Tự tay tạo logo Gmail với CSS3
Trước đây mình đã giới thiệu tới các bạn bài viết Từng bước tạo RSS Feed Logo bằng CSS3 , hôm nay chúng ta lại tiếp tục tạo logo Gmail bằng CSS3 với chỉ vài bước đơn giản. Qua bài viết này, các bạn sẽ có thêm kiến thức cũng như kinh nghiệm sử dụng CSS3. Xem Demo | Download Bước 1 : ...
Trước đây mình đã giới thiệu tới các bạn bài viết Từng bước tạo RSS Feed Logo bằng CSS3 , hôm nay chúng ta lại tiếp tục tạo logo Gmail bằng CSS3 với chỉ vài bước đơn giản. Qua bài viết này, các bạn sẽ có thêm kiến thức cũng như kinh nghiệm sử dụng CSS3.

Xem Demo | Download
Bước 1 : HTML
Đầu tiên chúng ta sẽ cần có bộ khung html như sau :
<span class="gmail-logo"> <span class="gmail-box"> </span> </span>
Bước 2 : Định dạng CSS
Trước hết, chúng ta sẽ định dạng cơ bản cho logo với đoạn css sau :
.gmail-logo,
.gmail-logo *,
.gmail-logo *:before,
.gmail-logo *:after {
margin:0;
padding:0;
background:transparent;
border:0;
outline:0;
display:block;
font:normal normal 0/0 serif;
}
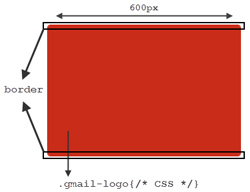
Sau đó chúng ta sẽ đổ màu nền và bo tròn các góc lại :

.gmail-logo {
margin:110px auto;
background:rgb(201, 44, 25);
awidth:600px;
height:400px;
border-top:4px solid rgb(201, 44, 25);
border-bottom:4px solid rgb(201, 44, 25);
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
Kế tiếp, chúng ta tạo một hình màu trắng nằm bên trong hình nền.

.gmail-logo .gmail-box {
overflow:hidden;
float:left;
awidth:440px;
height:400px;
margin:0 0 0 80px;
background:white;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
}
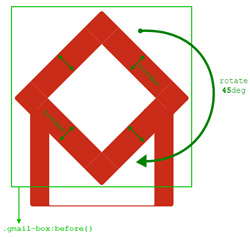
Việc khó nhất bây giờ là tạo chữ ” M “, đầu tiên chúng ta sẽ tạo một hình vuông, rồi quay ngang một góc 45 độ, và đặt hình này nằm trên các hình còn lại.

.gmail-logo .gmail-box:before {
position:relative;
content:';
z-index:1;
background:white;
float:left;
awidth:320px;
height:320px;
border:100px solid rgb(201, 44, 25);
margin:-310px 0 0 -40px;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
-moz-transform:rotate(45deg);
-webkit-transform:rotate(45deg);
-o-transform:rotate(45deg);
}
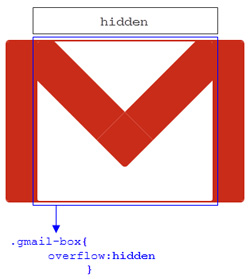
Kế tiếp, chúng ta sẽ cắt đi những phần dư thừa ở hình bên trên để tạo ra chữ M bằng thuộc tính overflow:hidden .

.gmail-logo .gmail-box {
overflow:hidden;
}
Bây giờ , chúng ta sẽ thêm 2 đường viền nữa là xong.

.gmail-logo .gmail-box:after {
content:';
float:left;
awidth:360px;
height:360px;
border:2px solid rgb(201, 44, 25);
margin:10px 0 0 40px;
-o-transform:rotate(45deg);
-webkit-transform:rotate(45deg);
-moz-transform:rotate(45deg);
}
Chúng ta gần như đã xong, để logo thêm bóng bẩy, chúng ta sẽ thêm màu gradient.
.gmail-logo:after {
content:';
position:relative;
z-index:2;
content:';
float:left;
margin-top:-404px;
awidth:600px;
height:408px;
display:block;
background:
-moz-linear-gradient(top, rgba(255, 255, 255, 0.3) 0%,
/* rgba(255, 255, 255, 0.3) 30%, */
rgba(255, 255, 255, 0.1) 100%);
background:-o-linear-gradient(top, rgba(255, 255, 255, 0.3) 0%,
/* rgba(255, 255, 255, 0.2) 30%, */
rgba(255, 255, 255, 0.1) 100%);
background:-webkit-gradient(
linear, left top, left bottombottom, color-stop(0%,
rgba(255, 255, 255, 0.3)),
/* color-stop(30%, rgba(255, 255, 255, 0.2)), */
color-stop(100%, rgba(255, 255, 255, 0.1)));
}
Bước cuối cùng là chúng ta thêm thuộc tính hover nữa là xong.

.gmail-logo:hover {
background:#313131;
border-color:#313131;
/* cursor:pointer; */
}
.gmail-logo:hover .gmail-box:before {
border-color:#313131;
}
.gmail-logo:hover .gmail-box:after {
border-color:#313131;
border-bottom-color:#fff;
border-right-color:#fff;
}
Thế là xong rồi đó các bạn, rất đơn giản và dễ thực hiện phải không ? Mình hy vọng bài viết này sẽ giúp ích nhiều cho các bạn trên con đường sự nghiệp của mình.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
