Sự kiện Server-Sent trong HTML5
Server-Sent Events cho phép một trang web nhận được các bản cập nhật từ một máy chủ. Sự kiện Server-Sent – Nhắn tin một chiều Sự kiện Server-Sent là khi trang web tự động cập nhật từ máy chủ. Điều này cũng có thể xảy ra trước đây, nhưng trang web sẽ phải hỏi ...
Server-Sent Events cho phép một trang web nhận được các bản cập nhật từ một máy chủ.
Sự kiện Server-Sent – Nhắn tin một chiều
Sự kiện Server-Sent là khi trang web tự động cập nhật từ máy chủ. Điều này cũng có thể xảy ra trước đây, nhưng trang web sẽ phải hỏi nếu có bất kỳ bản cập nhật nào. Với các sự kiện Server-Sent, bản cập nhật sẽ tự động được đưa ra.
Ví dụ: cập nhật Facebook / Twitter, cập nhật giá cổ phiếu, nguồn tin tức, kết quả thể thao…
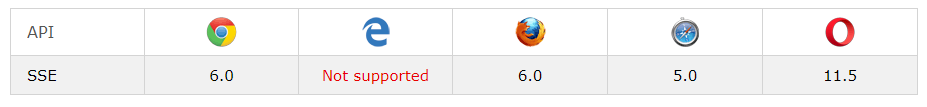
Trình duyệt hỗ trợ
Các số trong bảng xác định phiên bản trình duyệt đầu tiên hỗ trợ đầy đủ các sự kiện do máy chủ gửi.

Thông báo nhận sự kiện Server-Sent
Đối tượng EventSource được sử dụng để nhận thông báo sự kiện Server-Sent:
var source = new EventSource(“demo_sse.php”);
source.onmessage = function(event) {
document.getElementById(“result”).innerHTML += event.data + “<br>”;
};
Giải thích ví dụ:
- Tạo một đối tượng EventSource mới và chỉ định URL của trang gửi bản cập nhật (trong ví dụ này là “demo_sse.php”)
- Mỗi lần cập nhật được nhận, sự kiện onmessage xảy ra
- Khi một sự kiện onmessage xảy ra, đặt dữ liệu nhận được vào phần tử với id = “result”
Kiểm tra sự hỗ trợ của Server-Sent
Trong ví dụ tryit ở trên, có một số dòng mã bổ sung để kiểm tra hỗ trợ trình duyệt cho các sự kiện Server-Sent:
if(typeof(EventSource) !== “undefined”) {
// Yes! Server-sent events support!
// Some code…..
} else {
// Sorry! No server-sent events support..
}
Ví dụ mã Server-Side
Để ví dụ trên làm việc, bạn cần một máy chủ có khả năng gửi các bản cập nhật dữ liệu (như PHP hay ASP).
Cú pháp sự kiện server-side khá đơn giản. Đặt tiêu đề “Content-Type” thành “text / event-stream”. Bây giờ bạn có thể bắt đầu gửi luồng sự kiện. Mã trong PHP (demo_sse.php):
<?php
header(‘Content-Type: text/event-stream’);
header(‘Cache-Control: no-cache’);$time = date(‘r’);
echo “data: The server time is: {$time} ”;
flush();
?>
Mã trong ASP (VB) (demo_sse.asp):
<%
Response.ContentType = “text/event-stream”
Response.Expires = -1
Response.Write(“data: The server time is: ” & now())
Response.Flush()
%>
Giải thích mã:
- Đặt tiêu đề “Content-Type” thành “text / event-stream”
- Chỉ định rằng trang không phải là bộ nhớ cache
- Xuất ra dữ liệu để gửi (Luôn bắt đầu bằng “data:”)
- Đẩy dữ liệu đầu ra trở lại trang web
Đối tượng EventSource
Trong các ví dụ ở trên, sự kiện onmessage được sử dụng để nhận tin nhắn. Nhưng cả các sự kiện khác cũng có sẵn:
| Sự kiện | Mô tả |
|---|---|
| onopen | khi một kết nối tới máy chủ được mở |
| onmessage | khi nhận được tin nhắn |
| onerror | khi xảy ra lỗi |
- Học lập trình front-end cơ bản với bootstrap 4/html5/css3
- Học lập trình front-end nâng cao qua Project thực tế
- Học thiết kế web với Photoshop, CSS theo kiểu SASS
- Học cách sử dụng Git_hub cho lập trình viên
- Học lập trình Back-end PHP theo mô hình MVC cơ bản
- Học lập trình Back-end PHP theo mô hình MVC nâng cao
- Học lập trình Cơ sở dữ liệu với AngularJS
- Học lập trình theme wordpress. Làm ra mọi website hoàn chỉnh với wordpress
- Combo lập trình front-end từ cơ bản – nâng cao
- Combo lập trình back-end từ cơ bản đến nâng cao
- Combo lập trình web với word press từ A-Z
