọn thể loại của hình ảnh mà ta muốn chơi , hiện tại có 6 thể loại ảnh là : động vật, hot girl, hot boy, người nổi tiếng, trai Hàn, hoạt hình .

Khi người chơi click vào bức hình chọn thể loại muốn chơi thì chuyển sang màn hình 2 là màn hình hiển thị một danh sách các ảnh cho người chơi chọn để chơi theo chế độ từ dễ tới khó. Tương ứng với các chế độ đó bức ảnh sẽ bị cắt ra theo tỷ lệ 3×4, 4×5, 5×6 .

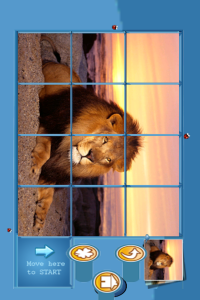
Khi người chơi chọn ảnh và chế độ chơi thì chuyển tới màn hình chơi game . Ở màn hình này bức hình mà người chơi vừa chọn được cắt ra theo tỷ lệ tương ứng độ khó đã chọn . Ban đầu các ô sẽ bị xáo trộn thứ tự theo một cơ chế ta lập trình sẵn (xáo trộn ngẫu nhiên N bước) . Nhiệm vụ của người chơi là sắp xếp lại các mảnh ghép ấy theo đúng vị trí để được một bức hình hoàn chỉnh bằng cách chạm vào một ô bên cạch ô trống để di chuyển ô đó .

Cách làm cụ thể cho màn hình này với tỷ lệ chia ảnh là 3×4 :
- Trước tiên ta dùng multiple sprite để cắt ảnh theo tỷ lệ 3×4.
- Ta tạo một đối tượng đại diện cho lưới các ô trống có các thành phần là số hàng , số cột , ô đó có hình ảnh hay không, …
- Tạo đối tượng mảnh ghép có các thành phần là hàng, cột, chỉ số của nó trong ảnh gốc, chỉ số trong ảnh hiện tại ,
- Thêm 12 đối tượng mảnh ghép vào màn hình và load ảnh từ multiple sprite cho mỗi mảnh ghép Trong script của mỗi mảnh ghép ta dùng hàm sau để load ảnh .
void Start () {
LoadSpritesFromSpritesheet();
SpriteRenderer sr = GetComponent<SpriteRenderer>();
sr.sprite = this.spritesArray[getIndexInSpriteArray()];
}
private void LoadSpritesFromSpritesheet ()
{
string filename = GameObject.Find(“GameManager“).GetComponent<GameManager>().nameFiles[GameStateManager.numberTexture - 1];
this.spritesArray = Resources.LoadAll <Sprite> (filename);
}
- Để xáo trộn bức ảnh ban đầu ta dùng hàm sau hàm này để tìm ô đang trống và đổi chỗ nó với một ô bất kỳ bên cạnh .
void swapSquares()
{
//Tìm các ô bên cạnh ô trống squareNull
ArrayList arNear = findSquaresNear(squareNull);
if(arNear.Count > 0)
{
int rand = Random.Range(0, arNear.Count);
GameObject squareNear = (GameObject)arNear[rand];
if(squareNear != null)
{
// đổi chỗ ô trống với một ô bất kỳ bên cạnh nó
swapSquare(squareNear, otrongNull);
}
}
}
Ta dùng Itween để di chuyển mảnh ghép tới vị trí mới .
public void move(Vector3 p)
{
iTween.MoveTo(gameObject,iTween.Hash(“position“,p,“easetype“,
iTween.EaseType.easeInOutSine,“time“,0.1f));
}
Ta gọi hàm trên N lần để bức tranh bị xáo trộn đủ khó .
- Để kiểm tra khi nào bức tranh được hoàn chỉnh ta chỉ cần kiểm tra tất cả các ô xem chỉ số trong ảnh gốc và chỉ số trong ảnh hiện tại có bằng nhau không nếu tất cả các ô thoả mãn thì bức tranh được hoàn chỉnh .
bool checkEndGame()
{
int d = 0;
foreach(GameObject square in GameObject.FindGameObjectsWithTag(“square“))
{
if(square.GetComponent<SquareScript>().numberIndex == square.GetComponent<SquareScript>().numberIndexNow)
{
d ++;
}
}
if(d == numberCols * (numberRows - 1))
return true;
return false;
}
Ta gọi hàm trên mỗi khi người chơi di chuyển xong một ô để kiểm tra bức tranh đã hoàn chỉnh chưa . Nếu bức tranh hoàn chỉnh ta thêm vào một hiệu ứng đẹp mắt như kiểu pháo hoa chúc mừng và thông báo cho người chơi biết đã chiến thắng.
Đây là link file apk demo của game : https://www.dropbox.com/sca/7lli9vaxbml0275/XepHinh.apk?dl=0
