Xây dựng ứng dụng chat realtime đơn giản với Firebase
Firebase là gì ? Firebase là một dịch vụ lưu trữ cơ sở dữ liệu thời gian thực hoạt động trên nền tảng đám mây được cung cấp bởi Google nhằm giúp các lập trình phát triển nhanh các ứng dụng bằng cách đơn giản hóa các thao tác với cơ sở dữ liệu. Tính năng vượt trội của Firebase Lưu trữ dữ ...

Firebase là gì ?
Firebase là một dịch vụ lưu trữ cơ sở dữ liệu thời gian thực hoạt động trên nền tảng đám mây được cung cấp bởi Google nhằm giúp các lập trình phát triển nhanh các ứng dụng bằng cách đơn giản hóa các thao tác với cơ sở dữ liệu.
Tính năng vượt trội của Firebase
- Lưu trữ dữ liệu dưới dạng JSON và thực hiện đồng bộ database tới tất cả các client theo thời gian thực.
- Dễ dàng tích hợp các công nghệ xác thực của Google, Facebook, Twitter, …
- Giảm bớt thời gian cho việc viết code để quản lý và đồng bộ cơ sở dữ liệu.
- Firebase có độ bảo mật cao do hoạt động trên nền tảng cloud và kết nối thông qua giao thức bảo mật SSL.
Xây dựng ứng dụng chat realtime với Firebase
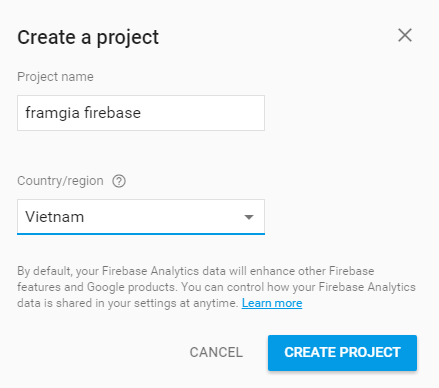
Đầu tiên bạn cần đăng ký một tài khoản Firebase tại https://firebase.google.com/ . Sau khi đăng thành công tài khoản ở Firebase, bạn chuyển đến trang quản lý tài khoản Google Firebase: https://console.firebase.google.com/ và chọn **Create new project **

Thêm thư viện Firebase và một số thư viện cần thiết khác vào ứng dụng.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script> <script src='https://cdn.firebase.com/js/client/2.2.1/firebase.js'></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
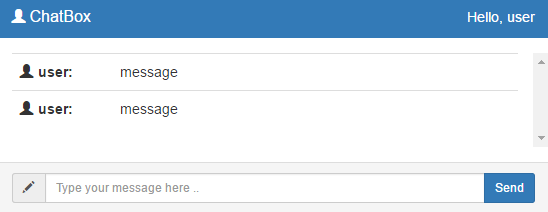
Thiết kế giao diện cho chat box:

Khởi tạo kết nối tới ứng dụng Firebase của bạn.
var myFirebase = new Firebase('https://<NAME_FIREBASE_PROJECT>.firebaseio.com/');
Xử lý gửi message lên Firebase.
var name = prompt('Enter your name', 'guest'); if (name) { $('#btnSend').on('click', function (e) { e.preventDefault(); var text = $('#txtText').val(); if (text) { myFirebase.push({name: name, text: text}); $('#txtText').val('); } }); }
Xử lý hiện các message từ Firebase.
myFirebase.on('child_added', function (snapshot){ var message = snapshot.val(); var html = '<tr>' + '<td><i class="glyphicon glyphicon-user"></i> ' + message.name + ': </td>' + '<td>' + message.text + '</td>' + '</tr>'; $('#messageContainer tr:last').after(html); $('#scollDiv').animate({ scrollTop: $('#scollDiv')[0].scrollHeight }, 0); });
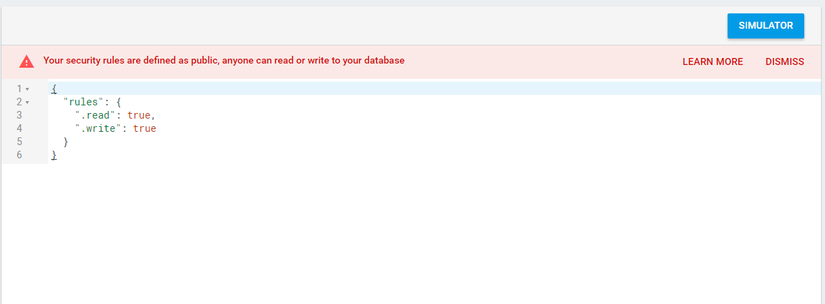
Tiếp theo bạn cần public db của bạn để tất cả mọi người đều có thể đọc hoặc ghi vào db. Bạn vào project firebase -> database -> rules và đổi rule thành:
{ "rules": { ".read": true, ".write": true } }

Tiếp theo mình sẽ deploy ứng dụng lên Firebase Hosting nhé.
Cài đặt Firebase command line tools:
npm install -g firebase-tools
Đăng nhập vào tài khoản Firebase:
firebase login
cd đến floder project của bạn và khởi tạo một firebase project:
firebase init
Sau khi đã chỉnh sửa lại code ngon nghẻ, Để deploy firebase project bạn gõ command:
firebase deploy
Ứng dụng của bạn sẽ có liên kết dạng <YOUR-FIREBASE-APP>.firebaseapp.com hoặc bạn có thể mở ứng dụng bằng cách gõ command:
firebase open
Và đây là thành quả của mình nhé
