- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

You Don't Know JS: Scope & Closures
What is Scope? Một trong những khả năng cơ bản của hầu hết tất cả các ngôn ngữ lập trình đó là khả năng lưu(store) giá trị vào biến(variable), và sau đó có thể sửa, xóa hay lấy giá trị đó. Thực tế khả năng lưu lại giá trị vào biến và lấy giá trị ra từ biến là việc chuyển đổi trạng thái của ...

RxSwift: Bài 6: RxCocoa (Part 3) - Binding Observables
RxSwift: Bài 6: RxCocoa (Part 3) - Binding Observables Một điều quan trọng cần biết ở đây là trong RxCocoa, binding là một luồng dữ liệu đơn hướng (unidirectional stream of data). Điều này làm đơn giản hóa lưu lượng dữ liệu trong ứng dụng vì vậy bạn sẽ không cần lo đến các ràng buộc hai chiều ...

Quản lý form trong React với Formik và Yup (P1)
Yêu cầu Trước khi đọc bài viết này, bạn nên có những kiến thức cơ bản về việc sử dụng ReactJS và biết cách xử lý form với ReactJS. Nếu chưa biết thì bạn nên tìm hiểu hai vấn đề này trước ở đây Mở đầu Khi làm việc với các thư viện về front-end như ReactJS, VueJS hay AngularJS thì việc quản lý ...

Core ML : Xây dựng ứng dụng xác định vật thể
1 - Core ML là gì? Core ML là một frame work về machine learning được ra mắt tại WWDC 2017. Core ML giúp sử dụng các “Trained models” trong các ứng dụng chỉ với vài dòng code với một hiệu năng tuyệt vời. 2. Xây dựng ứng dụng Core ML Model : Đây là định dạng của trained model ...

Những đặc điểm quyết định sự thành công khi xây dựng một React Component
Một trong những feature hay nhất của React, một trong vạn lý do mà có rất nhiều người yêu thích khi sử dụng React, đó là vì nó cho bạn khả năng tự do lựa chọn các cách tiếp cận khác nhau đối với từng vấn đề. Là một thư viện cốt yếu sử dụng cho việc thiết kế và xây dựng View, React cung cấp cho bạn ...

React Developer Tool để sờ nắn props, state và method ReactJS
React Developer Tool để sờ nắn props, state và method ReactJS Day34 Với người mới học Reactjs, việc dữ liệu được truyền từ component con đến component cha thông qua hàm callback truyền từ cha xuống con tương đối khó nắm bắt. Để có thể tạo cảm giác "sờ nắm được" React và luồng dữ liệu truyền ...

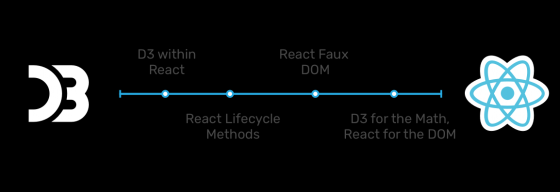
D3.js & ReactJS: Khi hai ta về một nhà
D3.js & ReactJS: Khi hai ta về một nhà Day 44 TIL Tại sao phải nói về D3.js và ReactJS? Bởi đây là 2 trong số những thư viện phổ biến nhất giúp xây dựng giao diện web: D3.js: thiên về trực quan hóa dữ liệu, tăng cường tương tác với người dùng. ReactJs: dựa trên component, state, ...

PHP Fractal - Viết API's JSON đẹp hơn
Chắc hẳn các bạn cũng đã nhiều lần viết API cho ứng dụng di động rồi phải không, đa số chúng ta đều đang dump data và trả về response trực tiếp. Nó sẽ gặp một chút khó khăn và khó quản lý khi chúng ta muốn trả về những dữ liệu tuỳ chỉnh hoặc chỉ đơn giản là client muốn trả về như thế. Có một giải ...

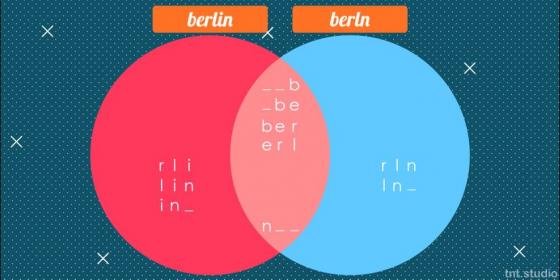
How to build 'did you mean' functionality with Laravel Scout
Bài này được dịch từ bài gốc http://tnt.studio/blog/did-you-mean-functionality-with-laravel-scout?utm_source=learninglaravel.net Đầu tiên bạn hãy xem Demo Bây giờ chúng ta hãy cùng nghiên cứu cách xây dựng chức năng 'did you mean' này Giới thiệu Với chức năng này chúng ta sẽ sử ...

Memory Leak in JavaScript
Trong Javascript, chúng ta hiếm khi nghĩ tới memory management mà chỉ quan tâm tới việc khai báo các hàm, các biến, sử dụng chúng và để trình duyệt lo các phần low-level khác. Với một số ngôn ngữ khác như C/C++ hay Java, quản lý bộ nhớ cũng như phòng tránh memory leak là một công việc quan trọng ...





