- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

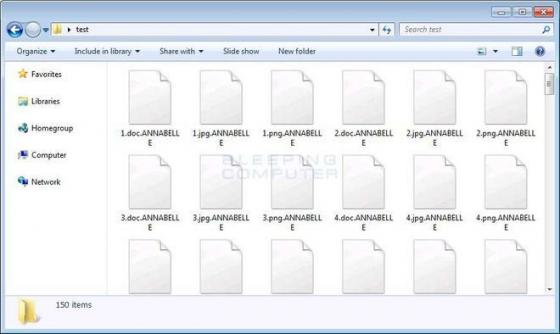
Annabelle Ransomware – mã độc nguy hiểm hơn cả cơn ác mộng WannaCry
Chắc hẳn, nhiều người vẫn còn nhớ đến hai lỗ hổng Spectre và Meltdown – gây ám ảnh kinh hoàng cho giới công nghệ cách đây vài tháng. Chưa dừng ở đó, gần đây tháng 03/2018, lại có thêm một mã độc mới được phát hiện. Mã độc tống tiền này có tên gọi Annabelle – được phát hiện bởi Bart – một ...

[Tryhard trong lập trình] Thử tự làm khó mình trong lập trình!. ^.^
Một ngày chán đời hoặc đẹp trời bạn bỗng nhiên muốn tự làm khó bản thân mình với việc lập trình, bằng cách tạo ra những hàm mà không cần dùng những thứ cơ bản nhất trong lập trình đó là if hay loop. Câu hỏi được đặt ra ngay lúc này là : "Chúng ta có thể làm gì khi không có if hoặc loop nhỉ ?" . ...

Basic Scalable Vector Graphics (SVG) - P1
Vài ngày trước, trong lúc lướt web mình có xem được một trang portfolio khá đẹp của Melanie Daveid. Mình thấy có một số animation khá đẹp, và bắt đầu tìm hiểu xem họ đã làm thế nào. Inspect element thì thấy một mớ code dạng thế này <svg version="1.1" class="lettering" ...

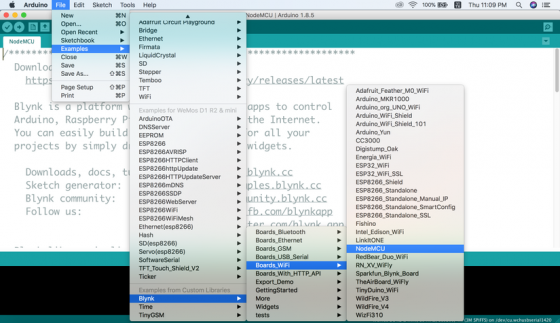
[Internet of Things] Điều khiển nhà thông minh với chi phí dưới 200K. Tại sao không? [Part 1]
Xin chào các bạn, có lẽ trong top những trending keywords khác trong giới công nghệ hiện nay thì không thể không nhắc đến Internet of Things - IoT . Song song với sự phát triển như vũ bão của internet thì việc kết nối vạn vật vào mạng internet đã trở thành một xu thế tất yếu. Chính vì lý do đó ...

Rspec - 4 lỗi thiết kế test phổ biến
Làm việc với RoR, chắc hẳn không ai còn xa lạ gì với việc sử dụng Rspec để viết UnitTest. Nó thật sự giúp các DEV kiểm soát tốt hơn mã code của mình, đặc biệt với những hệ thống bussiness phức tạp thì càng cần phải viết UnitTest thật đầy đủ. Tuy nhiên, phải thừa nhận là không phải DEV nào cũng biết ...

Lập trình MacOS cho người mới bắt đầu (phần 2)
WELCOME BACK ^^ Đợt này dự án căng quá, khách hàng dí suốt ngày, cũng chẳng có thời gian nghiên cứu, tìm hiểu về cái gì mới mẻ hay hay ho cả. (buonvd) Y nguyên như câu dưới: Nhiều lúc khách hàng dí, đối tác dí, các xếp kêu, anh em dè bỉu, QA phũ phàng. Tôi lại muốn bỏ tất cả ra bến cảng tìm ...

Hiểu React - Life-cycle của component - Part 1
React cung cấp cho developers nhiều methods hoặc "móc nối" được gọi trong suốt vòng đời của một component, cho phép chúng ta cập nhật UI và trạng thái ứng dụng. Biết khi nào nên sử dụng cái nào trong số chúng là điều cốt yếu để hiểu đúng cách làm việc với React. Constructor Constructor là cơ ...

Tạo Notification Direct Reply trong Android
Android Notification Direct Reply cho phép chúng ta có thể reply nhanh tin nhắn trong notification của hệ thống. Notification Direct Reply rất phổ biến trong các ứng dụng chat cần reply tức thì như Whatsapp hay Facebook messenger. Kể từ phiên bản Android Nougat chúng ta được cung cấp thêm một vài ...

QUẢN LÝ CHU TRÌNH KIỂM THỬ HIỆU SUẤT TRONG MÔI TRƯỜNG ĐƯỢC QUI ĐỊNH (CMMI) (Phần III)
Related parts: https://viblo.asia/p/quan-ly-chu-trinh-kiem-thu-hieu-suat-trong-moi-truong-duoc-qui-dinh-cmmi-phan-i-07LKXOXk5V4 https://viblo.asia/p/quan-ly-chu-trinh-kiem-thu-hieu-suat-trong-moi-truong-duoc-qui-dinh-cmmi-phan-ii-1VgZvNwYZAw Hoạt động 5. Tạo các kiểm thử (Design Tests) ...

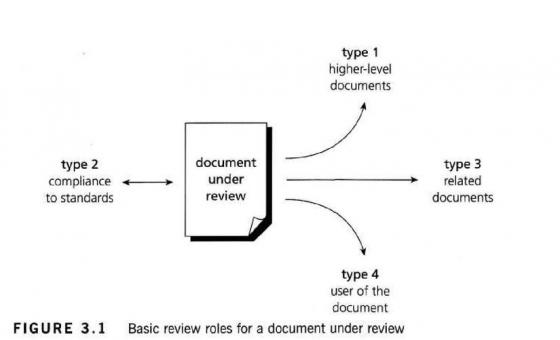
Tìm hiểu về Kĩ thuật Kiểm thử Tĩnh (Static Techniques) phần I
Kĩ thuật Kiểm thử tĩnh (Static testing) cung cấp một phương pháp tuyệt vời để cải thiện chất lượng và năng suất của quá trình phát triển phần mềm. Chương này mô tả những kĩ thuật kiểm thử, bao gồm cả phần tổng hợp thông tin, và cung cấp một cái nhìn bao quát về phương thức thực ...





