- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

iOS Animation - Phần 5: Animation với Auto Layout
Lời nói đầu Phần tiếp theo trong chuỗi bài về Animation trong iOS mình xin giới thiệu với các bạn về cách tạo Animation với Auto Layout. Auto Layout là kỹ thuật được Apple giới thiệu đầu tiên trong iOS 6 và nó luôn được cập nhật, cải tiến trong các bản iOS tiếp theo. Ý tưởng chính của Auto Layout ...

Did you write Android app in RxJava way? If not, give it a shot!
RxJava isn't something new in Android. RxJava came and changed how we code because of its great benefits. I do believe that whole of Android developers have to deal too much with stuffs like callback, switch thread, handle error, cancel process,... instead of focus on app business, developers waste ...

Mã hóa dữ liệu với thuật toán AES (Advanced Encryption Standard) trong android
Để tìm hiểu và nói về thuật toán AES trong mã hóa dữ liệu thì khả năng ở một bài mình cũng khó có thể giới thiệu được hơn cũng như kiến thức của mình về mã hóa cũng không nhiều, nên mình xin phép chỉ giới thiệu sơ qua về thuật toán AES. 1. Giới thiệu đôi chút về thuật toán. AES là thuật toán ...

Crop image uploader with cropper and CarrierWave
I. Giới thiệu Hẳn là mọi người không còn xa lạ gì với các ứng dụng cắt ảnh mỗi khi thay đổi ảnh đại diện của facebook hay google rồi đúng không ạ. Hôm nay em xin giới thiệu về ứng dụng cắt ảnh khi tải lên trong rails app sử dụng thư viện cropper và carrierWave. Mọi người có thể xem các chức ...

Isomorphic React app with Ruby on Rails
Chúng ta sẽ xây dựng một blog tương đối đơn giản.Phần đầu tiên chúng ta chúng ta sẽ cùng nhau setup create view cho list các posts với React components và server-side-rendering.Trong phần thứ 2 chúng ta sẽ move nhiều nội dung vào trong React component add routing, và add các view khác để show ...

Giới thiệu webpack
Giới thiệu về webpack Webpack là một công cụ hỗ trợ xây dựng JavaScript module trong các ứng dụng của bạn. Webpack đơn giản hóa các workflow bằng việc xây dựng một cách nhanh chóng một đồ thị tham chiếu (dependency graph) trong ứng dụng của bạn và sắp xếp nó một cách chính xác. Webpack có thể ...

MailChimp + Gibbon + Rails: Tạo danh sách email (cơ bản)
Bạn mất nhiều thời gian khi muốn gửi thư cho một danh sách email? Hiện có nhiều nhà cung cấp dịch vụ email (ESP), có ưu nhược điểm riêng. Một gợi ý cho bạn là sử dụng MailChimp vì chúng cho phép lên một kế hoạch chuyên nghiệp khi cho phép gửi 12000 email mỗi tháng cho 2000 người - và tất nhiên là ...

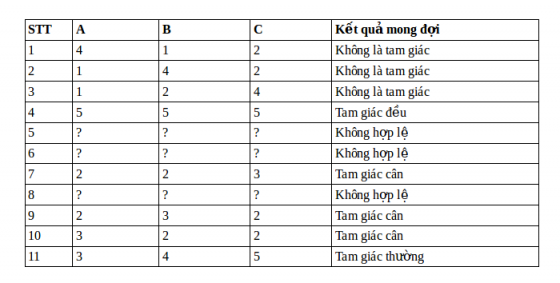
Tìm hiểu phương thức kiểm thử bằng bảng quyết định
1. Lý thuyết Kỹ thuật kiểm thử lớp tương đương và kiểm thử giá trị biên thích hợp cho các hàm có các biến đầu vào không có quan hệ ràng buộc với nhau. Kỹ thuật kiểm thử dựa trên bảng quyết định chúng ta xem xét trong bài viết này sẽ phù hợp cho các hàm có các hành vi khác nhau dựa trên ...

Delegation trong IOS
Trong số design patterns được dùng phổ biến trong việc phát triển ứng dụng IOS, delegation là một trong số design patterns mà chúng ta thường thấy xuất hiện khá nhiều. Trong bài viết này , mình sẽ giúp các bạn giải đáp câu hỏi Delegation là gì ?? Nào hãy cùng mình làm sáng tỏ câu hỏi đó. ...

Sử dụng state trong react một cách hiệu quả
Khi viết một ứng dụng React, việc sử dụng state là việc khó tránh khỏi. Vậy sử dụng state như thế nào cho đúng, tôi xin đưa ra một vài quy tắc giúp việc sử dụng state hiệu quả và đúng đắn hơn Đưa dữ liệu vào state khi cần thiết Đầu tiên cũng là phần quan trọng nhất, việc quản lí dữ liệu trong ...





