- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Cách viết specs document cơ bản và 7 technique để viết document rõ ràng, dễ hiểu
Nguồn bài viết : サンプル例に見る機能仕様書の基本的な書き方&読みやすくする7つのテクニック Trong bài viết trước tác giả đã giải thích tầm quan trọng của document đối với communication trong dự án phát triển hệ thống IT, trong đó đã giới thiệu về 1 trong 3 loại document quan trọng là “Functional Specifications của ...

placeholder in UITextView iOS swift
Trong hướng dẫn này mình sẽ hướng dẫn các bạn tao placeholder trong UITextView và custom UITextView thay vì sử dụng delegate mình sử dụng closure. mở rộng tính năng cho UITextView, ví dụ như giới hạn ký tự nhập... chú ý: khi sử dụng extension sau thì sẽ không sử dụng lại delegate ...

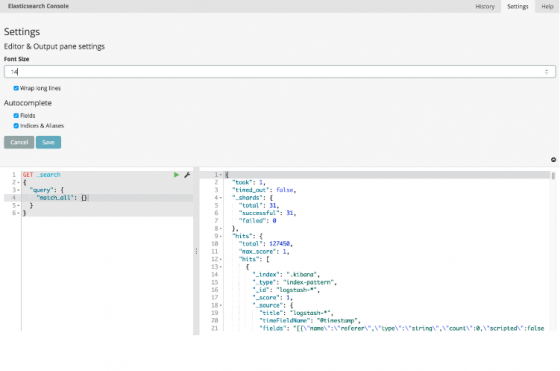
Cài đặt và sử dụng Kibana trong ubuntu.
Kibana là một công cụ hữu ích cung cấp cho ta một giao diện giúp cho ta có thể thử nghiệm và kiểm tra hoạt động của elastcisearch một cách cụ thể mà không cần tới console.Bở vì việc dùng console đôi khi bất tiện và tốn thời gian nên Kibana là một lựa chọn tốt cho bạn khi sử dụng elasticsearch. ...

Upload image in angular 2 and rails
Việc gửi dữ liệu JSON được tạo ra từ các chuỗi string tới một API hầu như thật dễ dàng để chúng ta dễ hiểu. Nhưng đối với việc gửi các tệp bao gồm nhiều dòng dữ liệu nhị phân với các định dạng khác nhau thì sao? Chúng sẽ có một cách tiếp cận khác để gửi tệp lên API. Tôi sẽ dùng phuơng pháp mã hóa ...

Đơn giản hóa việc cài đặt môi trường với Chef
Một công việc quen thuộc với các developer khi phát triển một dự án web là cài đặt môi trường phát triển. Khi join dự án, ban đầu dev sẽ nhận đc một danh sách các công nghệ sẽ sử dụng để dự án có thể vận hành trên môi trường production. Và tất nhiên dev cần tái hiện gần giống nhất môi trường ...

Quản lý state trong Vuex
Giới thiệu về state trong vuex Nếu như bạn đã từng làm việc với ReactJS thì chắc hẳn cũng đã từng nghe tới Redux, một thư viện giúp bạn quản lí trạng thái (state) của application. Nó được thiết kế dựa trên Flux, nhưng giảm bớt khó khăn thường gặp phải khi viết một ứng dụng Flux. Và Vuex là ...

Shunting-yard algorithm
Khi học năm thứ 3 đại học mình có tiếp xúc với lập trình android và personal project đầu tiên của mình về android là làm một ứng dụng máy tính để tính toán cộng, trừ, nhân, chia với 2 toán hạng 1 + 1 và mới đây có một người hỏi mình về việc làm một ứng dụng android giả lập một chiếc máy tính ...

Pure css Parallax scrolling
1. Giới thiệu về parallax scrolling Kỹ thuật Parallax Scrolling được Ian Coyle tạo ra và áp dụng lần đầu tiên vào năm 2011 và cho đến hôm nay vẫn còn đang được sử dụng rộng rãi cho nhiều website trên thế giới. “Parallax” là từ thường được dùng trong video games 2D, sử dụng ...

5 quy tắc cơ bản trong xây dựng cấu trúc một project Node.js
Không giống như với PHP, phần lớn các Node.js framework không có một cấu trúc thư mục cố định. Điều này giúp chúng ta có thể linh hoạt hơn trong việc tự xây dựng cấu trúc theo nhu cầu và sở thích của mình. Tuy nhiên đó cũng sẽ là một thử thách không mấy đơn giản đối với người mới bắt đầu. Việc xây ...

3 nguyên lý chính trong Service Objects Design Patterns của RoR
Service Objects là một mô hình để làm giảm tính xử lý ở Controller và Models trong Ruby on Rails(RoR). Một Service Object là một PORO(Plain old Ruby Object), có nghĩa là tách các vấn dề có tính nghiệp vụ vào một thành các Class, methods để để hỗ trợ việc quản lý. Nguyên lý thứ nhất: Chỉ có một ...





