- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Play Framework Series: [Part 02] Form And Validation
Hãy cùng trở lại với Play Framework, sau đây xin được gọi là PF. Tất cả những lập trình viên web đều biết đến những thứ rất cơ bản là form và validation form. Vậy cách tạo ra form và validation nó như thế nào trong PF, tôi sẽ giới thiệu cho mọi người biết ở nội dung dưới đây. 1. Tạo Form Cách tạo ...

Laravel Homestead
Laravel cố gắng làm cho toàn bộ các kinh nghiệp phát triển PHP trở lên thú vị, bao gồm cả môi trường phát triển local của bạn. Vagrant cung cấp đơn giản, thoải mái để quản lý máy ảo. Laravel Homestead là bản chính thức, trước khi đóng gói Vagrant box cung cấp cho bạn một môi trường tuyệt vời mà ...

[JavaScript] Tự xây dựng Promise/Defer với 100 dòng code
Sau vài tháng vọc vạch về mảng Infrastructure hôm nay bỗng thấy nhớ JavaScript, nên là quyết định tháng này làm 1 bài về JS cho đỡ nhớ Hoàng Hải Đăng viết 17:00 ngày 12/08/2018 chỉnh sửa

Giới thiệu 3 cách thiết kế testcases: Positive, Negative và Destructive Testcase
Chúng ta thường nói rất nhiều về các tài liệu trong kiểm thử. Đó là một phần rất quan trọng trong quá trình kiểm thử phần mềm, testcase cũng nằm trong số đó. Testcase được hiểu là trường hợp kiểm thử gồm mỗi chuỗi hành động theo từng bước của Tester nhằm để xác nhận xem một phần của hệ thống hoạt ...

Hiểu rõ hơn về Transaction trong Rails
Hi cả nhà, thời gian gần đây đang làm một dự án và đụng phải 1 task xử lý deadlock(hy vọng là sẽ có thời gian để viết nhiều hơn về vấn đề này). Mình chọn cách dùng transaction để xử lý, do đó cũng bỏ ra khá nhiều thời gian để tìm hiểu về lý thuyết, hy vọng rằng với bài viết này mình có thể giúp các ...

Exposing your local Node.js App to the World
Trong quá trình phát triển dự án, chắc chắn trong chúng ta đôi lúc cũng phải gặp 1 số trường hợp muốn demo sản phẩm cho khách hàng hay muốn 1 dịch vụ từ xa gọi về app nhưng không muốn deploy ứng dụng lên public server. Lúc này giải pháp của chúng ta là phải dùng cái công cụ hỗ trợ để tạo 1 đường ...

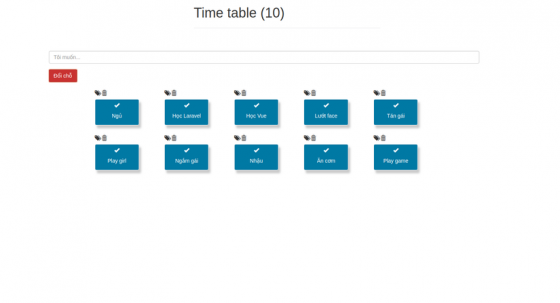
Tạo ứng dụng effect đẹp mắt với Transitions & Animation - VueJS
Giới thiệu Tiếp tục trong series 2018 - Cùng nhau học VueJS, hôm nay mình sẽ tạo một ứng dụng nho nhỏ với Transitions & Animation. Link github: https://github.com/vanquynguyen/vue-cli-timetable . Link demo: https://vanquynguyen.github.io/vue-cli-timetable Ứng dụng có kết hợp giữa VueCLI, ...

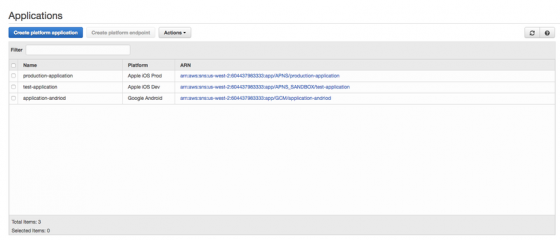
AWS SNS - Mobile Push Notification Service for Ruby on Rails
Ruby on Rails sử dụng phương thức HTTP - giao thức không trạng thái dựa trên yêu cầu đáp ứng để giao tiếp với người dùng cuối. Người dùng sẽ gửi yêu cầu tới server và nhận lại dữ liệu cần thiêt. Phương thức này đơn giản và cực kỳ mạnh mẽ. Từ phiên bản V5 sockets đã được tích hợp sẵn trong framework ...

Làm quen nhanh những dự án đang phát triển với gem ERD và Annotate
Chao, Khi các bạn tìm được đến bài viết này, tôi mặc định là các bạn đang join vào một dự án đang dang dở, và bạn không biết hoặc gặp khó khăn trong việc làm quen với dự án và nắm bắt mô hình chính của dự án. Sau đây mình xin giời thiệu qua Gem Rails ERD và Annotate, hy vọng sẽ giúp các bạn nhanh ...

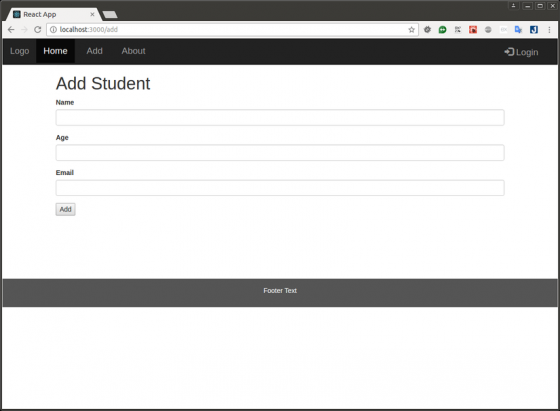
Xây dựng ứng dụng react cơ bản P2
Ở phần trước chúng ta đã tạo cấu trúc ứng dụng cơ bản như sau Chúng ta thêm folder theo cấu trúc như sau: |----pages |--------Add |------------index.js |--------Info |------------index.js |--------Home |------------detail.js Giờ mình import thêm thư viện react-route-dom một thư viện giúp ...





