- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

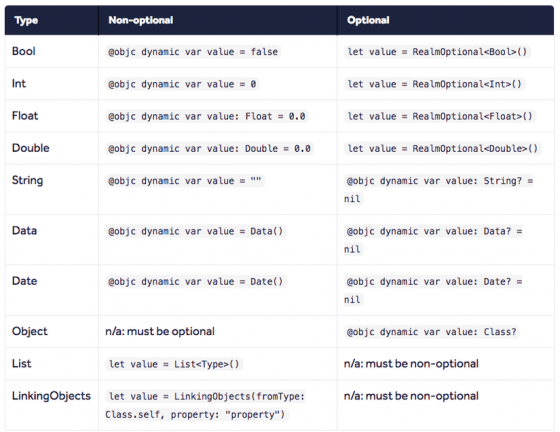
[iOS][Realm] Realm Tutorial - Part 2: Models
Realm Models được định nghĩa giống như class Swift và properties như bình thường chúng ta hay tạo model để làm theo tác lưu giữ dữ liệu trên Ram. Còn với Realms thì còn chúng ta có thể thao tác lưu dữ liệu vào DataSource luôn. Để tạo được Model cho Realm, Model của chúng ta chỉ cần kế thừa từ class ...

Ví dụ về REST API trong Rails
Giao diện lập trình ứng dụng, còn gọi là API (Application Programming Interface) là chương trình cho phép người dùng sử dụng các phương thức của một ứng dụng từ bên ngoài ứng dụng đó. Chúng ta sẽ tạo ra một REST API với các thao tác tạo mới, đọc, chỉnh sửa, xóa trên bảng users, các thao tác này có ...

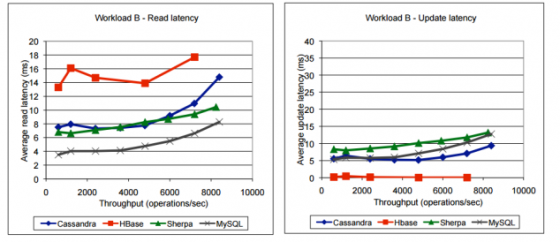
Giới thiệu công cụ kiểm thử hiệu năng trên dữ liệu lớn "Yahoo! Cloud Serving Benchmark (YCSB)"
Trong bài tổng quan kiểm thử trên tập dữ liệu, chúng ta đã nắm sơ bộ các bước để thực hiện kiểm thử hiệu năng cho Big Data, chi tiết như sau : Kiểm thử hiệu năng bao gồm việc kiểm thử thời gian hoàn thành các job, CPU và RAM sử dụng, khả năng xử lý dữ liệu kịp thời và một tập các chỉ số quan ...

Agile Testing - Tester in Team
Tester trong nhóm Agile thì tham gia vào các hoạt động phát triển của dự án để đóng góp những kiến thức chuyên môn tốt nhất. Agile Tester bao gồm các hoạt động : Đảm bảo sử dụng đúng công cụ kiểm tra. Configuring, sử dụng, quản lý các môi trường test và dữ liệu test. Mentoring cho các ...

CSS Doraemon dễ thương bằng animations
Mình là fan cuồng của Doraemon nên đã tìm hiểu và tham khảo trên mạng, nên cũng muốn chia sẻ cho mọi người để biết thêm css3 mà animation đã làm được 1 em mon đáng yêu như thế nào. ahihi Đầu tiên các bạn thêm đoạn HTML này vào: <h1>Doraemon</h1> <div class="main"> ...

Configure ReactJS with create-react-app
This is post about necessary configures for create-react-app with redux, react-redux, redux-thunk, react-router, react-router-dom, sass, code spliting, jQuery, bootstrap, react-loadable, react-scrollchor, react-intl, react-select, react-datepicker, react-table, moment, ... My GitHub Source Code ...

Làm thế nào để một người kiểm thử có suy nghĩ như một người dùng cuối
Bối cảnh: Trong một nhà hàng, một gia đình có 3 người đến - cha mẹ và một đứa trẻ mới biết đi. Sau khi đặt bánh pizza yêu thích nhất, gia đình nghỉ ngơi và trẻ mới bắt đầu chơi đùa bằng đũa đặt trên bàn. Cậu bé thích chúng và quyết định ăn bữa tối của mình chỉ bằng đũa. Cậu bé tuyên bố mong muốn ...

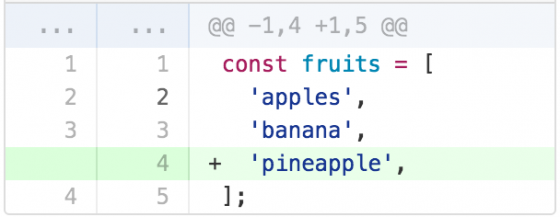
Should we have Dangling Commas?
Có nhiều ý kiến khác nhau về phong cách viết code sẽ như thế nào. Hầu hết trong quá trình viết code, vấn đề chủ yếu gặp phải là phải viết như thế nào cho rõ ràng, rành mạch và tạo thành một good behavior. Khi nói đến những dấu phảy lơ lửng hay là Dangling Commas, hầu hết mọi người không thích chúng ...

Styled component Tips and tricks
Chúng ta có một <Button> với thuộc tính padding là 0.5em 2em: const Button = styled.button` padding: 0.5em 2em; /* …more styles here… */ `; Và chúng ta mong muốn có một button nhỏ hơn để phục vụ cho các nhu cầu khác nhau Bằng cách sử dụng interpolated functions, việc ...

Giải thích thuật ngữ Microservice theo cách siêu bựa - Phần 1
Giaosucan Blog - Chia sẻ kiến thức theo cách bá đạo http://www.giaosucan.com/ https://www.facebook.com/Giaosucan/ Cảnh báo, biết viết chứa nhiều nội dung 18+, nghiêm cấm phụ nữ có thai và cho con bú. Những hình ảnh và nội dung trong bài có thể làm vẩn đục tâm hồn ngây thơ, trong trắng của các ...





