- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

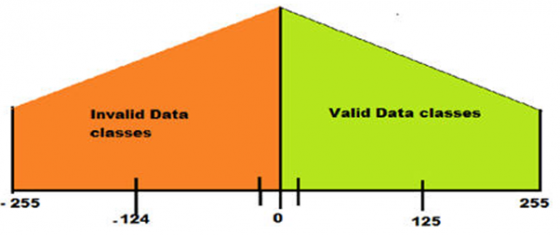
Negative Testing và cách viết test case Negative
Positive testing và Negative testing là gì? Positive testing: Positive testing, hay còn được gọi là “Happy path testing” thường là hình thức kiểm thử đầu tiên mà 1 người kiểm thử sẽ thực hiện trên 1 ứng dụng. Đó là quá trình chạy 1 kịch bản kiểm thử chỉ với dữ liệu đúng và hợp lệ. ...

Ruby on Rails: Sử dụng select, reject, collect, inject và detect
Học Rails cũng có nghĩa là học Ruby, trong bài viết này sẽ đề cập tới một trong những vấn đề thường gặp mà mỗi lập trình viên mới code Ruby gặp phải đó là vòng lặp. Tìm hiểu vòng lặp trong Ruby được coi như một quá trình tiến hóa nếu bạn mới code Ruby. Thường thì bạn sẽ luôn luôn tìm cách để sử ...

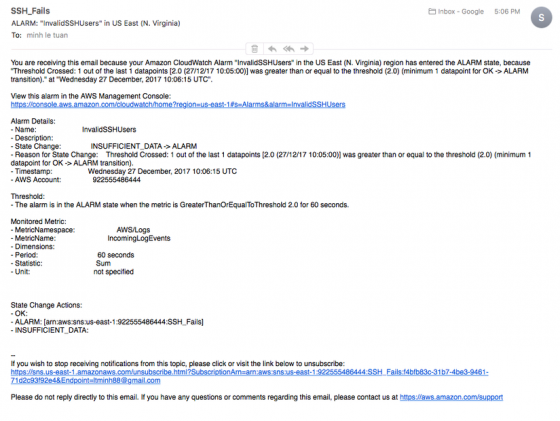
Monitor Amazon Cloudwatch Log kiểm soát truy cập qua SSH
Rõ ràng bảo mật là một vấn đề lớn trong ngành kỹ thuật, public cloud cũng không phải ngoại lệ . Nếu bạn search Google "top cloud security concerns", một trong những bài viết ở trên đầu có tiêu đề là "9 worst cloud security threats". Trong phần Account Or Service Traffic Hijacking : An intruder ...

Làm sao cải thiện tốc độ JSON Generation trong Rails
Hiện nay, chúng ta biết một số cách để tạo đối tượng trong JSON Dùng to_json() RABL Active model serialisers JBuilder 1. JBuilder json.extract! message, :id, :content, :chat_id json.user do json.cache!(["user_", message.user_id]) do json.partial! 'users/user', user: ...

Làm thế nào để cấu trúc các components trong React?
Lập trình là một nhiệm vụ khá phức tạp. Đặc biệt tạo ra clean code là rất khó. Chúng ta cần phải quan tâm nhiều yếu tố - đặt tên các biến, phạm vi function, xử lý các lỗi, đảm bảo security, giám sát performance, ... Còn để đặt tên điều khó nhất trong lập trình, tôi sẽ bắt đầu với bài viết các ...

String and Symbol in Ruby
Ruby có Symbol cũng như String. Symbol trong Ruby là một khái niệm khá thú vị và được sử dụng rất nhiều. Lập trình viên chúng ta chắc hẳn đã qúa quen với symbol hay string khi sử dụng trong các task công việc. Nhưng có khi nào, ta tự hỏi symbol và string nó khác nhau như nào? Tại sao khi thì dùng ...

Optimistic Locking trong Rails
Optimistic Locking là gì ? Trong quá trình vận hành hệ thống, mình đã gặp phải một tình huống khá trớ trêu là 1 bản ghi bị ghi đè nhiều lần và dữ liệu trước bị ghi đè bởi dữ liệu sau khiến dữ liệu update trước đó bị mất hoàn toàn. Sau khi điều tra thì vấn đề là do hệ thống của mình có nhiều người ...

Những thách thức khi kiểm thử thủ công và kiểm thử tự động
Bài viết trên được dịch từ link: http://www.softwaretestinghelp.com/manual-and-automation-testing-challenges/ Kiểm thử phần mềm là một công việc ẩn chứa nhiều thách thức, kể cả khi thực hiện thủ công hay tự động. Thông thường, khi kiểm thử bằng phương pháp thủ công, các developer mặc định cho ...

Tối ưu thời gian build và cải thiện caching với thư viện Webpack DLL - Part 1
Giới thiệu Webpack cung cấp 2 thư viện để chúng ta có thể chia dự án JavaScript ra thành từng file nhỏ có khả năng compile 1 cách độc lập. Đó Là Webpack Dll và DllReference 2 thư viên này sẽ giúp lập trình viên tối ưu hóa thời gian build app và tăng cường khả năng caching bằng cách nhóm các thư ...

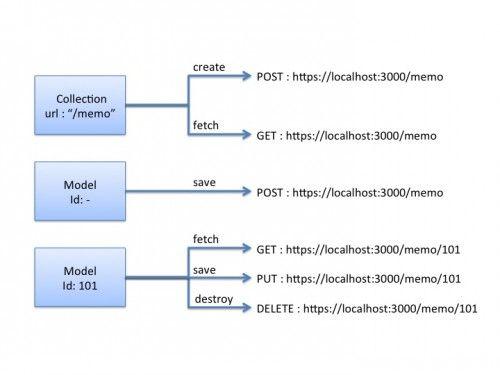
Giới Thiệu Backbone.js phần 2
Trong bài viết lần trước đã giải thích cách sử dụng cụ thể của Model và Collection. Bài viết lần này sẽ tiếp tục giải thích về cách sử dụng tính năng tuyệt vời của Backbone.js đó là bất đồng bộ RESTful JSON interface. Source code của lần này có thể tham khảo ở link ở đây và ở đây RESTful ...





