- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Bài 02: Tạo database bằng PHP
1. Tạo database bằng PHP Code Câu lệnh CREATE DATABASE là câu lệnh cho phép bạn tạo mới một CSDL trong MySQL. Trước khi tạo database thì ban phải kết nối tới máy chủ của hệ quản trị CSDL, sau đó bạn sẽ viết câu lệnh tạo database và thực thi câu truy vấn đó bằng PHP. Trong loạt ví dụ này ...

Bài 05: Lấy ID vừa insert bằng PHP
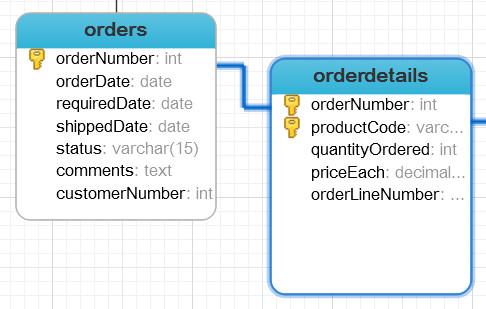
Trong các ứng dụng CSDL thực tế tồn tại mối quan hệ khóa chính(PRIMARY KEY) và khóa ngoại(FOREIGN KEY) khi bạn sử dụng câu lệnh Insert bạn cần lấy được giá trị ID của bảng cha làm khóa ngoại của các bảng con. Ví dụ : Trong database CSDL mẫu ta có hai bảng orders và orderdetails Như ...

Bài 07: MySQL prepared với PHP
1. Lệnh prepared và các tham số ràng buộc. Một lệnh prepared là một tính năng được sử dụng để thực hiện các câu lệnh SQL giống nhau (hoặc tương tự) lặp đi lặp lại với hiệu quả rất cao. Các lệnh prepared về cơ bản hoạt động như sau: Prepared : Một mẫu câu lệnh SQL được tạo ra và gửi đến ...

Bài 06: Một số thủ thuật với .htaccess
1. Chuyển toàn bộ đến tên miền mới Nếu bạn quyết định thay đổi tên miền thì các đường dẫn trước đây từ các website bên ngoài, từ máy tìm kiếm và ngay cả các đường dẫn tuyệt đối trên website cũ đều bị thay đổi và khi bạn truy cập, các địa chỉ trên sẽ trỏ bạn đến trang báo lỗi 404. Vì thế nếu bạn ...

Bài 03: JQuery ajax POST và GET
Hàm $.ajax() là hàm tổng quát trong JQuery ajax khi bạn sử dụng hàm này bạn có nhiều tuy chọn hơn bằng cách bạn có thể truyền được nhiều thuộc tính hơn đi đôi với nó là sẽ có nhiều hàm xử lý kết quả và xử lý lỗi hơn. Hai hàm $.post() và $.get() là hai hàm được bóc tách từ hàm tổng quát nhưng ...

Bài 02: Một số quy tắc & chỉ thị cơ bản trong file .htaccess
Ý nghĩa của một số cụm từ/thuật nghữ được sử dụng trong bài viết. Rewrite: Viết lại. Rewrite Engine: Công cụ/máy viết lại Rewrite Url: Viết lại đường dẫn. Rewrite Rule: Quy tắc viết lại Rewrite Cond: Điều kiện để thực thi việc viết lại. Trong khuôn khổ bài viết này mình sẽ trình bày một số ...

Arguments của hàm trong javaScript
Có thể nói javaScript là ngôn ngữ hướng đối tượng, hầu như mọi thứ trong javaScript đều làm việc theo hướng đối tượng như chuỗi, mảng... Bởi vì bên trong mọi hàm JavaSctipt đều tồn tại một biến theo ngữ cảnh có tên là arguments , nó không phải là một mảng đúng nghĩa vì mảng trong javaScript cũng ...

Hiệu ứng pre-loader animation facebook
Có một bạn hỏi mình làm hiểu ứng này như thế nào? Thì nhân tiện hôm nay cũng khá nhàn rỗi nên mình hướng dấn bạn làm. Thực ra cái này cũng không khó như bạn ý nghĩ và nó cũng có trên mạng rồi và trước mình cũng tham khảo ở trang nào đó. Mình nhớ đó là một trang của một bạn bên Thái Lan. Giờ làm mãi ...

9 thư viện JS/CSS hữu ích với các lập trình viên
1.Propeller Propeller là một thư viện CSS cung cấp các component được xây dựng dựa trên Bootstrap và Material design. Bao gồm 25 component, hỗ trợ responsive và hiệu ứng quen thuộc của Material Design . Bạn có thể download Propeller dưới dạng theme cho bootstrap, hoặc một framework đầy đủ ...

Sự kiện trong jQuery - JQuery events
1. Sư kiện là gì??? Sự kiện sinh ra để phản hồi lại các tương tác của người dùng với trang web. Có lẽ chúng ta đã khá quen thuộc với các sự kiện như onclick, onmousedown, onkeydown,…… trong javascript. JQuery tất nhiên cũng cung cấp đầy đủ những sự kiện trong javascript. Không chỉ ...





