25/08/2019, 23:28
Tại sao phải gọi super(props) trong constructor của React component ?
Người viết: Thau Nguyen Trong React chúng ta có 2 cách viết component. Đó là dùng function và dùng Class. Functional component dùng để tạo nên những presentational(dump) component. Presentational component (Functional component): Là những component đơn giản không thay đổi ...

Người viết: Thau Nguyen
Trong React chúng ta có 2 cách viết component. Đó là dùng function và dùng Class. Functional component dùng để tạo nên những presentational(dump) component.
Presentational component (Functional component):
- Là những component đơn giản không thay đổi props, không có state, không có lifecycle hooks.
- Nhiệm vụ chính là nhận props để render UI và bắn event khi cần thiết cho Container components.
Container component (Class component- hay có thể dùng function với React Hooks):
- Là những components có state, có lifecycle hooks.
- Như là một trung tâm xử lý dữ liệu của một tổ chức, Class Component thường được dùng để tạo nên những Container Components, chúng có nhiệm vụ nhận event, quản lí state, logic.
Xem thêm component là gì
Một Class Component có thể được viết như sau:
|
1 2 3 4 5 6 7 8 9 |
class Button extends React.Component { constructor(props) { super(props); this.state = { busy: true }; } // ... } |
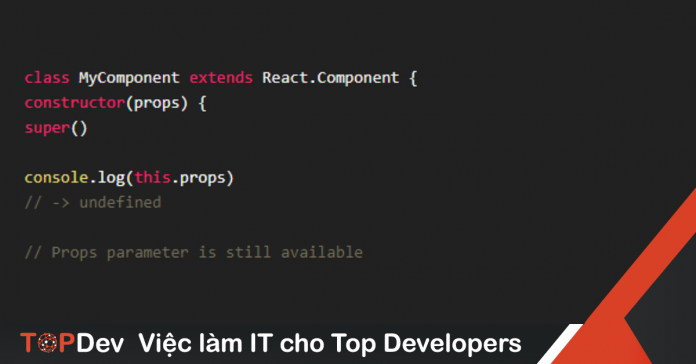
Trở lại với constructor function, vậy mục đích của việc gọi super(props) là để làm gì? Và chúng ta có thể gọi super() không cần truyền props có được không? Super còn có những tham số khác không?
Việc gọi super ở đây nhằm mục đích khởi tạo biến this từ Parent, vì Button được thừa kế từ React.Component. Sau khi gọi super, chúng ta sẽ truy cập được this một cách bình thường.
|
1 2 3 4 5 6 7 8 9 10 11 |
class Button extends React.Component { constructor(props) { //
Có thể bạn quan tâm
0
|
