- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

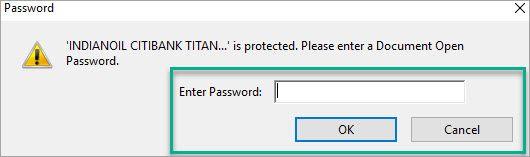
Cách kiểm thử tính năng Email của một ứng dụng.
Trong hầu hết các ứng dụng web và điện thoại di động, xác nhận tính năng Email được coi là một trong những phần quan trọng nhất của kiểm thử, để đảm bảo chất lượng trong thành phần Email cũng như các thành phần khác của hệ thống. Các email được kích hoạt dưới các tình huống khác nhau được coi là ...

Preload, Eagerload, Includes and Joins
Rails với ActiveRecord giúp đỡ cho lập trình viên rất nhiều trong việc truy xuất dữ liệu từ cơ sở dữ liệu quan hệ, đặc biệt là trong trường hợp cần lấy dữ liệu từ các bảng liên kết với nhau bằng việc cung cấp các method tiện ích. Trong Rails có các method như là preload, eager_load, includes, ...

Giới thiệu về Process Quality Assurance(PQA)
Trong các công ty sản xuất phần mềm, quan niệm về QA hiện nay vẫn chưa thống nhất và bộ phận QA còn nằm lẫn với bộ phận kiểm lỗi (test) sản phẩm. Thực tế, QA là công việc khác biệt nhiều so với test phần mềm. Dù được coi là sản phẩm “chất xám” và high-tech nhưng để ra đời một phần mềm ...

Một số cách viết JavaScript ngắn gọn hơn
1. Toán tử bậc ba - The Ternary Operator Áp dụng trong trường hợp bạn sử dụng if..else, cú pháp này sẽ giúp code bạn ngắn gọn hơn: const x = 20; let answer; if (x > 10) { answer = "greater than 10"; } else { answer = "less than 10"; } Thay bằng: const answer = x > 10 ? ...

Slick js và Slick js rails
Slick js là thư viện javascript cho phép bạn các slider một cách nhanh chóng và hiệu quả và dễ dàng. Để sử dụng slick js cho project của mình, bạn thực hiện các bước như sau: a. Thêm các thư việc css của slick js vào project < link rel = " stylesheet " type = " text/css " ...

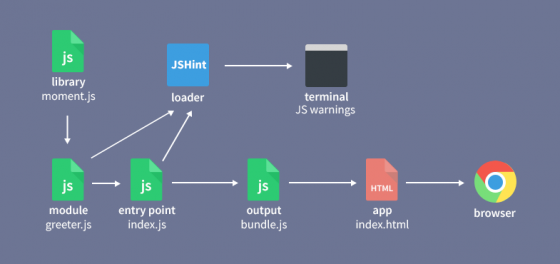
Học Webpack trong 15 phút
Các công cụ xây dựng đã trở thành một phần của phát triển web, chủ yếu là do sự phức tạp ngày càng tăng của các ứng dụng JavaScript. Bundlers cho phép chúng ta gói, biên dịch và tổ chức nhiều tài sản và thư viện cần thiết cho một dự án web hiện đại. Trong hướng dẫn này, chúng tôi sẽ giới thiệu cho ...

Behaviour Driven Development. Có thực sự tốt hơn cho Agile? (Phần II)
Các đặc tính, kịch bản và Living Documentation Kể từ khi bắt đầu với sự phát triển Agile vài năm trước đây, chúng tôi đã theo dõi và giúp đỡ những người khác làm như vậy. Hơn một lần, cùng một ý tưởng sai lầm đã xuất hiện: "Điều gì sẽ xảy ra nếu bạn có thể tạo ra đặc tả kỹ thuật từ những User ...

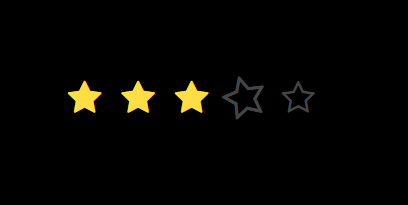
Tạo Star Rating đơn giản bằng HTML radio & CSS3
Star Rating là tiện ích khảo sát, đánh giá của người dùng đối với Website. Có tiện ích star rating trông website của chúng ta sẽ chuyên nghiệp hơn, đặc biệt khi website của bạn là 1 website bán hàng thì việc nhận phản hổi của khách hàng là điều rất quan trọng, để bạn có thể điều chỉnh quy cách phục ...

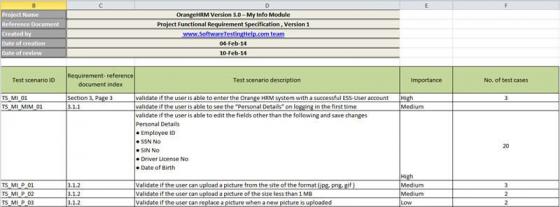
Đánh giá tài liệu đặc tả SRS và tạo ra Test Scenarios
1. Đánh giá Tài liệu đặc tả SRS là như thế nào? SRS là một tài liệu do nhóm phát triển tạo ra cùng với các nhà phân tích kinh doanh và các team môi trường / dữ liệu. Thông thường, tài liệu này khi hoàn thành, sẽ được chia sẻ với nhóm QA qua cuộc họp hướng dẫn. Nhưng đôi khi, đối với một ứng dụng ...

5 Thuộc tính của thẻ img bạn nên biết
Có các thuộc tính CSS, chẳng hạn như background, border , masking, và clipping properties, mà bạn có thể trực tiếp thêm hình ảnh vào các trang web và kiểm soát hành vi của chungs. Tuy nhiên, cũng có ít tài liệu liên quan đến hình ảnh liên quan đến CSS hoạt động trên các ảnh được thêm vào với thẻ ...





