- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Danh sách tất cả các bộ chọn (selector) trong CSS
Bộ chọn Ví dụ Mô tả ví dụ .class .info - Chọn tất cả các phần tử mà thuộc tính class của nó có chứa giá trị là .info #id #progress - Chọn phần tử có thuộc tính id với giá trị là progress * * - ...

Các phương thức xử lý mảng trong JavaScript
- Trong JavaScript đã tích hợp sẵn các phương thức dùng để xử lý mảng. Với các phương thức này, ta có thể làm được những công việc như: chuyển một mảng về dạng chuỗi, thêm hoặc xóa các phần tử mảng, ghép các mảng lại với nhau, . . . . - Dưới đây là bảng tóm tắt một vài phương thức xử lý mảng ...

Đối tượng toán học Math trong JavaScript
- Trong JavaScript có một đối tượng được xây dựng sẵn tên là Math. Đối tượng Math sẽ có các phương thức, với việc truy cập vào các phương thức đó, ta có thể thực hiện được những công việc toán học trên các con số, ví dụ như: lấy giá trị tuyệt đối của một số, tính căn bậc hai của một số, tìm số ...

Cách chọn phần tử dựa theo quan hệ huyết thống trong CSS
Mối quan hệ giữa các phần tử Trong một tập hợp các phần tử HTML, chúng cũng có những mối quan hệ huyết thống giống như con người chúng ta. Ví dụ, tôi có một đoạn mã HTML như sau: <div> <p> <h2> <h3></h3> </h2> ...

Tạo Album hình ảnh đơn giản bằng CSS
Tạo một bộ sưu tập ảnh, thực chất là kết hợp các thuộc tính của CSS như: Position, margin, align, padding, float,.... Nếu đã hiểu rõ về những thuộc tính đó, thì bạn sẽ làm được những cái album ảnh đẹp, dưới đây tôi có hai ví dụ để giúp bạn hình dung ...

Cách căn lề cho phần tử khối trong CSS
Căn lề cho phần tử khối (Block element) Một phần tử khối sẽ có chiều rộng chiếm toàn bộ chiều rộng của phần tử chứa nó, và sẽ có ngắt xuống dòng ở cả trước và sau của khối. Ví dụ, dưới đây là các thẻ tạo phần tử khối: <div> <p> <h1> - <h6> .... Ở bài ...

(DELETE) Xóa dữ liệu của bảng trong MySQL
Từ khóa DELETE được dùng để xóa dữ liệu (hàng) trong bảng. Cú pháp xóa dữ liệu trong bảng DELETE FROM table_name WHERE column_name = giá_trị; Một số ví dụ Chúng ta có một bảng sinh_vien như sau: (Bạn có thể bấm vào đây để download câu lệnh tạo bảng như bên dưới) Full_name ...

Cách khai báo và sử dụng hàm (function) trong PHP
1) Hàm là gì !? - Hàm là một tập hợp gồm nhiều câu lệnh, các câu lệnh này được sắp xếp theo một thứ tự xác định để xây dựng thành một chức năng cụ thể và mỗi hàm sẽ có một cái tên. Ví dụ Đoạn mã bên dưới, chúng ta có một hàm tên là GioiThieuBanThan. Hàm này gồm ba câu lệnh với ...

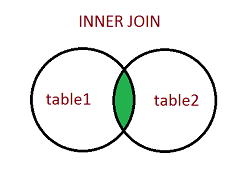
Ghép bảng bằng mệnh đề INNER JOIN trong MySQL
Từ khóa INNER JOIN được dùng để lấy những mẫu tin giao nhau trong hai bảng. Giao nhau có thể tạm hiểu là khi cột của bảng này và bảng kia có cùng giá trị. Cú pháp SELECT * FROM table1 INNER JOIN table2 ON table1.column_name=table2.column_name; Một số ví dụ Chúng ta có ...

Danh sách tất cả các sự kiện trong jQuery
Sự kiện Mô tả bind() blur() Xảy ra khi người dùng rời khỏi các phần tử <input> focus() Xảy ra khi người dùng truy cập vào các phần tử <input> change() Xảy ra khi giá trị của các phần tử ...





