- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

10 minutes Django practical tutorial
Official Django tutorial polls was too long for anyone to follow or read So I created a very comfortable tutorial so that everyone can have a grasp of it I think it is best that people can see practical things in a short time. We can make a simple application to write and edit memos. Please ...

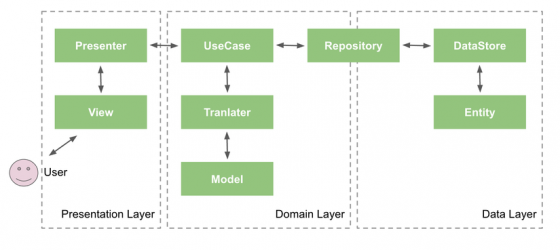
iOS Clean Architecture(P1)
Introduction Chắc hẳn với mỗi chúng ta, trước khi chúng ta bắt tay vào làm dự án thì phần xây dựng kiến trúc, tổ chức dự án là điều đầu tiên và rất quan trọng trước khi bắt đầu code. Một số mô hình nổi tiếng như: MVC, MVP, VIPER, MVVM... đã rất quen thuộc với chúng ta. Hôm nay mình xin giới thiệu ...

S.O.L.I.D principles and apply for Swift
S.O.L.I.D principles là những nguyên lý nổi tiếng trong lập trình mà rất nhiều lập trình viên đều biết hoặc ít nhất một lần nghe về chúng, và được xem là 5 nguyên lý đầu tiên trong thiết kế. Chúng được Robert C.Martin (Uncle Bob) đưa ra trong "Part III Design Principles" của quyển sách "Clean ...

Component, State và Props trong React Native
Concept cơ bản đằng sau React và React Native đó là việc chia nhỏ app của chúng ta thành các Component . Hãy cùng xem giao diện của một màn hình dưới đây (https://github.com/finetimi/react-native-reddit) Có thể nói tất những gì bạn thấy trong ảnh đều là Component . Ví dụ phần khoanh vùng ...

Import CSV data và một vài câu chuyện thường gặp phải
Khi tôi thực hiện import 1 file CSV vào database, thì có một vài vấn đề mà tôi đã từng gặp phải: Vấn đề hiệu năng khi import Đánh index elasticsearch data import Import dữ liệu có xử lý validation Vấn đề hiệu năng khi import Vấn đề này đã được đề cập nhiều, khi import 1 file, nếu chỉ là ...

Recompose library for React.
Recompose Library là 1 React utility cho các function components và higher-order components. Hiểu đơn giản nó gần giống như lodash cho React Đầu tiên chúng ta phải tạo 1 project react đã npm install -g create-react-app create-react-app my-app cd my-app npm start (Nếu dùng npm version ...

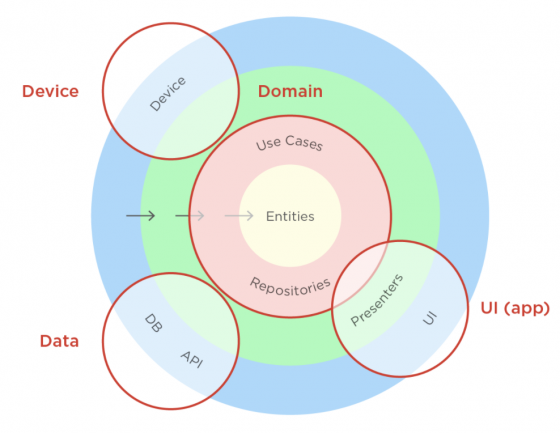
Combine Clean Architecture and Google Architecture Component - Best practice for mobile architecture building
Có một cuốn sách lập trình mà chúng ta phần lớn đã từng đọc qua, dù nhiều dù ít, mang lại giá trị không hề nhỏ đến cách mỗi lập trình viên viết ra các đoạn code của riêng mình - Clean Code . Chủ nhân của nó - thường được biết đến với cái tên Uncle Bob - có vẻ như rất thích thú trong các khái ...

[Laravel cho người mới bắt đầu][Chương 1] Laravel Routing
Chương này mình sẽ nói ngắn gọn về cách Laravel Routing Bao gồm. Cách định nghĩa route Các cách truyền tham số cho Route Đặt tên route và best practices khi naming Cách grouping routes Redirect và Abort Request Bài viết này cũng sẽ đề cập đến việc spoofing http methods, redirect/abort ...

Locking trong Rails ActiveRecord
Tính nhất quán của dữ liệu rất quan trọng trong nhiều ứng dụng, đặc biệt đối với ứng dụng liên quan đến tài chính, ngân hàng, v.v ...Một lỗi nhỏ có thể trở thành thảm kịch nếu chúng ta không đối xử nghiêm túc với nó. Tại sao Locking cần thiết? Hãy tưởng tượng bạn đang xây dựng một ứng dụng ...

Rails AntiPattern: Duplicate Code Duplication (p2)
Hôm nay mình sẽ tiếp tục bài viết Rails AntiPattern: Duplicate Code Duplication (p1) cùng với giải pháp tránh lặp code tiếp theo, đó là sử dụng metaprogramming. Metaprogramming là một công cụ tuyệt vời để tạo ra các đoạn code DRY bằng các ngôn ngữ rất năng động. Metaprogramming hiểu đơn giản là ...





