PHP Note Online - Hiển thị và thêm/sửa/xoá ghi chú - Ứng dụng Note và Chat với PHP
Xin chào tất cả cac bạn, đây là bài thứ 5 trong loạt bài series hướng dẫn xây dựng ứng dụng ghi chú online bằng PHP OOP và Ajax. Ở bài hôm trước, chúng ta đã tạo xong ba chức năng là đăng ký, đăng nhập và đăng xuất. Trong bài học hôm nay, mình sẽ hướng dẫn các bạn các hiển thị và thêm/sửa/xoá ...
Xin chào tất cả cac bạn, đây là bài thứ 5 trong loạt bài series hướng dẫn xây dựng ứng dụng ghi chú online bằng PHP OOP và Ajax. Ở bài hôm trước, chúng ta đã tạo xong ba chức năng là đăng ký, đăng nhập và đăng xuất. Trong bài học hôm nay, mình sẽ hướng dẫn các bạn các hiển thị và thêm/sửa/xoá ghi chú nhé ! Bài này là bài quan trọng nhất và cũng là bài dài nhất nên mình mong các bạn đọc từ từ và làm theo từng bước. Không nói dài dòng nữa bây giờ chúng ta vào việc chính thôi.
1. Hiển thị danh sách ghi chú
File templates/list-note.php sẽ đảm nhận phần này, các bạn chỉ việc mở file đó lên và copy nội dung sau :
<div class="container">
<div class="row">
<div class="col-md-12">
<h3 class="text-primary">Danh sách các note</h3>
<div class="list-group">
<?php
// Lênh SQL lấy danh sách note theo ID user
$sql_get_data_list_note = "SELECT * FROM notes WHERE user_id = '$data_user[id_user]' ORDER BY id_note DESC";
// Nếu có
if ($db->num_rows($sql_get_data_list_note))
{
// In danh sách ghi chú
foreach ($db->fetch_assoc($sql_get_data_list_note, 0) as $key => $data_list_note) {
$date_created = $data_list_note['date_created'];
$day_created = substr($date_created, 8, 2); // Ngày tạo
$month_created = substr($date_created, 5, 2); // Tháng tạo
$year_created = substr($date_created, 0, 4); // Năm tạo
$hour_created = substr($date_created, 11, 2); // Giờ tạo
$min_created = substr($date_created, 14, 2); // Phút tạo
// Chấm 3 chấm khi nội dung ghi chú dài hơn 300 ký tự
if (strlen($data_list_note['body']) > 300)
{
$data_list_note['body'] = substr($data_list_note['body'], 0, 300).' ...';
}
else
{
$data_list_note['body'] = $data_list_note['body'];
}
echo '
<a href="index.php?ac=edit_note&&id='.$data_list_note['id_note'].'" class="list-group-item ">
<h4 class="list-group-item-heading">'.$data_list_note['title'].'</h4>
<p class="list-group-item-text">'.$data_list_note['body'].'</p>
<small> Tạo ngày
'.$day_created.' tháng
'.$month_created.' năm
'.$year_created.' lúc
'.$hour_created.':'.$min_created.'
</small>
</a>
';
}
}
// Ngược lại không có
else
{
// Hiển thị thông báo
echo '
<div class="alert alert-info">Hiện tại bạn chưa có note nào.</div>
';
}
?>
</div>
</div>
</div>
</div>Bây giờ các bạn chạy thử xem, nếu nó thông báo chưa có note thì thành công rồi nhé, vì trong table notes mình chưa có dữ liệu mà :) Tiếp theo chúng ta sẽ viết các chức năng tương tác với ghi chú.
2. Thêm ghi chú
Layout
Các bạn mở file templates/create-note-form.php lên dán dán nội dung này vào :
<div class="container"> <div class="row"> <div class="col-md-12"> <h3 class="text-primary">Tạo note mới</h3> <form method="POST" onsubmit="return false;" id="formCreateNote"> <div class="form-group"> <label for="user_signin">Tiêu đề</label> <input type="text" class="form-control" id="title_create_note"> </div> <div class="form-group"> <label for="pass_signin">Nội dung</label> <textarea class="form-control" id="body_create_note" rows="5"></textarea> </div> <a href="index.php" class="btn btn-default"> <span class="glyphicon glyphicon-arrow-left"></span> Trở về </a> <button class="btn btn-primary" id="submit_create_note"> <span class="glyphicon glyphicon-ok"></span> Tạo note </button> <br><br> <div class="alert alert-danger hidden"></div> </form> </div> </div> </div>
Trong đó: #formCreateNote là form tạo ghi chú.
Viết Ajax gửi dữ liệu
File js/functions/note.js sẽ đảm nhận gửi dữ liệu của cả 3 chức năng thêm/sửa/xoá luôn, nên giờ các bạn mở file này lên và chèn đoạn code tạo note này vào trước:
// Bắt sự kiện khi click vào nút tạo
$('#submit_create_note').on('click', function() {
// Gán các giá trị trong form tạo note vào các biến
$title_create_note = $('#title_create_note').val();
$body_create_note = $('#body_create_note').val();
$ac = 'create'; // Hành động
// Nếu một trong các biến này rỗng
if ($title_create_note == '' || $title_create_note == '')
{
// Hiển thị thông báo lỗi
$('#formCreateNote .alert').removeClass('hidden');
$('#formCreateNote .alert').html('Vui lòng điền đầy đủ thông tin bên trên.');
}
// Ngược lại
else
{
// Thực thi gửi dữ liệu bằng Ajax
$.ajax({
url : 'note.php', // Đường dẫn file nhận dữ liệu
type : 'POST', // Phương thức gửi dữ liệu
// Các dữ liệu
data : {
title_create_note : $title_create_note,
body_create_note : $body_create_note,
ac : $ac
// Thực thi khi gửi dữ liệu thành công
}, success : function(data) {
$('#formCreateNote .alert').removeClass('hidden');
$('#formCreateNote .alert').html(data);
}
});
}
});
Viết PHP xử lý dữ liệu
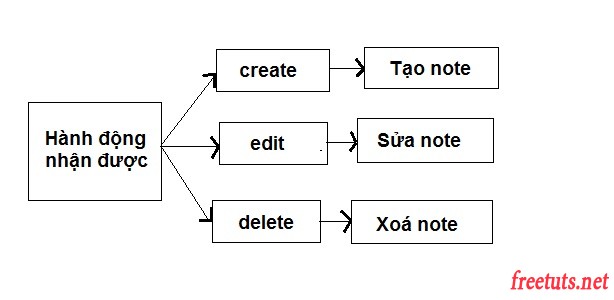
File note.php sẽ là file tiếp nhận dữ liệu và xử lý cả 3 luồng chức năng theo hành động được gửi đến. Các bạn có thể hiển theo sơ đồ dưới đây:

Tiếp theo các bạn mở file note.php lên, rồi copy đoạn code sau và paste vào file :
<?php
// Kết nối database, session, general info
require_once 'core/init.php';
// Nếu không tồn tại $user
if (!$user)
{
header('Location: index.php'); // Di chuyển đến trang chủ
}
// Nếu tồn tại hành động nào đó gửi đến
if (isset($_POST['ac']))
{
$ac = $_POST['ac'];
// Nếu hành động là create
if ($ac == 'create')
{
// Nhận dữ liệu và gán vào các biến đồng thời xử lý chuỗi
$title_create_note = $db->real_escape_string(@$_POST['title_create_note']);
$body_create_note = $db->real_escape_string(@$_POST['body_create_note']);
$title_create_note = trim(htmlentities($title_create_note));
$body_create_note = htmlentities($body_create_note);
// Các biến chứa code JS về thông báo
$show_alert = "<script>$('#formCreateNote .alert').removeClass('hidden');</script>";
$hide_alert = "<script>$('#formCreateNote .alert').addClass('hidden');</script>";
$success_alert = "<script>$('#formCreateNote .alert').attr('class', 'alert alert-success');</script>";
// Lệnh SQL tạo note
$sql_create_note = "INSERT INTO notes VALUES (
'',
'$data_user[id_user]',
'$title_create_note',
'$body_create_note',
'$date_current'
)";
// Thực thi truy vấn
$db->query($sql_create_note);
// Hiển thị thông báo và di chuyển đến trang edit của note vừa tạo
echo $show_alert.$success_alert." Tạo note thành công
<script>
location.href = 'index.php?ac=edit_note&&id=".$db->insert_id()."';
</script>
";
}
// Nếu hành động là edit
}
?>
OK, bây giờ các bạn chạy và thử tạo một note xem, nếu nó insert vào table notes là thành công rồi đấy !
3. Sửa ghi chú
Layout
Các bạn mở file templates/edit-note-form.php lên và dán đoạn code sau :
<?php // Lệnh SQL lấy dữ liệu note theo ID $sql_get_data_note = "SELECT * FROM notes WHERE user_id = '$data_user[id_user]' AND id_note = '$get_id'"; // Lấy dữ liệu $data_note = $db->fetch_assoc($sql_get_data_note, 1); $date_created = $data_note['date_created']; $day_created = substr($date_created, 8, 2); // Ngày tạo $month_created = substr($date_created, 5, 2); // Tháng tạo $year_created = substr($date_created, 0, 4); // Năm tạo $hour_created = substr($date_created, 11, 2); // Giờ tạo $min_created = substr($date_created, 14, 2); // Phút tạo ?> <div class="container"> <div class="row"> <div class="col-md-12"> <h3 class="text-primary">Chỉnh sửa note</h3> <div class="alert alert-info">Đã tạo vào ngày <?php // Hiển thị ngày tháng tạo echo $day_created.' tháng '.$month_created.' năm '.$year_created.' lúc '.$hour_created.':'.$min_created; ?> </div> <form method="POST" onsubmit="return false;" id="formEditNote"> <div class="form-group"> <label for="user_signin">Tiêu đề</label> <input type="text" class="form-control" id="title_edit_note" value="<?php echo $data_note['title']; ?>"> </div> <div class="form-group"> <label for="pass_signin">Nội dung</label> <textarea class="form-control" id="body_edit_note" rows="5"><?php echo $data_note['body']; ?></textarea> </div> <input type="hidden" value="<?php echo $data_note['id_note']; ?>" id="id_edit_note"> <a href="index.php" class="btn btn-default"> <span class="glyphicon glyphicon-arrow-left"></span> Trở về </a> <button class="btn btn-danger pull-right" data-toggle="modal" data-target="#modalDeleteNote"> <span class="glyphicon glyphicon-trash"></span> Xoá </button> <button class="btn btn-primary" id="submit_edit_note"> <span class="glyphicon glyphicon-ok"></span> Lưu </button> <br><br> <div class="alert alert-danger hidden"></div> </form> </div> </div> </div>
Trong đó:
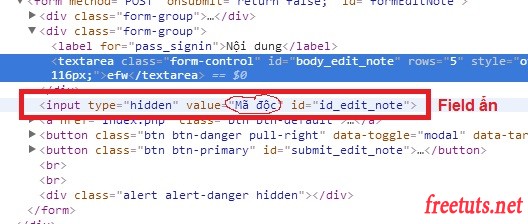
#formEditNotelà form sửa ghi chú.#id_edit_notelà field ẩn sẽ chứa ID lấy từ trên thanh địa chỉ để gửi dữ liệu (Xem ở bước Sửa ghi chú phần Viết Ajax gửi dữ liệu).- Trong layout này có cả nút Xoá ghi chú luôn rồi.
Viết Ajax gửi dữ liệu
Tiếp theo các bạn chèn tiếp nội dung bên dưới vào file js/functions/note.js.
// Bắt sự kiện khi click vào nút Sửa
$('#submit_edit_note').on('click', function() {
// Gán các giá trị trong form tạo note vào các biến
$title_edit_note = $('#title_edit_note').val();
$body_edit_note = $('#body_edit_note').val();
$ac = 'edit'; // Hành động
$id_edit_note = $('#id_edit_note').val(); // Lấy ID trong field ẩn
// Nếu một trong các biến này rỗng
if ($title_edit_note == '' || $title_edit_note == '')
{
// Hiển thị thông báo lỗi
$('#formEditNote .alert').removeClass('hidden');
$('#formEditNote .alert').html('Vui lòng điền đầy đủ thông tin bên trên.');
}
// Ngược lại
else
{
// Thực thi gửi dữ liệu bằng Ajax
$.ajax({
url : 'note.php', // Đường dẫn file nhận dữ liệu
type : 'POST', // Phương thức gửi dữ liệu
// Các dữ liệu
data : {
title_edit_note : $title_edit_note,
body_edit_note : $body_edit_note,
ac : $ac,
id_edit_note : $id_edit_note
// Thực thi khi gửi dữ liệu thành công
}, success : function(data) {
$('#formEditNote .alert').html(data);
}
});
}
});
Viết PHP xử lý dữ liệu
Như mình đã nói ở trên file note.php sẽ đảm nhận cả 3 chức năng nên mình cũng sẽ code xử lý sửa ghi chú trong file này, các bạn mở file đó lên và chèn vào bên dưới dòng // Nếu hành động là edit.
else if ($ac == 'edit')
{
// Nhận dữ liệu và gán vào các biến đồng thời xử lý chuỗi
$title_edit_note = $db->real_escape_string(@$_POST['title_edit_note']);
$body_edit_note = $db->real_escape_string(@$_POST['body_edit_note']);
$id_edit_note = $db->real_escape_string(@$_POST['id_edit_note']);
$title_edit_note = trim(htmlentities($title_edit_note));
$body_edit_note = htmlentities($body_edit_note);
$id_edit_note = trim(htmlentities($id_edit_note));
// Các biến chứa code JS về thông báo
$show_alert = "<script>$('#formEditNote .alert').removeClass('hidden');</script>";
$hide_alert = "<script>$('#formEditNote .alert').addClass('hidden');</script>";
$success_alert = "<script>$('#formEditNote .alert').attr('class', 'alert alert-success');</script>";
// Lệnh SQL kiểm tra có tồn tại ID note
$sql_check_id_exist = "SELECT id_note, user_id FROM notes WHERE user_id = '$data_user[id_user]' AND id_note = '$id_edit_note'";
// Nếu có
if ($db->num_rows($sql_check_id_exist))
{
// Lệnh SQL chỉnh sửa note
$sql_edit_note = "UPDATE notes SET
body = '$body_edit_note',
title = '$title_edit_note'
WHERE user_id = '$data_user[id_user]' AND id_note = '$id_edit_note'
";
// Thực thi truy vấn
$db->query($sql_edit_note);
// Giải phóng kết nối
$db->close();
// Hiển thị thông báo và tải lại trang
echo $show_alert.$success_alert." Đã chỉnh sửa note
<script>
location.reload();
</script>
";
}
// Ngược lại không
else
{
// Hiển thị thông báo lỗi
echo $show_alert.'Bạn đã cố tình sửa chữa ID note, nhưng rất tiếc ID note này không tồn tại hoặc không thuộc quyền sở hữu của bạn.';
}
}
// Nếu hành động là deleteTrong code trên mình có kiểm tra sự tồn tại và quyền sở hữu của ID note, vì mình dùng một field ẩn gán ID từ trên thanh địa chỉ để gửi dữ liệu đến file xử lý, tin tặc có thể lợi dụng khe hở này để chèn một mã độc vào field ẩn này để tấn công site chúng ta.

OK, giờ các bạn chạy và chỉnh sửa thử xem được không nhé !
3. Xoá ghi chú
Layout
(Xem ở bước Sửa ghi chú phần Layout).
Viết Ajax gửi dữ liệu
Các bạn mở file js/functions/note.js lên và chèn tiếp đoạn code bên dưới vào:
// Bắt sự kiện khi click vào nút Xoá
$('#submit_delete_note').on('click', function() {
$ac = 'delete'; // Hành động
$id_edit_note = $('#id_edit_note').val(); // Lấy ID trong field ẩn
// Thực thi gửi dữ liệu bằng Ajax
$.ajax({
url : 'note.php', // Đường dẫn file nhận dữ liệu
type : 'POST', // Phương thức gửi dữ liệu
// Các dữ liệu
data : {
ac : $ac,
id_edit_note : $id_edit_note
// Thực thi khi gửi dữ liệu thành công
}, success : function(data) {
$('#modalDeleteNote .alert').html(data);
}
});
});
Viết PHP xử lý dữ liệu
Tiếp theo, các bạn mở file note.php lên và chẻn nội dung này bên dưới dòng // Nếu hành động là delete.
else if ($ac == 'delete')
{
// Nhận dữ liệu và gán vào các biến đồng thời xử lý chuỗi
$id_edit_note = $db->real_escape_string(@$_POST['id_edit_note']);
$id_edit_note = trim(htmlentities($id_edit_note));
// Các biến chứa code JS về thông báo
$show_alert = "<script>$('#modalDeleteNote .alert').removeClass('hidden');</script>";
$hide_alert = "<script>$('#modalDeleteNote .alert').addClass('hidden');</script>";
$success_alert = "<script>$('#modalDeleteNote .alert').attr('class', 'alert alert-success');</script>";
// Lệnh SQL kiểm tra có tồn tại ID note và thuộc quyền sở hữu
$sql_check_id_exist = "SELECT id_note, user_id FROM notes WHERE user_id = '$data_user[id_user]' AND id_note = '$id_edit_note'";
// Nếu có
if ($db->num_rows($sql_check_id_exist))
{
// Lệnh SQL xoá note
$sql_delete_note = "DELETE FROM notes WHERE user_id = '$data_user[id_user]' AND id_note = '$id_edit_note'";
// Thực thi truy vấn
$db->query($sql_delete_note);
// Giải phóng kết nối
$db->close();
// Hiển thị thông báo và trở về trang chủ
echo $show_alert.$success_alert." Xoá note thành công.
<script>
location.href = 'index.php';
</script>
";
}
// Ngược lại không
else
{
// Hiển thị thông báo lỗi
echo $show_alert.'Bạn đã cố tình sửa chữa ID note, nhưng rất tiếc ID note này không tồn tại hoặc không thuộc quyền sở hữu của bạn.';
}
}Trong đoạn code này mình cũng kiểm tra sự tồn tại và quyền sở hữu của ID note như ở bước Sửa ghi chú phần Viết PHP xử lý dữ liệu vậy, vì chức năng này minh cũng lấy ID note từ field ẩn.
Woa ! Xong rồi bây giờ các bạn chạy và trải nghiệm thành quả trong suốt bài học này nhé !
4. Lời kết
Bài này phải nói là dài kinh khủng nhưng nếu chia cắt nhỏ ra thì sẽ rất khó hiểu và nó không được logic cho lắm nên các bạn chịu khó xíu nhé ! :) Bài học sau sẽ nhẹ hơn nhiều, mình sẽ hướng dẫn các bạn viết chức năng đổi mật khẩu và kết thúc series này luôn. Hẹn gặp lại và chúc các bạn thành công !
