- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

shadowColor trong Canvas
Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5. Code: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 < ! DOCTYPE html > < html > < body > < ...

shadowOffsetY trong Canvas
Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5. Code: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 < ! DOCTYPE html > < html > < body > < canvas ...

addColorStop() trong Canvas
Tạo dải màu từ trái qua phải Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5. Code: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 < ! DOCTYPE html > < html > < ...

Sự kiện onshow
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 < ! DOCTYPE html > < html > < head > <style> div { ...

Sự kiện oncut
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 < ! DOCTYPE html > < html > < body > < input type = "text" oncut = "myFunction()" value = "Thử cắt đoạn này" > < p ...

Sự kiện ondrop
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 < ! DOCTYPE HTML > < html ...

createLinearGradient() trong Canvas
Tạo dải màu từ trái qua phải Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5. Code: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 < ! DOCTYPE html > < html > < ...

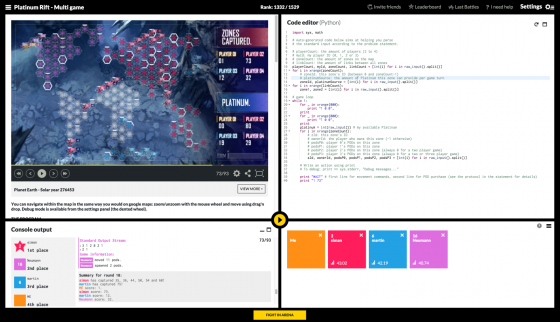
Top 10 “đấu trường” code hot nhất hiện nay
Một trong những cách tuyệt vời để nâng cao kỹ năng code của bạn là giải những bài toán lập trình hóc búa. Giải quyết các bài toán và câu đố khác nhau giúp bạn xử lý vấn đề tốt hơn, hiểu sự phức tạp của các ngôn ngữ lập trình, chuẩn bị cho các cuộc phỏng vấn xin làm, tìm hiểu các thuật ...

Tôi đã tự học Deep Learning như thế nào
Nhân dịp TensorFlow vừa kỷ niệm 1 năm open source , mình viết bài này để kể lại 1 năm qua mình đã tự học Deep Learning như thế nào, vừa để tự tổng hợp kiến thức, vừa để cho các bạn nào quan tâm đến Machine Learning nói chung cũng như là Deep Learning nói riêng tham khảo. Mình là ...

Sự kiện onselect
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 < ! DOCTYPE html > < html > < body > < input type = "text" value = "Bôi đen nội dung này !!!" onselect = "myFunction()" > ...





