Tổng hợp hiệu ứng chữ bóng đổ (text-shadow) bằng CSS3
Thuộc tính text-shadow thì rất dễ thực thi và nó được hỗ trợ hầu hết trên mọi trình duyệt hiện nay. Hôm nay mình sẽ chia sẻ cho các bạn các đoạn css giúp các bạn tạo hiệu chữ trên các trang web hay blog mà các bạn đang sở hữu. Các bạn có thể dựa vào những mẫu này để áp dụng và có thể sáng tạo theo ...
Thuộc tính text-shadow thì rất dễ thực thi và nó được hỗ trợ hầu hết trên mọi trình duyệt hiện nay. Hôm nay mình sẽ chia sẻ cho các bạn các đoạn css giúp các bạn tạo hiệu chữ trên các trang web hay blog mà các bạn đang sở hữu. Các bạn có thể dựa vào những mẫu này để áp dụng và có thể sáng tạo theo cách của riêng mình.

Cú Pháp
Cú pháp thuộc tính text-shadow gồm có 4 tham số, 2 tham số đầu dành cho vị trí bóng đổ theo chiều ngang và dọc, tham số thứ 3 dành cho độ nhoè, và thông số cuối cùng là màu.
text-shadow: horizontal-offset vertical-offset blur color;
Sau đây là một ví dụ về một hiệu ứng bóng đổ với độ trong suốt là 30%.
text-shadow: 2px 4px 3px rgba(0,0,0,0.3);
Kết quả sẽ là :

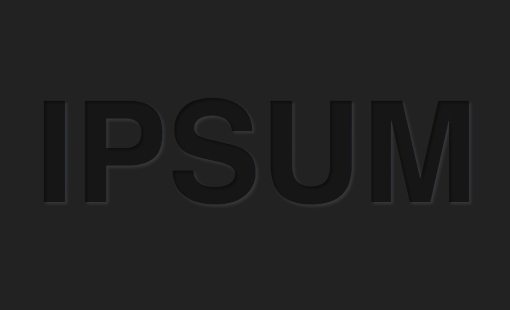
Một mẹo tạo hiệu ứng shadow là các bạn cố gắng tạo màu chữ đậm hơn so với màu nền, lúc này nó sẽ cho ra một hiệu ứng khá đặc biệt, giống như là ví dụ sau đây.
body {
background: #222;
}
#text h1 {
color: rgba(0,0,0,0.6);
text-shadow: 2px 2px 3px rgba(255,255,255,0.1);
}

Bóng đổ đậm màu.
text-shadow: 6px 6px 0px rgba(0,0,0,0.2);

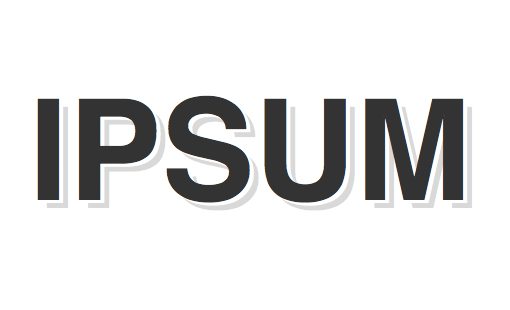
Bóng đổ kép.
Các bạn hoàn toàn có thể tạo nhiều hiệu ứng bóng đổ cho chữ với cách đơn giản là dùng dấu phẩy để ngăn cách.
text-shadow: 4px 3px 0px #fff, 9px 8px 0px rgba(0,0,0,0.15);

Bóng đổ dạng 3D
text-shadow: 0px 3px 0px #b2a98f,
0px 14px 10px rgba(0,0,0,0.15),
0px 24px 2px rgba(0,0,0,0.1),
0px 34px 30px rgba(0,0,0,0.1);

Dạng chữ nổi.
text-shadow: 0px 4px 3px rgba(0,0,0,0.4),
0px 8px 13px rgba(0,0,0,0.1),
0px 18px 23px rgba(0,0,0,0.1);

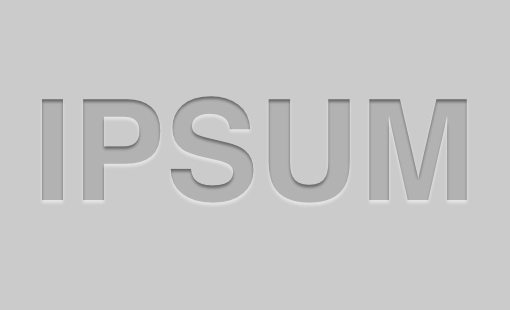
Thêm mẫu 3D
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);

Chữ dập khuôn
background-color: #666666;
-webkit-background-clip: text;
-moz-background-clip: text;
background-clip: text;
color: transparent;
text-shadow: rgba(255,255,255,0.5) 0px 3px 3px;

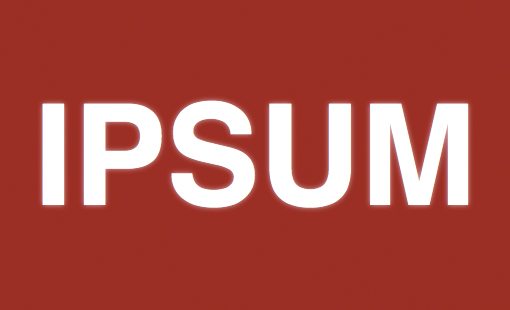
Glowing
text-shadow: 0px 0px 6px rgba(255,255,255,0.7);

Superhero
text-shadow: -10px 10px 0px #00e6e6,
-20px 20px 0px #01cccc,
-30px 30px 0px #00bdbd;

Hiệu ứng ánh sáng.
text-shadow: 0px 15px 5px rgba(0,0,0,0.1),
10px 20px 5px rgba(0,0,0,0.05),
-10px 20px 5px rgba(0,0,0,0.05);

Emboss
color: rgba(0,0,0,0.6);
text-shadow: 2px 8px 6px rgba(0,0,0,0.2),
0px -5px 35px rgba(255,255,255,0.3);

Từ những mẫu này, các bạn chỉ cần copy và dán là có thể sử dụng được ngay, quá dễ phải không các bạn, nhớ chía sẻ bài viết nếu các bạn thấy nó hữu ích nhé.
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
