PHP Note Online - Tạo database và cấu trúc folder - Ứng dụng Note và Chat với PHP
Chào mừng các bạn trở lại với Zaidap.com, Đây là bài đầu tiên trong loại bài hướng dẫn xây dựng một ứng dụng ghi chú online bằng ngôn ngữ PHP OOP, Ajax và Mysql, đây sẽ là một series hữu ích cho bạn nào muốn ôn lại hoặc thực hành PHP OOP. Để bắt đầu cho series thì trong bài ...
Chào mừng các bạn trở lại với Zaidap.com,
Đây là bài đầu tiên trong loại bài hướng dẫn xây dựng một ứng dụng ghi chú online bằng ngôn ngữ PHP OOP, Ajax và Mysql, đây sẽ là một series hữu ích cho bạn nào muốn ôn lại hoặc thực hành PHP OOP. Để bắt đầu cho series thì trong bài này mình sẽ giới thiệu một số chức năng và hướng dẫn các bạn tạo cơ sở dữ liệu cho ứng dụng này.
Để theo dõi được series này thì bạn phải biết lập trình hướng đối tượng PHP, cách kết nối PHP với MySQL và kỹ thuật lập trình căn bản.
1. Giới thiệu các chức năng chính
Dưới đây chỉ là các tính năng đơn giản thôi, nhưng nó sẽ được xây dựng và xử lý thông qua PHP OOP và Ajax.
Các chức năng của ứng dụng :
- Đăng ký tài khoản
- Đăng nhập
- Đăng xuất
- Tạo note
- Chỉnh sửa note
- Xoá note
- Đổi mật khẩu
- Mobile web
- Và một số bảo mật khác
2. Xây dựng Database
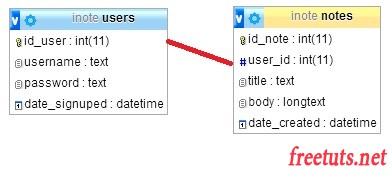
Đầu tiên các bạn tạo một database với tên là inote. Tiếp theo chúng ta sẽ khởi tạo hai table như hình vẽ sau để lưu thông tin tài khoản và ghi chú.

Trong đó chi tiết và cách tạo hai table như sau :
Table users
Ứng dụng này có chức năng đăng ký và đăng nhập nên tất nhiên ta cần một table để lưu thông tin tài khoản. Bây giờ các bạn chạy lệnh SQL dưới để tạo table users :
CREATE TABLE `users` ( `id_user` int(11) NOT NULL, `username` text COLLATE utf8_unicode_ci NOT NULL, `password` text COLLATE utf8_unicode_ci NOT NULL, `date_signuped` datetime NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci; ALTER TABLE `users` ADD PRIMARY KEY (`id_user`); ALTER TABLE `users` MODIFY `id_user` int(11) NOT NULL AUTO_INCREMENT;
Trong đó :
- Field
id_userdùng để chứa ID tài khoản, giá trị này sẽ tự tăng. - Field
usernamechứa tên đăng nhập của tài khoản. - Field
passwordchứa mật khẩu của tài khoản. - Field
date_signupedchứa thời gian mà tài khoản được đăng ký.
Table notes
Đây là table chính của ứng dụng, nó sẽ chứa toàn bộ các ghi chú. Để tạo table notes các bạn chạy lệnh SQL sau :
CREATE TABLE `notes` ( `id_note` int(11) NOT NULL, `user_id` int(11) NOT NULL, `title` text COLLATE utf8_unicode_ci NOT NULL, `body` longtext COLLATE utf8_unicode_ci NOT NULL, `date_created` datetime NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci; ALTER TABLE `notes` ADD PRIMARY KEY (`id_note`); ALTER TABLE `notes` MODIFY `id_note` int(11) NOT NULL AUTO_INCREMENT;
Trong đó :
- Field
id_notedùng để chứa ID note, giá trị này sẽ tự tăng. - Field
user_idtham chiếu từ fieldid_usercủa tableusersdùng để chứa ID tài khoản tạo ghi chú. - Field
titlechứa tiêu đề của ghi chú. - Field
bodychứa nội dung của ghi chú. - Field
date_createdchứa thời gian ghi chú được khởi tạo.
Thế là chúng ta đã tạo xong CSDL cho ứng dụng ghi chú online rồi.
3. Xây dựng cấu trúc folder
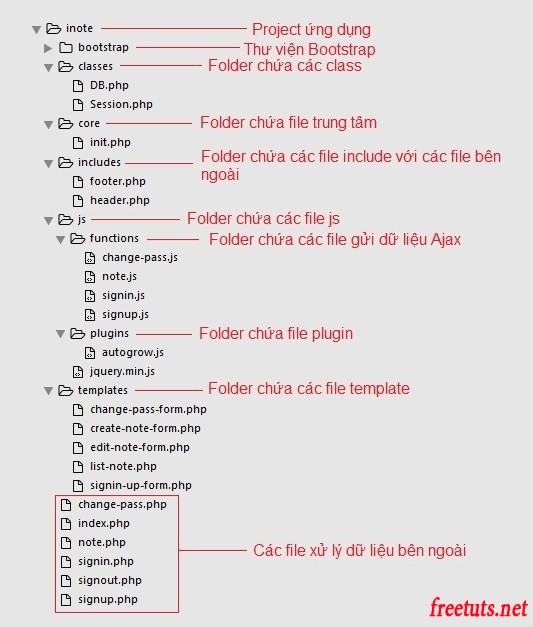
Bạn tạo một project tên là inote nằm trong thư mục www (hoặc htdocs) của server ảo, sau đó tạo các folder như hình dưới đây.

Chi tiết các folder và các file được giải thích như sau :
Folder bootstrap
Đây là thư mục chứa thư viện Bootstrap (các bạn download tại đây), sau khi down về các bạn giải nén và copy nó vào project và đổi tên thư mục thành bootstrap. Vì để code ngắn gọn và thông thoáng thì mình sẽ sử dụng thư viện này nên trong project sẽ không có folder css nhé!
Folder classes
Folder này sẽ chứa các file viết class cho ứng dụng, để khi nào cần chỉ việc gọi ra để dùng, đây là cách mà khi đi làm thực tế chúng ta hay chia ra từng folder như vậy để dễ quản lý. Trong folder này có hai file đó là file DB.php và Session.php.
Trong đó :
DB.phplà file chứa class xử lý database như kết nối, truy vấn, lấy dữ liệu, ...Session.phplà file chứa class xử lý session bao gồm các hàm bắt đầu và xoá session.
Folder core
Folder này chỉ chứa một file init.php duy nhất, file này là file trung tâm của ứng dụng, có thể nói nó là file trung gian để include các class, kết nối database, lưu session và xử lý các thông tin chung của ứng dụng.
Folder includes
Trong folder này chứa 2 file header và footer của ứng dụng.
Trong đó :
header.phplà phần header, file này là khai báo các thông tin web, include thư viện Bootstrap và chứa menu.footer.phplà phần footer, file này chứa modal và include các file JS.
Folder js
Đây là folder chứa các file JS
Trong đó :
- Folder
functionschứa các file JS chứa các hàm gửi dữ liệu Ajax tới các file xử lý bên ngoài, trong đó :change-pass.jslà file gửi dữ liệu đến filechange-pass.php.note.jslà file gửi dữ liệu đến filenote.php.signin.jslà file gửi dữ liệu đến filesignin.php.signup.jslà file gửi dữ liệu đến filesignup.php.
- Folder
pluginschứa plugin, trong đó :autogrow.jslà plugin tự động kéo dán khung textarea khi nội dung dài hơn chiều dài mặc định của khung. (Đây là plugin mà mình sưu tầm trên mạng nhưng lâu quá nên quên nguồn, các bạn có thể download tại source code của bài viết này).
jquery.jslà thư viện jQuery (Bạn có thể download tại đây).
Folder templates
Các file template sẽ nằm trong folder này. Mục đích của folder này sẽ chia nhỏ các template ứng dụng ra từng file riêng để tiện quản lý và làm cho code của file index.php gọn hơn.
Trong đó :
change-pass-form.phplà template form đổi mật khẩu.create-note-form.phplà template form tạo ghi chú.edit-note-form.phplà template form chỉnh sửa ghi chú.list-note.phplà template liệt kê danh sách các ghi chú.signin-up-form.phplà template các form đăng nhập và đăng ký.
Các file xử lý bên ngoài
Có tất cả 6 file PHP xử lý bên ngoài.
Trong đó :
change-pass.phplà file nhận dữ liệu từ filejs/change-pass.jsđể xử lý đổi mật khẩu.index.phplà file chính của ứng dụng, mọi thao tác, dữ liệu sẽ hiển thị trên file này.note.phplà file nhận dữ liệu từ filejs/note.jsđể thực thi thêm/sửa/xoá ghi chú.signin.phplà file nhận dữ liệu từ filejs/signin.jsđể đăng nhập.signout.phplà file giải phóng session, nó dùng để đăng xuất.signup.phplà file nhận dữ liệu từ filejs/signup.jsđể đăng ký tài khoản.
4. Lời kết
Qua bài này mình đã giới thiệu xong ứng dụng tạo ghi chú online, đồng thời mình cũng đã hướng dẫn tạo database và xây dựng cấu trúc folder, bài này khá quan trọng vì nó quyết định luồng xử lý cho các bài tiếp theo.
