- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

QUẢNG CÁO GOOGLE ADWORDS 2018: HƯỚNG DẪN TỪ A-Z
Cuộc đua để được xếp hạng trên trang đầu kết quả tìm kiếm của Google thật không dễ dàng gì. Bạn sẽ phải đối đầu với rất nhiều ông lớn với chi phí Marketing khủng. Để đạt được điều này, nhiều khi cũng phải mất hàng tháng, hàng năm kể cả bạn đã có một chiến lược SEO bài ...

Đếm Checkbox bằng CSS Counters và CSS Grid
CSS Grid Bạn đã từng nghe nói về CSS Grid rồi chứ, tôi chắc chắn là nếu bạn là 1 Frontend thì hẳn đã từng nghe rồi. Nó đã được nhắc nhiều trong một năm trở lại đây, với cá nhân mình thì mình thấy Css Grid thật sự mạnh mẽ và giải quyết được rất nhiều kiểu layout. Đây là 1 định nghĩ ngắn về nó từ ...

Làm việc với stdout và stdin của child_progress trong nodejs
1. Chạy các lệnh trong child_progress const {onExit} = require('@rauschma/stringio'); const {spawn} = require('child_process'); async function main() { const filePath = process.argv[2]; console.log('INPUT: ' + filePath); const childProcess = spawn('cat', [filePath], {stdio: ...

Giới thiệu về NaviPlus
Hôm nay mình sẽ giới thiệu các bạn về một external system thường được tích hợp để sử dụng trong các web site EC hoặc các SNS application. External System này được gọi là NaviPlus, được cung cấp bởi công ty NaviPlus. Đây là công ty của Nhật nên các bạn chỉ có thể gặp trong các dự án Nhật, đặc biệt ...

Drupal - 1 trong những cms php nổi tiếng
Hôm nay mình giới thiệu 1 chút về 1 trong những cms nổi tiếng nhất và hay được dùng nhiều nhất hiện nay, đó là Drupal . Đây là một hệ quản trị nội dung (CMS) được phát triển từ năm 2000 bởi Dries Buytaert, nhà phát triển web người Bỉ. Tên gọi đầu tiên của Drupal là Dorp, tiếng Hà Lan ...

Tạo một ứng dụng với Rails API backend và VueJs frontend
Bài viết này sẽ hướng dẫn bạn tạo 1 ứng dụng Rails API backend và VueJs frontend. Nếu bạn chưa tìm hiểu về API bạn có thể đọc thêm tại đây Your Rails App Rails sẽ chịu trách nhiệm cho tất cả các phần liên quan đến xử lý dữ liệu, phần mà người dùng sẽ không thấy được khi thực hiện bất kỳ thao ...

Góc nhìn toàn cảnh ngành IT Việt Nam infographic
Nhân ngày ”Lập trình viên”, Techtalk xin điểm sơ qua những nét đặc trưng của cộng đồng lập trình viên hiện đang xếp hạng 23 trên thế giới . Hiện tại cả nước chúng ta đang có khoảng 250 ngàn lập trình viên, trong đó khu vực TP.HCM hiện có đến hơn 156.000 lập ...

How browser rendering works — behind the scenes
Xin chào các bạn, lượn lờ trên medium tình cờ mình có đọc được 1 bài viết khá hay, nhân tiện dịch luôn làm bài report cuối tháng (lol). Hi vọng bài viết sẽ giúp bạn giải thích một cách đơn giản, các bước mà trình duyệt của bạn cần để chuyển đổi HTML, CSS và JavaScript thành một trang web đang ...

Tầm quan trọng và ý nghĩa của màu sắc trong thiết kế website
1. Tầm quan trọng của màu sắc trong thiết kế website Màu sắc có ở mọi nơi trong cuộc sống của chúng ta. Mỗi vật mỗi cảnh đều có một màu sắc riêng của nó. Màu sắc tác động đến cách chúng ta suy nghĩ, cảm nhận và hành xử. Trong thiết kế web, màu sắc ảnh hưởng đến nơi chúng ta nhìn, những gì ...

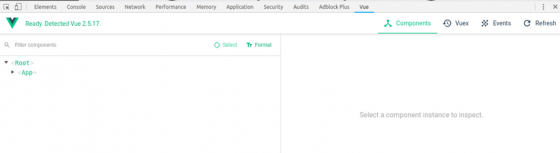
Lưu ý khi làm vue
Vue Devtools Vue Devtools là một extension Chrome để dubugg các ứng dụng Vue. Nó công cụ tuyệt vời giúp bạn theo dõi code, data. Với Devtools, bạn có thể nhìn thấy components, vuex, events,.... Bạn có thể xem và thay đổi dữ liệu trực tiếp. Nếu đang code Vue mà chưa có dùng Devtools thì nên cài ...





