Ứng dụng Chat Ajax - Kết nối Database và tạo giao diện - Ứng dụng Note và Chat với PHP
Chào mừng các bạn đã trở lại với series hướng dẫn xây dựng ứng dụng Messenger đơn giản với PHP và Ajax. Trong bài trước chúng ta đã xây dựng xong cấu trúc thư mục của project rồi, và hôm nay ta sẽ kết nối tới database và xây dựng phần header, footer cho ứng dụng. Bắt đầu ...
Chào mừng các bạn đã trở lại với series hướng dẫn xây dựng ứng dụng Messenger đơn giản với PHP và Ajax. Trong bài trước chúng ta đã xây dựng xong cấu trúc thư mục của project rồi, và hôm nay ta sẽ kết nối tới database và xây dựng phần header, footer cho ứng dụng. Bắt đầu thôi nào !
1. Kết nối database
Đầu tiên các bạn mở file includes/connectdb.php lên và copy nội dung này vào :
<?php
$namehost = 'localhost';
$userhost = 'root';
$passhost = '';
$database = 'messenger';
// Lệnh kết nối tới database
$cn = mysqli_connect($namehost, $userhost, $passhost, $database);
// Nếu kết nối database thất bại sẽ báo lỗi
if (!$cn) {
echo 'Could not connect to database.';
}
?>
Sau đó, các bạn mở file includes/general.php lên rồi paste nội dung này vào :
<?php
// Kết nối với file connectdb.php
include('connectdb.php');
// Lấy múi giờ chung cho site
date_default_timezone_set('Asia/Ho_Chi_Minh');
$date_current = '';
$date_current = date("Y-m-d H:i:sa");
?>
File này sẽ là file trung gian để kết nối file includes/connectdb.php với các file xử lý bên ngoài và file index.php. Còn về phần lấy múi giờ chúng là dùng để insert thời gian đăng ký và ngày gửi tin nhắn và database. Các bạn có thể tham khảo cách xử lý thời gian trong PHP để hiểu rõ hơn nhé!
2. Xây dựng header và footer cho ứng dụng
Ta sẽ include file includes/header.php và file includes/footer.php tới file index.php.
Trong đó :
- File
includes/header.phpsẽ khai báo các thông tin của website như tiêu đề, kết nối CSS, các thẻ meta, ... và phần menu, navbar. - File
includes/footer.phpsẽ khai báo các kết nối Javascript.
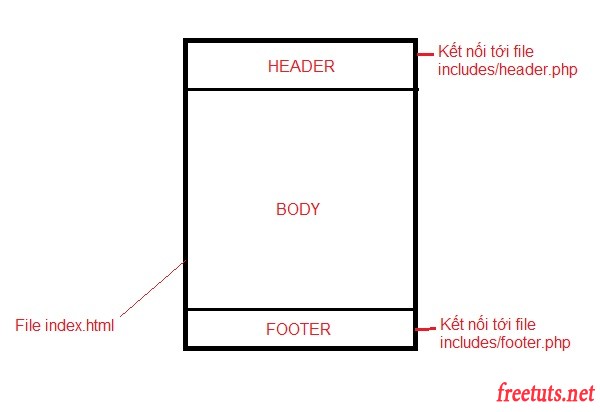
Để dễ hiểu hơn các bạn có thể xem bố cục dưới đây :

Phần header
Bây giờ chúng ta sẽ viết phần header trước. Các bạn mở file includes/header.php rồi copy nội dung sau :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Messenger</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"/>
<!-- Kết nối thư viện Font Awesome Icons -->
<link rel="stylesheet" href="css/font-awesome-4.6.3/css/font-awesome.min.css">
<!-- Kết nối file css/style.css -->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="main-header">
<h1><i class="fa fa-commenting"></i> Messenger</h1>
</div><!-- div.main-header -->
Đây chỉ là đoạn code HTML bình thường nên mình sẽ không nói thêm nữa nhé !
Phần footer
Tiếp theo đến phần footer, các bạn mở file includes/footer.php lên rồi paste nội dung sau vào :
<!-- Kết nối thư viện Jquery --> <script src="js/jquery.js"></script> <!-- Kết nối file js/join.js --> <script src="js/join.js"></script> <!-- Kết nối file js/sendmsg.js --> <script src="js/sendmsg.js"></script> <!-- Kết nối file js/autoload.js --> <script src="js/autoload.js"></script> </body> </html>
3. Bổ sung CSS cho ứng dụng
Một phần không thể thiếu trong vấn đề xây dựng layout đó chính là CSS. Các bạn mở file css/style.css lên rồi copy nội dung này vào :
/* Reset CSS */
* {padding: 0; margin: 0;}
body {font-family: sans-serif; font-size: 15px; color: #555;}
h1, h2, h3, h4, h5, h6 {font-weight: 100;}
input, textarea, a, button {outline: 0;}
a {text-decoration: none}
ul li {list-style: none;}
.clearfix {clear: both;}
.danger {background-color: #d9534f;}
.success {background-color: #5cb85c}
/* Navbar */
.main-navbar {padding: 15px; text-align: center; border-bottom: 1px solid #e5e5e5;}
.main-navbar h1 {color: #428bca;}
Cuối cùng, ta sẽ include 3 file includes/general.php, includes/header.php và includes/footer.php vào file index.php. Các bạn mở file index.php lên và copy đoạn code sau :
<?php
// Kết nối database, lấy dữ liệu chung
include('includes/general.php');
// Kết nối header
include('includes/header.php');
// Kết nối footer
include('includes/footer.php');
?>
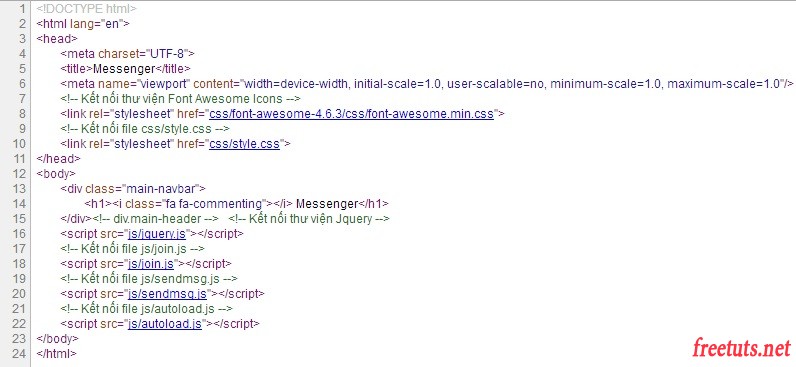
Xong, bây giờ các bạn chạy thử trang web xem nó có hoạt động không nhé ! Nếu source trang như thế này và vào các đường dẫn file CSS, Javascript không bị lỗi là đã thành công.

3. Lời kết
Bài hôm nay cũng tương đối dài nhưng đây là mốc đầu tiên và cũng là mốc quan trọng để có thể tiến vào các bài học sau. Qua bài này mình hi vọng các bạn sẽ nắm được cách kết nối tới database, liên kết các trang lại với nhau thông qua PHP. Bài tiếp theo, chúng ta sẽ tạo chức năng đăng nhập, đăng ký và đăng xuất cho ứng dụng. Chúc các bạn thành công !
