- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

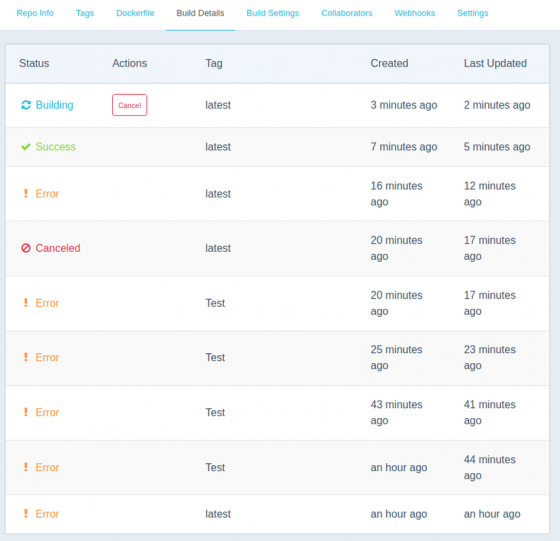
Docker: Chưa biết gì đến biết dùng (Phần 2)
Xin chào các bạn, sau khi viết xong Docker: Chưa biết gì đến biết dùng (Phần 1), mình đã giới thiệu với các bạn các công nghệ ảo hóa containerlization với công cụ docker của công ty Docker trên hệ điều hành Ubuntu, nhưng mới chỉ dừng lại ở tìm hiểu lịch sử && cơ chế hoạt động của Docker. ...

Swift Lint to Improve Code Quality
Swift Lint là một open sourse tool để thực thi swift style và convention. Swift Lint được phát triển bởi Realm. Bạn có thể set coding style rules của bạn và buộc phải tuân theo trong quá trình phát triển. SwiftLint có một command line tool, Xcode plugin, tích hợp AppCode and Atom. Vì vậy, nó luôn ...

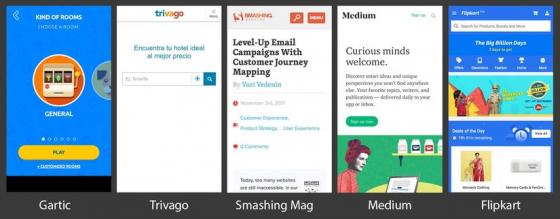
Progressive Web App: Xoá nhoà khoảng cách giữa web và mobile apps
Đây là bài dịch, bài gốc mời các bạn xem ở đây : https://medium.freecodecamp.org/progressive-web-apps-bridging-the-gap-between-web-and-mobile-apps-a08c76e3e768 Trừ khi đang sống trong một cái hốc đá nào đấy, nếu không thì ắt hẳn bạn đã từng nghe đến PWAs hay còn gọi là Progressive Web Apps. ...

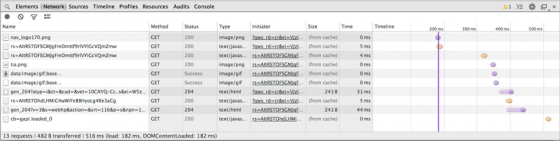
Sẽ thế nào khi chúng ta bỏ toàn bộ file CSS vào head?
Bài viết này sẽ cho chúng ta 1 cái nhìn thực tế về việc đặt CSS trong head của 1 trang HTML và CSS ở bên ngoài tập tin sẽ ảnh hưởng đến perfomance của trang đó như thế nào? Let's go baby! Trong suốt quá trình làm Dev của tôi, thực tế mặc định là đặt tất cả CSS ở trong 1 file CSS bên ngoài nhỏ ...

Hoc laravel như thế nào
Khuyên thật, mấy bạn mới học Laravel thì nên học chắc PHP trước. Học PHP thì học Cơ bản OOP Magic methods Design Patterns DI, IOC SOLID Nhiều bạn đi làm 1-2 năm rồi mà hỏi magic methods không biết thì làm sao mà debug được Laravel Bùi Văn Nam viết 17:25 ngày 12/08/2018 chỉnh sửa

StackNavigator trong React-native
StackNavigator cung cấp cho bạn một cách chuyển qua lại giữa các màn hình với nhau và có thể quản lý nó một cách dễ dàng. Ngoài ra nó còn có thể cung cấp các gestures và animation phù hợp với Android và iOS khi chuyển đổi giữa các màn hình. Tạo StackNavigator Stacknavigator là một hàm ...

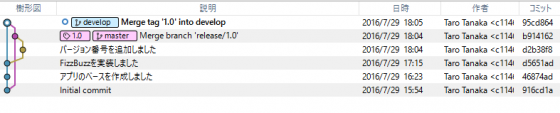
Git-flow
Dành cho những bạn còn gặp nhiều vấn đề về process dùng git và kiến thức branch trong dự án giống như mình. git-flow là tên gọi của 1 tool (command) hỗ trợ branch model gọi là A successful Git branching model do Vincent Driessen đề xuất ra. Người ta thường gọi đó là model hay tool, và ...

Scrum Master Q&A : vai trò của Scrum Master toàn thời gian
Scrum Master có phải là một vai trò toàn thời gian ? Câu trả lời là có. Theo quan điểm của tôi, Scrum Master là một vai trò toàn thời gian. Là một Scrum Master, bạn hỗ trợ nhóm phát triển, chủ sản phẩm (PO), và tổ chức. Bạn giúp những người khác hiểu và làm chủ scrum và để đạt được tiềm năng của ...

Benchmarking trong Ruby
Benchmarking là một việc cần thiết khi chúng ta muốn kiểm chứng performance của một function hay một method nào đó. Và Ruby cũng đã cung cấp cho chúng ta Benchmark module , nó có thể đo được thời gian chạy của bất cứ đoạn code nào. Đầu tiên chúng ta cần require thư việc trước 2.3.4 :001 > ...

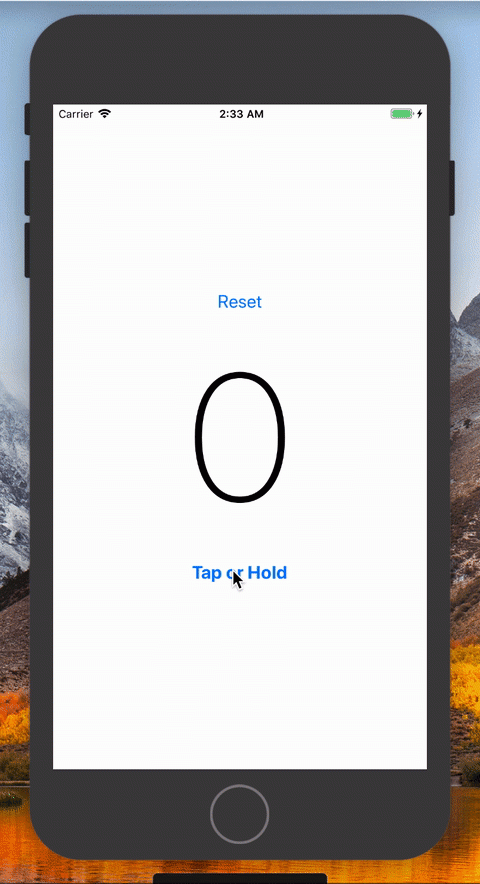
Phần 1: Tap counter, Tap and hold counter
Projec 1: Tap Counter xây dựng giao diện gồm có: label để hiển thị counter, 2 button là Tap để đếm, Reset để reset count về 0 Các bạn nhớ kéo outlet và các action để implement code. tiếp theo viết code để thực hiện việc đếm Bây giờ bạn hãy build và run ứng dụng để xem nó hoạt ...





