Viết game Flappy Bird đơn giản với HTML, CSS và jQuery - jQuery Tutorials
Chào các bạn, bài hôm nay mình sẽ hướng dẫn các bạn viết game Flappy Bird bằng HTML, CSS và jQuery, đây là một tựa game trên mobile đã không còn xa lạ với chúng ta, tuy nhiên nhưng hôm nay nó sẽ được tái hiện lại trên phiên bản web. Bài này giúp chúng ta ôn lại một số kiến thức ...
Chào các bạn, bài hôm nay mình sẽ hướng dẫn các bạn viết game Flappy Bird bằng HTML, CSS và jQuery, đây là một tựa game trên mobile đã không còn xa lạ với chúng ta, tuy nhiên nhưng hôm nay nó sẽ được tái hiện lại trên phiên bản web. Bài này giúp chúng ta ôn lại một số kiến thức về jQuery nên để làm được bài này yêu cầu các bạn phải có chút kiến thức cơ bản, các bạn có thể học jQuery ngay tại trên blog luôn. Bây giờ chúng ta tiến hành viết game thôi nào !
1. Cấu trúc thư mục
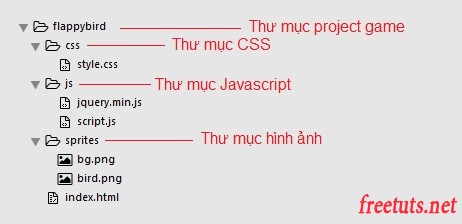
Dưới đây là sơ đồ cấu trúc thư mục của game này. Phía dưới mình có giải thích công dụng của từng file trong các thư mục.

Trong đó :
- File
css/style.csscó công dung thiết kế đồ hoạ cho toàn bộ game. - File
js/jquery.min.jslà thư viện jQuery, các bạn có thể download source code ở phía trên. - File
js/script.jslà có công dụng để hoạt động game. - Các file trong thư mục
spriteslà các file ảnh cho con chim và background của game, các bạn có thể download source code ở phía trên. - File
index.htmllà file chứa giao diện game.
2. Xây dựng giao diện và thiết kế đồ hoạ cho game
Trước tiên mình cần viết một chút HTML và CSS để làm giao diện cho game.
Xây dựng giao diện bằng HTML
Các bạn mở file index.html là copy nội dung sau :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Game Flappy Bird bằng HTML, CSS và Jquery • Zaidap.com</title>
<link href="css/style.css" rel="stylesheet"/>
</head>
<body>
<div id="container">
<div id="bird"></div>
<div id="pole_1" class="pole"></div>
<div id="pole_2" class="pole"></div>
<button id="play_btn">Click vào để chơi</button>
<span id="score">0</span>
</div>
<button id="restart_btn">Chơi lại</button>
<script src="js/jquery.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>Trong đó :
#containerlà khung game.#birdlà object con chim..polelà các ống nước.#pole1là ống nước trên.#pole2là ống nước dưới.#play_btnlà nút bắt đầu chơi game.#restart_btnlà nút chơi lại khi thua.#scorelà nơi hiển thị số điểm.
Chỉnh sửa giao diện bằng CSS
Dán đoạn code sau vào file css/style.css :
button {outline: none;}
body {height: 100%; width: 100%; margin: 0;}
/* Khung game */
#container {position: relative; height: 480px; width: 350px; border: 1px solid #ccc; background: url('../sprites/bg.png'); overflow: hidden; margin: 80px auto;}
/* Con chim */
#bird {position: absolute; background: url('../sprites/bird.png'); height: 42px; width: 65px; background-size: contain; background-repeat: no-repeat; top: 20%; left: 15%;}
/* Ống nước */
.pole {position: absolute; height: 170px; width: 60px; background-color: #33cc33; right: -64px; border: 2px solid #000;}
/* Ống trên */
#pole_1 {top: 0; border-top: none;}
/* Ống dưới */
#pole_2 {bottom: 0; border-bottom: none;}
/* Điểm */
#score {font-size: 100px; position: absolute; width: 100%; text-align: center; padding: 10px; color: #555;}
/* Nút chơi lại */
#restart_btn {position: absolute; top: 0; width: 100%; padding: 20px; background-color: #fff; color: #555; font-size: 35px; border: none; cursor: pointer; display: none; border: 1px solid #e5e5e5;}
/* Nút chơi game */
#play_btn {display: block; position: absolute; width: 100%; height: 100%; background-color: transparent; border: 0; font-size: 30px; color: #555;}
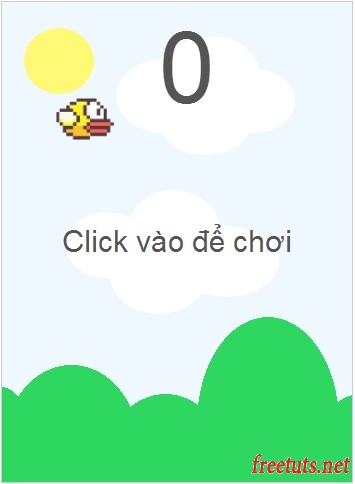
Sau khi hoàn thành các bước trên chúng ta sẽ có kết quả như sau :

OK, bây giờ chúng ta qua phần viết hoạt động cho game.
3. Viết hoạt động cho game bằng jQuery
Để hiểu được đoạn code jQuery dưới đây thì đòi hỏi bạn phải có kỹ năng về kỹ thuật lập trình, hiểu biết về xử lý sự kiện và xử lý thời gian, vì vậy nếu bạn chưa biết các kiến thức đó thì nên đi tìm hiểu trước nhé.
Đây là toàn bộ nội dung của file js/script.js. Các bạn copy và paste vào file.
$(function () {
// Khai báo các object
var container = $('#container');
var bird = $('#bird');
var pole = $('.pole');
var pole_1 = $('#pole_1');
var pole_2 = $('#pole_2');
var score = $('#score');
// Chuyển các thông tin của object sang dạng số INT
var container_width = parseInt(container.width());
var container_height = parseInt(container.height());
var pole_initial_position = parseInt(pole.css('right'));
var pole_initial_height = parseInt(pole.css('height'));
var bird_left = parseInt(bird.css('left'));
var bird_height = parseInt(bird.height());
var speed = 10; // Tốc độ di chuyển ống nước
// Một số trạng thái trong game
var go_up = false;
var score_updated = false;
var game_over = false;
// Hàm bắt đầu game
function playGame()
{
// Realtime cho game
var the_game = setInterval(function ()
{
if (collision(bird, pole_1) || // Nếu chú chim va chạm với ống trên
collision(bird, pole_2) || // Hoặc chú chim va chạm với ông dưới
parseInt(bird.css('top')) <= 0 || // Hoặc chú chim va chạp với khung game trên
parseInt(bird.css('top')) > container_height - bird_height // Hoặc chú chim va chạm với khung game dưới
)
{
stop_the_game(); // Chạy hàm thua game
}
else
{
// Lấy vị trị hiện tại của ống nước
var pole_current_position = parseInt(pole.css('right'));
// Cập nhập điểm khi chú chim vượt qua 1 cặp ống
if (pole_current_position > container_width - bird_left)
{
if (score_updated === false)
{
score.text(parseInt(score.text()) + 1); // Cộng 1 điểm
score_updated = true;
}
}
// Kiểm tra các ống đã đi ra khỏi khung game
if (pole_current_position > container_width) {
var new_height = parseInt(Math.random() * 100);
// Tạo chiều cao các ống nước ngẫu nhiên
pole_1.css('height', pole_initial_height + new_height);
pole_2.css('height', pole_initial_height - new_height);
score_updated = false;
pole_current_position = pole_initial_position; // Gán vị trị hiện tại = vị trí ban đầu của ống nước
}
// Di chuyển ống nước
pole.css('right', pole_current_position + speed);
// Nếu không điều khiển chú chim bay lên
if (go_up === false) {
go_down(); // Hàm di chuyển chú chim rơi xuống
}
}
}, 40);
}
// Khi nhả chuột ra trong khung game
$('#container').mouseup(function (e) {
clearInterval(go_up); // Xoá realtime hành động bay lên cho chú chim
go_up = false;
});
// Khi nhấp chuột vào trong khung game
$('#container').mousedown(function (e) {
go_up = setInterval(up, 40); // Realtime hành động bay lên cho chú chim
});
// Khi nhấn vào Chơi game
$('#play_btn').click(function() {
playGame(); // Chạy hàm bắt đầu chơi game
$(this).hide(); // Ẩn nút chơi game
});
// Hàm di chuyển chú chim rơi xuống
function go_down() {
bird.css('top', parseInt(bird.css('top')) + 10);
bird.css('transform', 'rotate(50deg)'); // Nghiêng object chú chim 50 độ
}
// Hàm di chuyển chú chim bay lên
function up() {
bird.css('top', parseInt(bird.css('top')) - 20);
bird.css('transform', 'rotate(-10deg)'); // Nghiêng object chú chim -10 độ
}
// Hàm thua game
function stop_the_game() {
clearInterval(playGame()); // Xoá realtime chơi game
game_over = true;
$('#restart_btn').slideDown(); // Hiện nút chơi lại
}
// Khi click vào nút Chơi lại
$('#restart_btn').click(function () {
location.reload(); // Tải lại trang
});
// Hàm va chạm giữa 2 object
function collision($div1, $div2) {
// Khai báo các thông số của 2 object
var x1 = $div1.offset().left;
var y1 = $div1.offset().top;
var h1 = $div1.outerHeight(true);
var w1 = $div1.outerWidth(true);
var b1 = y1 + h1;
var r1 = x1 + w1;
var x2 = $div2.offset().left;
var y2 = $div2.offset().top;
var h2 = $div2.outerHeight(true);
var w2 = $div2.outerWidth(true);
var b2 = y2 + h2;
var r2 = x2 + w2;
// Nếu xảy ra va chạm
if (b1 < y2 || y1 > b2 || r1 < x2 || x1 > r2) {
return false;
}
// Ngược lại không va chạm
else
{
return true;
}
}
});
Trong đó mình đã chú thích rất kỹ từng phần và chức năng của từng hàm một rồi. Mình chỉ nói về công dụng của các lệnh .offset(), .outerHeight(true) và .outerWidth(true).
.offset()là lệnh lấy toạ độ hiện tại của object..outerHeight(true)là lệnh lấy giá trị chiều cao của object, chiều rộng này bao gồm cả border, padding và margin nếu có thêm tuỳ chọn true..outerWidth(true)là lệnh lấy giá trị chiều rộng của object, chiều rộng này bao gồm cả border, padding và margin nếu có thêm tuỳ chọn true.
Thế là xong ! Giờ các bạn chay thử để xem thành quả của mình nhé !
3. Lời kết
Qua bài này, chúng ta đã biết cách viết một game Flappy Bird đơn giản bằng HTML, CSS và jQuery. Hi vọng bài này sẽ củng cố cho các bạn các kiến thức đã học. Chúc các bạn thành công và vui vẻ với game mình tự tạo ra.
