- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Tôi đã đóng góp cho Swift Compiler như thế nào
Chắc các bạn đều biết Swift đã được Apple opensource cách đây khá lâu. Điều có có nghĩa là bạn hoàn toàn có thể tham gia đóng góp (contribute) để góp phần xây dựng ngôn ngữ này. Tuy vậy để đến bước gửi PR và được chấp nhận là 1 quãng đường khá dài. Ở bài viết này mình sẽ chia sẻ các rào cản mình ...

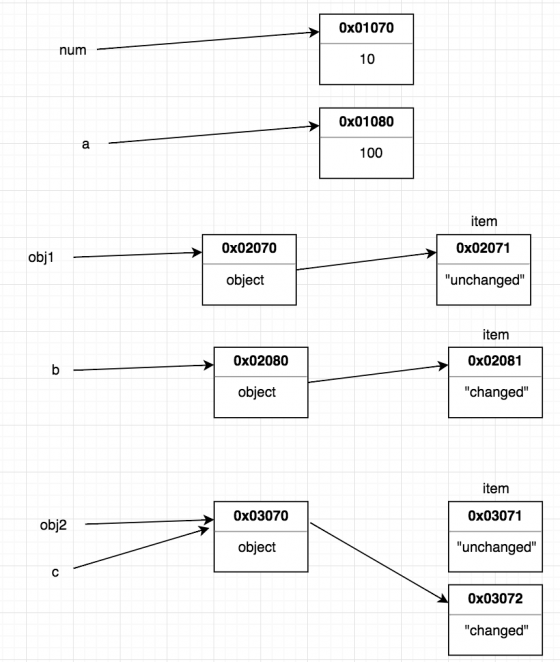
Pass-by-reference và pass-by-value
Link gốc bài viết tại đây. Khi học một ngôn ngữ lập trình, một trong những thứ bạn phải nắm được đó là ngôn ngữ đó truyền biến vào hàm bằng cách nào, khi thao tác với biến đó trong hàm thì có ảnh hưởng tới biến nằm ngoài hàm hay không? Điều này là rất cần thiết để tránh những khó hiểu về ...

9 cách tạo Array JavaScript với độ dài và giá trị cho trước
Có thể nói Array là một trong những kiểu dữ liệu phổ biến nhất trong JavaScript. Và để tạo ra Array cũng có rất nhiều cách khác nhau. Vì vậy, bài viết này mình sẽ tổng hợp các cách tạo Array mà mình biết. Mời bạn theo dõi bài viết! Tạo Array với một giá trị cho trước Bài toán Khởi tạo một ...

JQuery API: :radio Selector
Radio Selector sẽ lựa chọn tất cả các phần tử có type là radio. $( ":radio" ) và $( "[type=radio]" ) tương đương với nhau, cũng giống như các selector giả định khác(các selector bắt đầu bởi dấu ":") chúng nên được đặt trước bởi một tên thẻ hoặc một selector ...

JQuery API: :nth-last-child() Selector
:nth-last-child() Selector sẽ chọn tất cả các phần tử con thứ n nào đó tính từ cuối lên trong các phần tử cha với n là số được cung cấp như một tham số khi gọi selector. Không giống như các index-related selectors (:eq(), :lt(), :gt(), :even, :odd), do ...

JQuery API: :last-of-type Selector
First-of-type Selector sẽ chọn phần tử cuối cùng trong số các phần tử html có cùng tên thẻ và cùng nằm trong một phần tử cha nào đó. Cú pháp Cú pháp jQuery( ":last-of-type" ) Ví dụ Tìm kiếm thẻ span ...

JQuery API: :image Selector
image Selector sẽ lựa chọn tất cả các phần tử có type=image. Chú ý : Bởi vì :image là một Jquery extension và không phải là một phần thiết lập của CSS, các truy vấn sử dụng :image sẽ không thể phát huy hiệu quả của phương thức querySelectorAll(). Để ...

JQuery API: :last Selector
Last Selector sẽ chọn phần tử cuối cùng trong số các phần tử DOM tìm được. Last Selector sẽ chỉ chọn được một phần tử thông qua việc lọc các kết quả của selector hiện tại và trả về phần tử cuối cùng tìm được trong các kết quả đó. Chú ý : ...

JQuery API: :hidden Selector
:hidden Selector sẽ lựa chọn tất cả các phần tử đang bị ẩn đi. Các phần tử được xem là ẩn đi bởi một trong các lí do sau: Phần tử chứa thuộc tính display=none. Phần tử form có type=hidden. Phần tử có awidth và height được thiết lập bằng 0. ...

JQuery API: Element Selector (“element”)
Element Selector sẽ lựa chọn tất cả các phần tử html với tên thẻ được cung cấp. Hàm getElementsByTagName() của Javascript sẽ được gọi để trả về các kết quả thích hợp khi selector này được sử dụng. Cú pháp Cú pháp ...





